
css は html または「.css」ファイルに記述し、link タグを使用して HTML ファイルにリンクできます。html に css を記述する方法: 1. Write で style 属性を使用します。 HTML タグの css スタイル; 2. head セクションの style タグを通じて css スタイルを定義します。

このチュートリアルの動作環境: Windows 10 システム、CSS3 バージョンこの方法は、すべてのブランドのコンピューターに適しています。
HTML に CSS スタイルを追加するには、インライン スタイル、内部スタイル シート、外部スタイル シートの 3 つの方法があります。インライン スタイルと内部スタイル シートはすべて HTML で記述されます。
インライン スタイル
特別なスタイルを個々の要素に適用する必要がある場合は、インライン スタイルを使用できます。インライン スタイルを使用するには、関連するタグで style 属性を使用します。 style
属性には、任意の CSS プロパティを含めることができます。次の例は、段落の色と左余白を変更する方法を示しています。
style 属性は、要素のインライン スタイルを指定します。
style 属性は、
構文:
style_settings: セミコロンで区切られた 1 つ以上の CSS プロパティと値。 (例: style="color:blue;text-align:center")
例: HTML ドキュメントでの style 属性の使用
Internal style Table
単一ファイルに特別なスタイルが必要な場合は、内部スタイル シートを使用できます。 head セクションの
外部スタイル シート
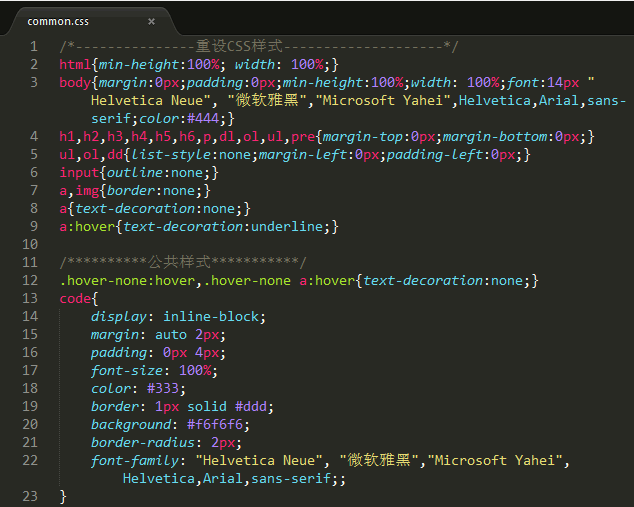
css 外部スタイル シートは、CSS スタイルを別のファイルに保存し、HTML で使用します。ページ タグリンク。
例:

HTML にリンクされた CSS 外部スタイル シート
プログラミング関連の知識については、こちらをご覧ください:プログラミング学習! !
以上がCSSってHTMLで書くんですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。


