
違い: 1. ブートストラップにはデータ相互作用機能がありませんが、easyUI には強力なデータ相互作用機能があります; 2. ブートストラップはスタイルのパフォーマンスに重点を置き、より美しいですが、easyUI は特に優れたスタイルと機能を備えていません。はあまり美しくありません; 3. Bootstrap は携帯電話や PC と互換性がありますが、easyUI は互換性がありません。

Bootstrap は、HTML、CSS、および JavaScript に基づく、シンプルで直感的かつ強力なフロントエンド開発フレームワークで、デザイナーの Mark Otto と Jacob Thornton によって開発されました。アメリカの Twitter 企業。Web 開発を高速化します。 Bootstrap は、動的 CSS 言語 Less で記述されたエレガントな HTML および CSS 仕様を提供します。
easyui は、jQuery、Angular、Vue、React に基づくユーザー インターフェイス プラグインのコレクションです。 easyui は、最新のインタラクティブな JavaScript アプリケーションを作成するために必要な機能を提供します。 easyui を使用すると、多くのコードを記述する必要がなく、簡単な HTML タグをいくつか記述してユーザー インターフェイスを定義するだけで済みます。 [関連する推奨事項: "jQuery Video"]
ブートストラップ:

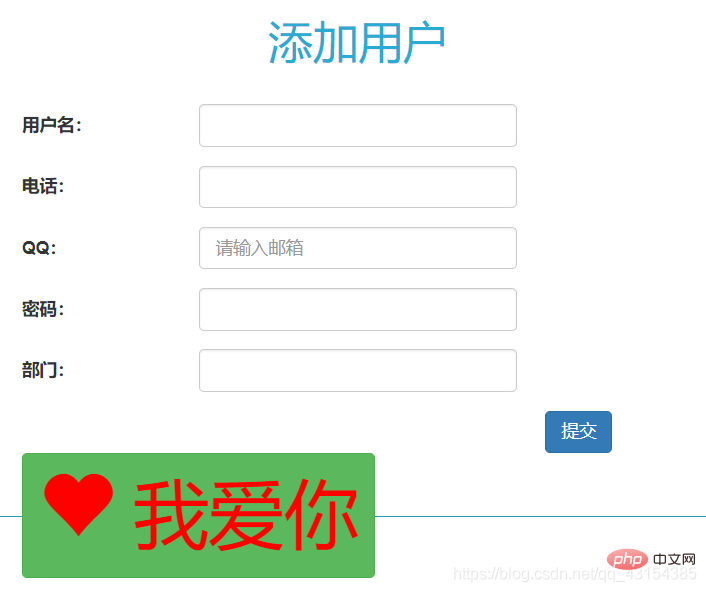
easyUI:

easyUI 全体的には、非常に満足のいく、四角いものに見えます。ビジュアル的には美しいとも言えないし、醜いとも言えない。それは人々に、古代のヤメンの中を歩いているような、まっすぐできちんとした感覚を与えます。
ブートストラップリアライゼーション レンダリング。全体的にはシンプルで水のように肌に潤いを与えてくれます。
#ブートストラップと easyUIeasyUI の違いは jQuery-UI# のフロントエンドに属します ##UIコンポーネント ライブラリ (jQuery-UI より軽量)、bootstrap UI コンポーネント
1 もいくつかあります。ブースストラップ UIコンポーネントのほとんどは ## を使用する傾向があります。 # class (セマンティック クラス名) を使用し、easyUI は主に js 関数を使用して達成します。 2. Bootstrap
は、より美しく、現在のファッション トレンドに沿ったスタイルの表現に重点を置いています。 ## 逆にスタイルは特に良くない、 あまり美しくない 3. bootstrap にはデータがありませんインタラクション機能
easyUIには強力なデータ インタラクション機能 4 があり、ブートストラップ # は携帯電話と互換性があり、
pc、easyUI ではこれはできません 5. フロントエンド コミュニティbootstrap のは
easyUIよりも優れており、より成熟していてリソースが豊富です。また、bootstrap はグリッド レイアウトを備えています。は主流となり、現在ほとんどの Web サイトやバックエンド システムの開発トレンドとなっており、使用率も高く、直接使用するための例がインターネット上で数多く見つかります。とても便利。 つまり、2 つのフロントエンド フレームワークにはそれぞれ利点があり、実際の状況に応じて選択できます。一般的に、easyUI はシステムレベルのプロジェクト (エンタープライズレベルのプロジェクト) に使用されます。ブートストラップは Web サイトのプロジェクトに使用されます。 プログラミング関連の知識について詳しくは、プログラミング入門をご覧ください。 !
以上がeasyui と bootstrap の違いは何ですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。