
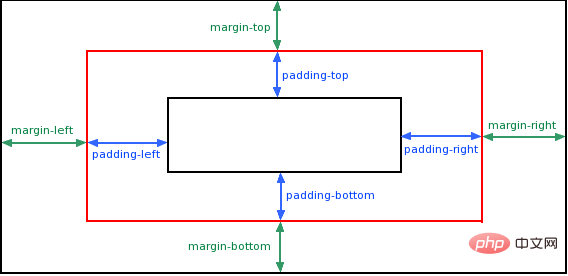
CSS の Margin は margin 属性で、要素の周囲のスペースを定義するために使用されます。 margin 要素は、要素の上、下、左、右のマージンを個別に変更したり、[margin-top:100px; margin-bottom:100px;] のようにすべての属性を一度に変更したりできます。

css ビデオ チュートリアル )
margin は、周囲 (外側の境界線) 要素領域をクリアします。余白には背景色がなく、完全に透明です。 margin 要素の上下左右の余白を個別に変更することも、すべての属性を一度に変更することもできます。
この結果はブラウザによって異なります
margin-top:100px; margin-bottom:100px; margin-right:50px; margin-left:50px;
以上がCSSのマージンとはどういう意味ですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

