
ie7 は少しの css3 と互換性があります。 IEはCSS3と完全な互換性はありません、IE8以下はほぼ互換性がありません、IE8はごく一部のみ互換性があります、IE9以降は一部互換性がありますが、フレックスボックスなどは互換性がありません、IE11からは互換性がありませんフレックスボックスなどの最先端のスタイルと互換性があります。

ie は css3 と完全には互換性がありません:
IE8 以下ではほとんど互換性がありませんCSS3 は、IE8 では box-sizing:border-box;
IE9 以降で css3 のサポートが開始されます。
IE9 以降は一部の部分と互換性がありますが、フレックスボックスなどは互換性がありません;
IE11 以降は次のようなものと互換性がありますflex -box は比較的最先端のスタイルです。
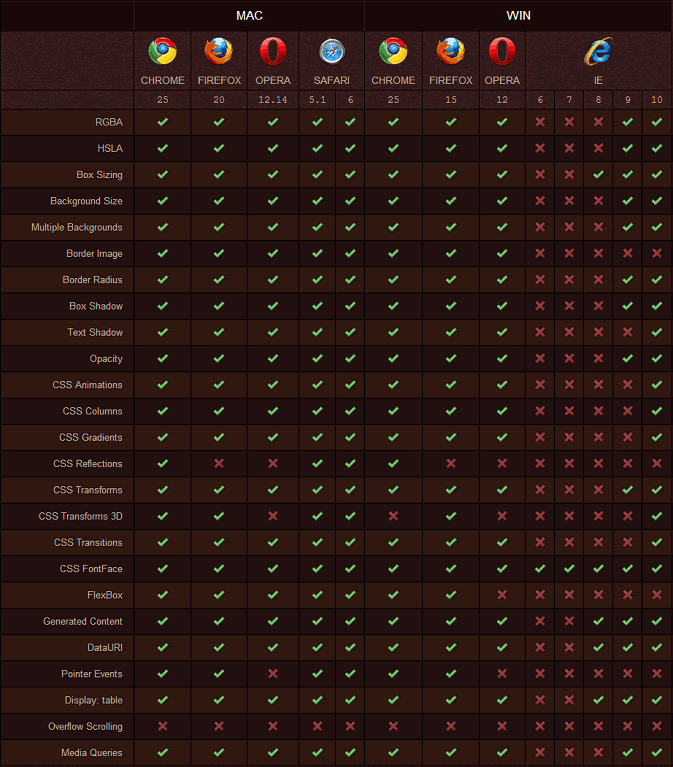
CSS3 プロパティの互換性を次の図に示します。 CSS3 属性を完全にサポートしているブラウザは Chrome と Safari であり、Mac と Windows の両方のプラットフォームで完全にサポートされていることがわかります。

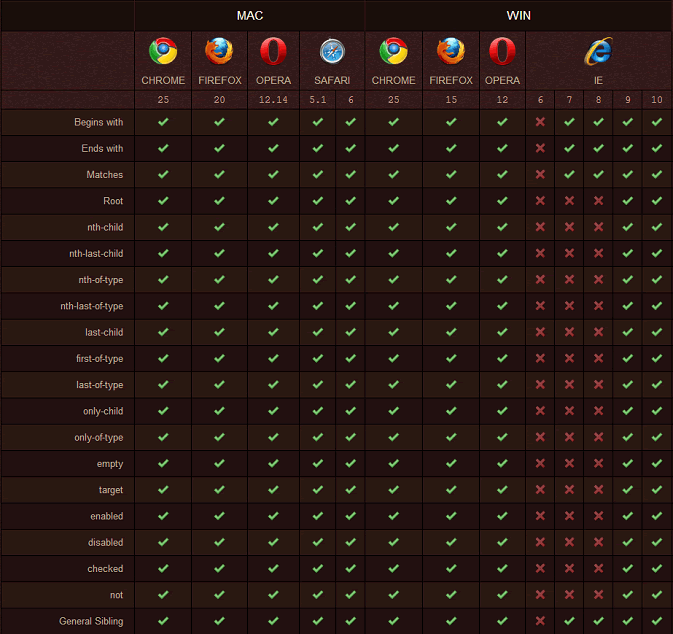
CSS3 セレクターのサポートを次の図に示します。 IE ファミリと Firefox3 を除き、他のほとんどすべてがサポートされており、Chrome、Safari、Firefox 3.6、および Opera 10.5 が最適です。

すべての主要なブラウザには、ユーザーが CSS3 の新機能を体験できるようにするプライベート プロパティが定義されています。たとえば、
Internet Explorer ブラウザのプライベート プロパティは、-ms- プレフィックスで始まります (現在、-ms-プレフィックスをサポートしているのは IE 8 のみです)。
Webkit タイプのブラウザ (Safari や Chrome など) のプライベート属性は、-webkit- プレフィックスで始まります。
Gecko タイプのブラウザ(Firefox など) のプライベート プロパティは、-moz- プレフィックス
Konqueror タイプのブラウザのプライベート プロパティは、-khtml- プレフィックス
以上がIE7はCSS3と互換性がありますか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。




