
以下は、thinkphp フレームワーク チュートリアルのコラムからの ThinkPHP デプロイメント ディレクトリの紹介です。困っている友人の役に立てば幸いです。
1. 問題: ドキュメント 2.2.3
の展開ディレクトリの指示に従ってプロジェクトを作成するときに、ディレクトリ構造について非常に混乱しました。
2. 解決策: (公式には 2 つの展開ソリューションが提供されています)
1. 公式推奨ソリューション
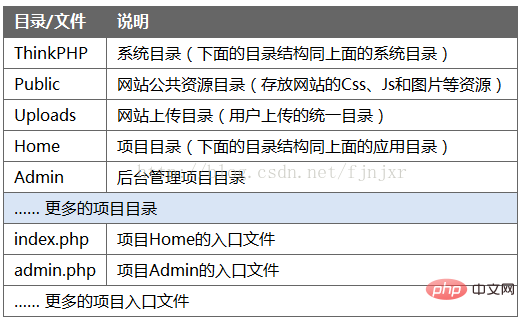
公式推奨ソリューション: (目次は以下を参照)

#操作 手順:
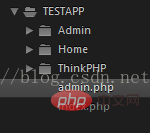
1.1 ThinkPHP ソフトウェア パッケージをダウンロードし、新しい TESTAPP ディレクトリを作成し、ThinkPHP フォルダーを TESTAPP フォルダーに置きます。
#1.2 必要に応じて、フロントエンド ディレクトリ Home とバックエンド ディレクトリ Admin を作成し、TESTAPP フォルダ (ホーム ディレクトリの作成に使用) に新しいエントリ ファイル Index.php を作成します。コードは次のとおりです。
<?php //1.确定前台文件夹名称 Home define('APP_NAME','Home'); //2.确定应用路径 define('APP_PATH','./Home/'); //3.开启调试模式 define('APP_DEBUG',true); //4.应用核心文件 require './ThinkPHP/ThinkPHP.php';
<?php //1.确定后台文件名称 Admin define('APP_NAME','Admin'); //2.确定应用路径 define('APP_PATH','./Admin/'); //3.开启调试模式,防止缓存造成调试问题 define('APP_DEBUG',true); //4.应用核心文件 require './ThinkPHP/ThinkPHP.php';
展開
終了します。  1.5 コードの作成を開始します
1.5 コードの作成を開始します
ユーザー コントローラーが必要な場合は、Admin で新しい UserAction.class を作成します。
##
<?php
class UserAction extends Action {
public function index(){
$this->user=M('user')->select();
$this->display();
}}
##<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<!-- 引入 jquery 和 layer 插件 -->
<script src="http://apps.bdimg.com/libs/jquery/2.1.4/jquery.min.js"></script>
<script src="http://apps.bdimg.com/libs/layer/2.1/layer.js"></script>
</head>
<body>
<a href="__URL__/add">添加</a>
<table>
<volist id="vo" name="user">
<tr>
<td>{$vo.username}</td>
<td><a href="{:U('Index/edit',array('id'=>$vo['id']))}">修 改</a></td>
</tr>
</volist>
</table>
</body>
</html>
URL http://localhost/TESTAPP/admin.php/User/index を入力すると、結果が表示されます
2. グループ モジュール ソリューション (テスト後に追加されます)以上が学習: ThinkPHP デプロイメント・ディレクトリーの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。