
vue.js で URL 値を取得する方法: 1. [main.js] に [path: '/goodsinfo/:goodsId'] を書き込みます; 2. 現在のファイルのコードを [< に設定します;router-link :to="'/goodsinfo/' subitem.a].

##[関連記事の推奨: vue.js]
vue.js で URL 値を取得する方法:
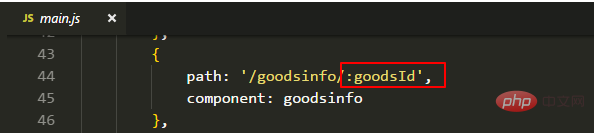
1: main.js に
const router = new VueRouter({
routes: [
{
path: '/goodsinfo/:goodsId',
component: goodsinfo
},
]
})
<template>
<div>
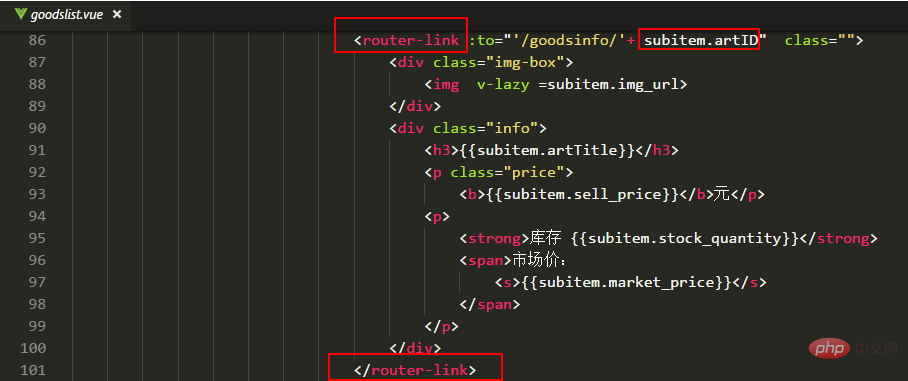
<router-link :to="'/goodsinfo/'+ subitem.artID" class="">
<div class="img-box">
<img v-lazy =subitem.img_url alt="vue.jsでURLの値を取得する方法" >
</div>
<div class="info">
<h3>{{subitem.artTitle}}</h3>
<p class="price">
<b>{{subitem.sell_price}}</b>元</p>
<p>
<strong>库存 {{subitem.stock_quantity}}</strong>
<span>市场价:
<s>{{subitem.market_price}}</s>
</span>
</p>
</div>
</router-link>
</div>
</template>
// 获得商品评论数据
getCommentByPage() {
const url = `site/comment/getbypage/goods/${
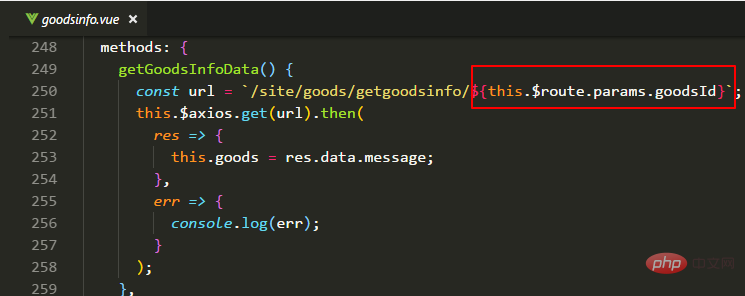
this.$route.params.goodsId
}?pageIndex=${this.pageIndex}&pageSize=${this.pageSize}`;
this.$axios.get(url).then(
res => {
this.comment = res.data;
},
err => {
console.log(err);
}
);
},関連する無料学習の推奨事項: JavaScript# #####(ビデオ)#########
以上がvue.jsでURLの値を取得する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。