

関連する推奨事項: 「node js チュートリアル」
私は最近 WebSocket インスタント メッセージングについて学びました。これは非常に強力だと感じています。ここでは、node を使用して WebSocket リンクのサービスを開始し、通信のために vue のビューにリンクしました。これ以上の手間は省き、直接コードに進みましょう。
まず、node のサービスを使用する必要があります。 nodejs- websocket module
yarn を使用してインストールします
yarn add nodejs-websocket --save
もちろん、npm を使用してインストールすることもできます
npm i nodejs-websocket --save
インストールが完了したら、サーバー コードの作成を開始しますまず、node にはローカル ノード サーバーがあり、WebSocket サービスを開始します。
sock.js:
let ws = require("nodejs-websocket"); console.log("开始建立链接"); ws.createServer(function (conn) { conn.on("text", function (str) { console.log("收到的信息为", str); conn.send(`${str}(机器人`) }); conn.on("close", function (code, reason) { console.log("关闭连接") }); conn.on("error", function (code, reason) { console.log("异常关闭") }) }).listen(8001); console.log("链接建立完毕");
サーバーは主に、nodejs-websocket を使用してサービスを開始し、値を返します。ここでは、受け入れ値の後に「robot」文字列を追加するという単純なプロセスを実行しました。
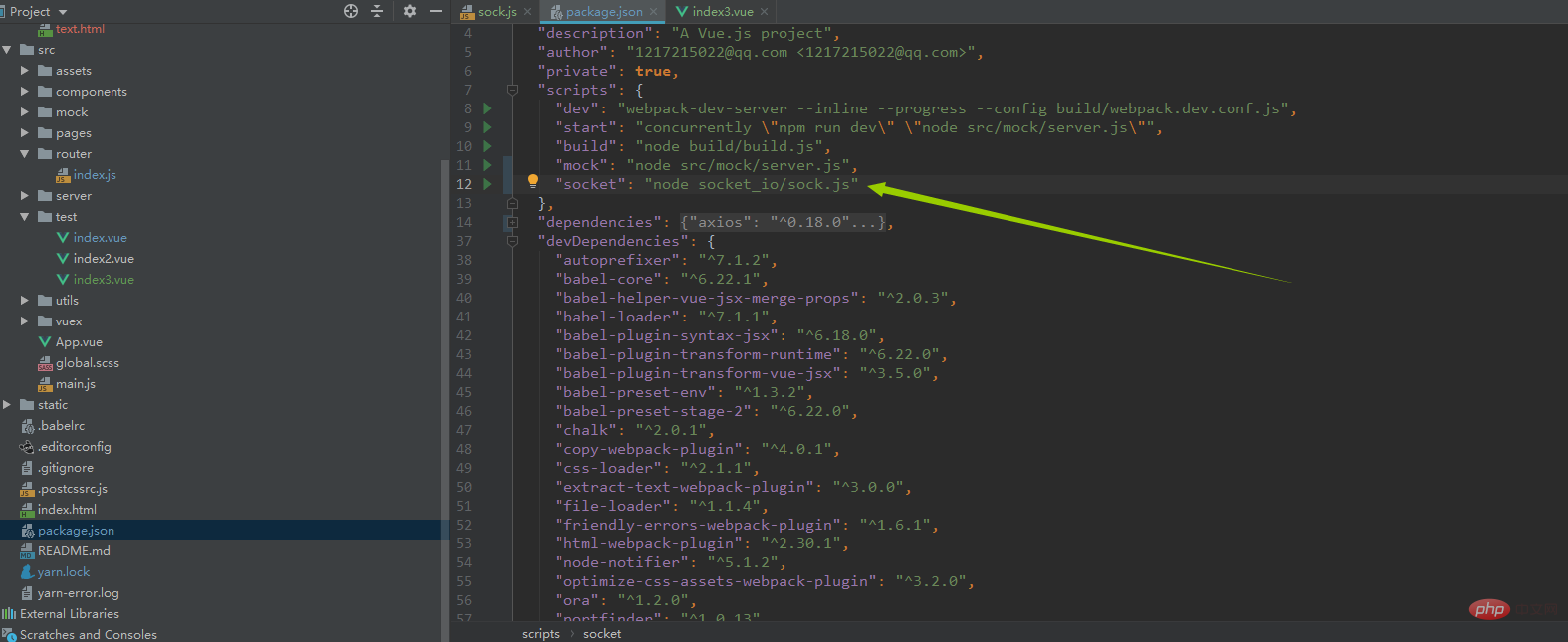
次に、ノード サービスを開始する必要があります。

コマンドの背後のパスが正しく見つかる必要があります。ルート ディレクトリのソケット フォルダーの下に sock.js を配置しました。
実行
yarn socket
最後に、クライアントを確認します。クライアント側では、入力ボックスとチャット ボックスが必要です:
{{item.content}}
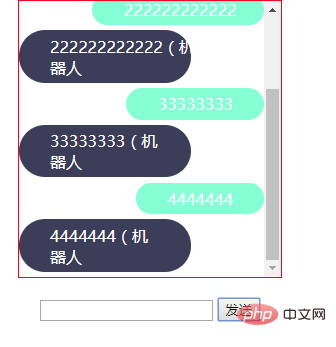
最終的な効果を見てみましょう:


関連する推奨事項:
プログラミング関連の知識の詳細については、プログラミング教育をご覧ください。 !
以上がNode+Vue はシンプルな WebSocket チャット機能をどのように実装しますか? (コード例)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。