
ブートストラップ モーダル ボックスを使用すると、モーダル ウィンドウを作成してユーザー エクスペリエンスを強化したり、ユーザーにとって実用的な機能を追加したりできます。警告ウィンドウ、ビデオ、画像、利用規約、さらにはソーシャル メディア ウィジェットをウェブサイトを待ってください。モーダルの目的は、別のソースからのコンテンツを表示し、親フォームから離れることなく情報と対話を提供することです。

Bootstrap モーダル ボックス (Modal) は、親フォームを覆う子フォームである軽量の多目的 JavaScript ポップアップ ウィンドウです。通常、その目的は、親フォームから離れることなく、何らかのインタラクションを伴う別のソースからのコンテンツを表示することです。子フォームは、情報やインタラクションなどを提供できます。 [関連する推奨事項: "bootstrap ビデオ チュートリアル "]
Bootstrap モーダル ボックス (Modal) はカスタマイズ可能で応答性が高く、Web サイト上に警告ウィンドウ、ビデオ、画像を表示するために使用できます。 。 Bootstrap で構築された Web サイトでは、モーダルを使用して利用規約 (登録プロセスの一部として)、ビデオ、さらにはソーシャル メディア ウィジェットを表示できます。
Bootstrap モーダル ボックスを使用すると、モーダル ウィンドウを作成してユーザー エクスペリエンスを強化したり、ユーザーに実用的な機能を追加したりできます。ポップオーバーとツールチップをモーダルで使用できます。
Bootstrap モーダル ボックスは、主にヘッダー、ボディ、フッターの 3 つの部分に分かれています。
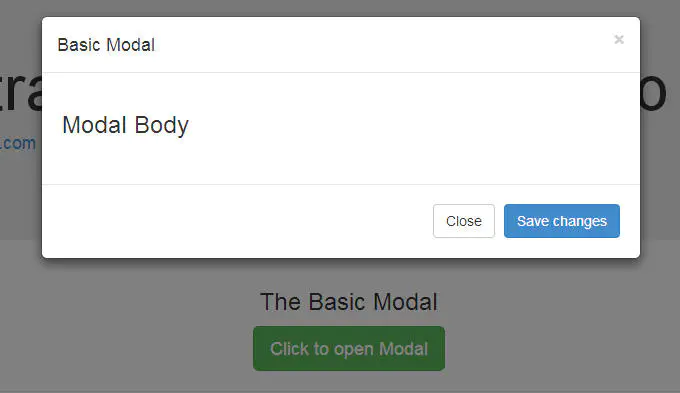
デフォルトのモーダル ボックス
デフォルトのモーダル ボックスは次のとおりです:

モーダル ボックスをトリガーするには、リンクまたはボタンを追加する必要があります。要素をトリガーするタグは次のようになります。
<a href="#" class="btn btn-lg btn-success" data-toggle="modal" data-target="#basicModal">Click to open Modal</a>
link 要素には、data-toggle と data-target という 2 つのカスタム データ属性があることに注意してください。トグルはブートストラップに何をすべきかを指示し、ターゲットはブートストラップにどの要素を開くかを指示します。そのため、そのようなリンクをクリックすると、ID が「basicModal」のモーダル ボックスが表示されます。
次に、モーダル ボックスの定義に必要なコードを見てみましょう:
<div class="modal fade" id="basicModal" tabindex="-1" role="dialog" aria-labelledby="basicModal" aria-hidden="true">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-hidden="true">×</button>
<h4 class="modal-title" id="myModalLabel">Modal title</h4>
</div>
<div class="modal-body">
<h3>Modal Body</h3>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-default" data-dismiss="modal">Close</button>
<button type="button" class="btn btn-primary">Save changes</button>
</div>
</div>
</div>
</div>モーダル ボックスの親 div は、上記のトリガー要素で使用されているのと同じ ID を持つ必要があります。この場合、それは id="basicModal" です。
注: 親モーダル ボックス要素のカスタム属性 aria-labelledby および aria-hidden により、アクセス可能になります。 Web サイトを誰でもアクセスできるようにすることをお勧めします。そのため、モーダルの通常の機能に悪影響を及ぼさないこれらの属性を使用する必要があります。
モーダル ボックスの HTML コードでは、親モーダル ボックス div 内にネストされたカプセル化 div が確認できます。この div のクラス modal-content は、モーダルのコンテンツを探す場所を bootstrap.js に指示します。この div 内に、前述の 3 つの部分 (ヘッダー、本文、フッター) を配置する必要があります。
モーダル ボックス ヘッダーは、名前が示すように、タイトルや「x」閉じるボタンなどの他の要素をモーダルに追加するために使用されます。これらの要素には、Bootstrap にどの要素を非表示にするかを指示する data-dismiss 属性も必要です。
次に、モーダル ボックスのテキストを見てみましょう。これは、埋め込み YouTube ビデオ、画像、その他のコンテンツなど、あらゆる種類のデータを追加できるオープン キャンバスと考えてください。
最後に、モーダル ボックスのフッターを見てみましょう。この領域はデフォルトで右揃えになります。この領域には、「保存」「閉じる」「同意する」などの操作ボタンを配置できます。これらのボタンは、「モーダルボックス」が示す必要のある動作に関連付けられています。
これで最初のモーダルが完成しました。デモ ページ (https://codepen.io/SitePoint/pen/KkHyw) で確認できます。
jQuery を使用してモーダル ボックスをアクティブにする
モーダル ボックスは jQuery プラグインなので、jQuery を使用して制御したい場合は、モーダル ボックスでは、モーダルのセレクターで .modal() メソッドを呼び出す必要があります。例:
$('#basicModal').modal(options);
ここでの「オプション」は、カスタム動作に渡すことができる JavaScript オブジェクトです。例:
var options = {
"backdrop" : "static"
}利用可能なオプションは次のとおりです:
Backdrop: これは true または静的です。これは、ユーザーが背景をクリックしてモーダルを閉じられるようにするかどうかを定義します。
keyboard: true に設定すると、モーダル ボックスは ESC キーで閉じられます。
show: モーダル ボックスの開閉に使用されます。それは真実でも偽でも構いません。
リモート: これは最も優れたオプションの 1 つです。 jQueryのload()メソッドを使用してリモートコンテンツをロードするために使用できます。このオプションでは外部ページを指定する必要があります。デフォルト設定は false です。
プログラミング関連の知識について詳しくは、プログラミング入門をご覧ください。 !
以上がブートストラップ モーダル ボックスは何に使用されますか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。