
違い: 1. 基本的に、React は UI ライブラリですが、JQuery はツール ライブラリまたはプラグイン ライブラリです。 2. Dom 操作の違い: React は仮想 Dom の完全なセットを提供します。すべての操作は実際の Dom ではなく仮想 Dom 上で行われますが、Jquery は実際の Dom 上で動作します。

関連するおすすめ: 「jQuery ビデオ 」
jQuery と React の違い
まず第一に、注意する必要があるのは、ここでは React と JQuery を同じテーブルに置いていますが、この 2 つには本質的な違いがあるということです。 React は UI ライブラリですが、JQuery はツール ライブラリまたはプラグイン ライブラリであり、この 2 つを一緒に説明するのは、ここで話している内容が 2 つのプログラミング上の考え方の違いについてであるためです。

最も明らかな違いは、Dom 操作の違いです。Reactjs は、仮想 Dom である VisualDom の完全なセットを提供します。すべての操作はこの仮想 Dom 内で行われます。 React のデフォルトでは、実際の Dom は変更されません。仮想 Dom のみが変更され、その後、この仮想 Dom を通じて実際の Dom がレンダリングされます。

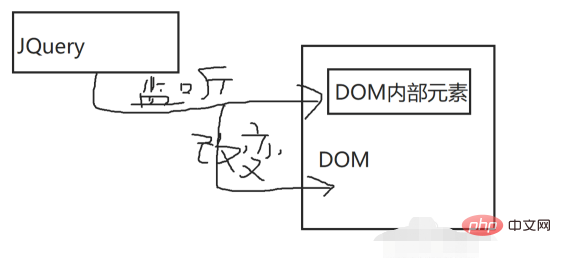
しかし、Jquery はこの点で React とはまったく逆です。jQuery は実際の Dom 上で動作します。イベントを処理する方法は、セレクターを使用してニーズをフィルタリングすることです。 Dom 要素、または Dom 要素を直接監視します。最後に、実際の Dom を直接変更して、望ましい結果を達成しましょう。

ただし、注意する必要があるのは、React 自体は ajax を作成していないということです。バックグラウンド接続に単純なフェッチを使用することに慣れていない友人は、jQuery の ajax 関数を使用することもできます。 React で jquery などを使用する必要はないと言う一部のリーダーの意見に常に耳を傾ける必要はありません。Dom のコンテンツを操作し、アーキテクチャ全体の安定性と一貫性を確保するために jquery を使用しないでください。それだけです。 。
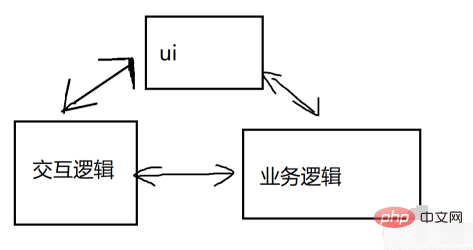
ビジネス ロジックが複雑になると JQuery が理解しにくくなり、非常に肥大化する理由は、JQuery がビジネス ロジックと表面的なものを組み合わせているためです。UI インターフェイスは統合されており、 UI には対話型ロジックが多数混在しているため、ロジック全体が非常に混乱しています。

最後に、現在のインターネット プラットフォームにおける JQuery の地位は依然として堅固であると言わざるを得ません。たとえ何らかの問題や複雑さがあるとしても、初心者にとってはインターネット業界の人々にとって、JQuery は非常にシンプルで実用的なフレームワークおよびツールですが、このフレームワークに徐々に慣れてくると、React や vue などのフロントエンドを試したり、ネイティブ JS を使用していくつかの関数を記述したりすることもできます。 、これは間違いなく全員の学習と理解に役立ちます。
プログラミング関連の知識について詳しくは、プログラミング ビデオ コースをご覧ください。 !
以上がjQueryとReactの違いは何ですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。