

まず導入効果を見てみましょう:

(学習ビデオの共有:html ビデオ チュートリアル)
ここでは、このような循環的な進行を作成するために HTML5 Canvas を使用します。
最初は HTML ページです。HTML5 のドキュメント識別子は次のとおりです:
このドキュメント識別子HTML4 よりもはるかに単純です。
2 番目のステップは、ページ上に Canvas キャンバス要素を作成することです:
長さと幅が 48 ピクセルのキャンバスを作成しました。描画する円の外径は48ピクセルです。キャンバス要素の中央に書かれているのは「61%」です。この文字は円の中央に表示されているものではありません。61%というのは古いブラウザのせいですCanvas 要素はサポートされていません。そのときに表示されるテキストです。
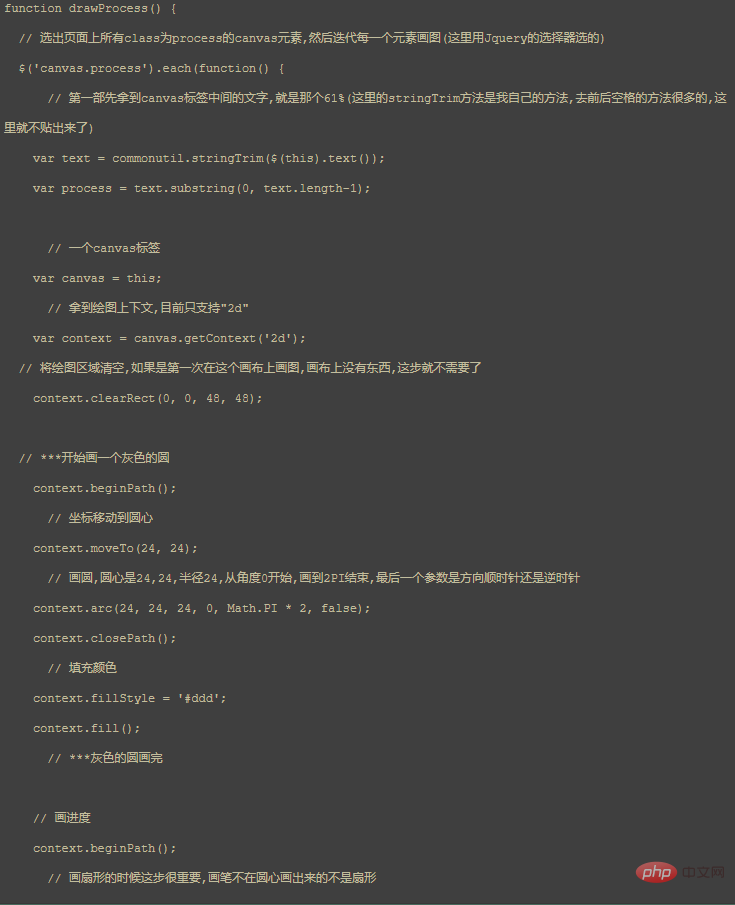
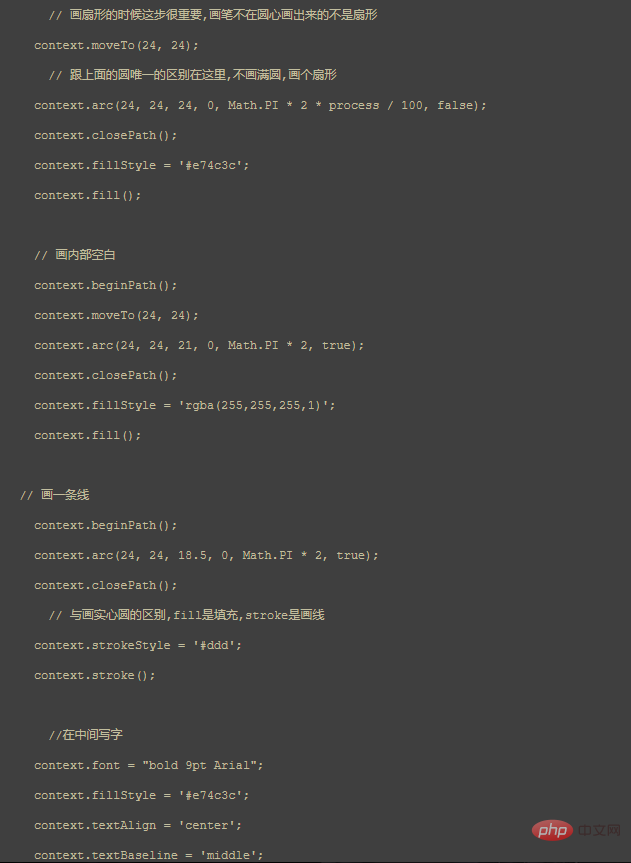
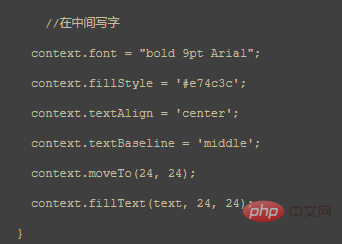
さて、ここまでで HTML ページのコンテンツは大まかに完成したので、それを Javascript に渡して、JavaScript を使用して円を描画します。



関連する推奨事項:html チュートリアル
以上がHTML5でキャンバスに円形のプログレスバーを描画しますの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。