
React Developer Tools は facebook によって開発された Chrome ブラウザ拡張機能です。これを使用すると、Chrome Developer Tools に React という新しいタブを取得し、React コンポーネントの階層を確認し、React コンポーネントのページに表示できます。
 this
this
この記事の動作環境: Windows7 システム、Dell G3 コンピューター、react17.0.1&&chrome87.0 バージョン。
React Developer Tools は、Facebook によって開発された便利な Chrome ブラウザ拡張機能で、Chrome ウェブストアから入手できます。 Chrome 開発者ツールで React という新しいタブを取得し、React コンポーネントの階層を調べて、ページに React コンポーネントを表示できます。
Chrome Devtools を使用してデバッグする場合、難解なブラウザ DOM 表現の代わりに、アプリケーションの React コンポーネント階層を表示できます。
Chrome に React 開発者ツールを追加します。これは、Chrome 開発ツール用の React デバッグ ツールです。 React Development Tools は、React JavaScript ライブラリのオープンソース Chrome DevTools 拡張機能です。これにより、Chrome Developer Tools (旧称 WebKit Web Inspector) で React コンポーネント階層を検査できるようになります。 Chrome DevTools で新しいタブのリクエストが反応します。これは、ルート React コンポーネントとその最終レンダリング コンポーネントがページ内でレンダリングされていることを示します。
注: このプラグインは ReactJS 開発にのみ有効です。 React Native の場合、このプラグインを使用してデバッグすることはできません。
インストール手順
1. Chrome の [メニュー] -> [その他のツール] -> [拡張機能] をクリックします。

2. 開いた [拡張機能] ページで、下部にある [拡張機能を入手] をクリックして Google オンライン ストアを開きます。

#3. 最後に、「React Developer Tools」を検索してインストールします。もちろん、このサイトではダウンロード アドレスが提供されているため、オフラインでダウンロードしてインストールすることができます。

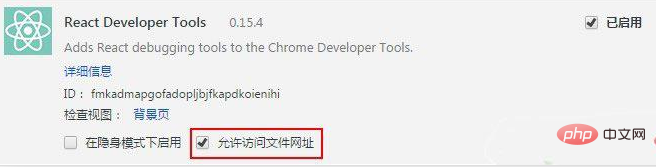
#4. インストールが完了したら、拡張機能の管理ページを開きます。 React Developer Tools の「ファイル URL へのアクセスを許可する」にチェックを入れます。

#上記の 4 つの手順を完了すると、React Developer Tools がインストールされました。
プログラミング関連の知識について詳しくは、プログラミング ビデオ コースをご覧ください。 !
以上がReact 開発者ツールとは何ですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。