
layui データ テーブルの現在の行を削除する方法: 最初にコード サンプル ファイルを作成し、次に「oldData.splice(obj.tr.data('index'),1);」を通じて現在の行を削除します。 「メソッド」それだけです。

layUI チュートリアル 」
このチュートリアルの動作環境: Windows10 システム、layui2.5.6 バージョン, この方法は、すべてのブランドのコンピューターに適用できます。 データ テーブルは次のとおりです:t2 = {
elem: '#test2',
data: tableData2,
page: false,
width: $(parent.window).width()-50,
cols: [[
{type:'checkbox',field:'id'},
{field:'cstMoldNo', title: '客户模号',edit:'text'},
{field:'cstProdName', title: '产品名称',edit:'text'},
{field:'material', title: '产品材料',edit:'text'},
{field:'firstTryDate', title: '验证日期',edit:'text'},
{field:'deliveryDate', title: '交货日期',edit:'text'},
{field:'unit', title: '单位',edit:'text'},
{field:'count', title: '数量',edit:'text'},
{field:'upTax', title: '含税单价',edit:'text'},
{field:'priceTax', title: '含税金额',edit:'text'},
{field:'remark', title: '备注',edit:'text'},
{fixed: 'right', title: '操作',width: '10%',align: 'center',toolbar: '#barDemo'}
]]
};if(obj.event === "del"){
layer.confirm("你确定要删除么?",{btn:['是的,我确定','我再想想']},
function(){
var oldData = table.cache["test2"];
oldData.splice(obj.tr.data('index'),1);
layer.msg("删除成功",{time: 10},function(){
table.reload('test2',{data : oldData});
});
}
)
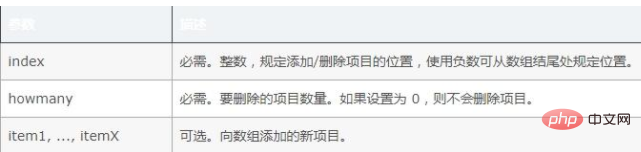
}arrayObject.splice(index,howmany,item1,.....,itemX)

以上がlayuiデータテーブルの現在の行を削除する実装方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。