
CSS でフォントを宋朝に設定する方法: [font-family: Songdynasty;] や [font-family: SimSun;] など、font-family 属性を使用して設定できます。 font-family 属性は、要素のフォントを指定するために使用されます。

関連属性:
font - family 属性は要素のフォントを指定します。
(学習ビデオ共有: css ビデオ チュートリアル)
フォント ファミリ名には 2 種類があります:
family-name - 指定されたファミリ名: 「times」、「courier」、「arial」などの特定のフォントの名前。
generic-family - 一般的なフォント ファミリ名: 例: "serif"、"sans-serif"、"cursive"、"fantasy"、"monospace。
例:
<style>
.s{
font-family: SimSun;
}
.ss{
font-family: 宋体;
}
</style>
</head>
<body>
<p class="s">测试宋体</p>
<p >测试宋体</p>
<p class="ss">测试宋体</p>
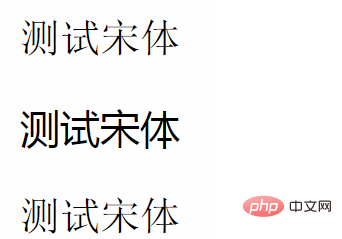
</body>効果:

関連する推奨事項:CSS チュートリアル
以上がCSSでフォントを宋朝に設定する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。


