
vue-cli にlayuiを導入する方法: まずlayuiをダウンロードし、次にファイルをstaticフォルダに置き、最後に[main.js]または[index.js]の正しいパスに従ってjsとcssを導入します。 html]ファイル。

【おすすめ関連記事:vue.js】
vue-cli にlayuiを導入する方法:
1.layuiをダウンロードします(公式Webサイトで提供)
2.ファイルを静的フォルダーに配置します。
3. main.js 内の正しいパスに従って js と css を導入するか、index.html ファイル内で参照します (パスに注意してください)
4.静的フォルダーと /src/assets フォルダーの違い
静的ファイル内の静的リソースは、パッケージ化中に Webpack によって処理されませんが、ターゲット ファイルに直接コピーされます。このフォルダー内のコンテンツは、次のとおりです。絶対パスを使用して参照される;
src/assets ファイル内の静的リソースはパッケージ化時に webpack によって処理され、すべての *.vue ファイル内のテンプレートと CSS は vue-html の URL によって解析されます。リソースをクエリするための -loader および css-loader;
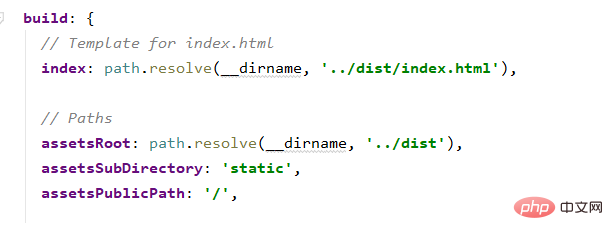
これは、config/index.js ファイルの build.assetspublicpath および build.assetssubdirectory によって決定されます

以上がvue-cli がlayuiを導入する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。