
vue ルーティング ガードには 3 つのタイプがあります: 1. グローバル ガード "router.beforeEach"; 2. コンポーネント内のガード "beforeRouteEnter"; 3. ルート専用ガード "beforeEnter"。

Vue には、グローバル ルーティング ガード、コンポーネント内ルーティング ガード、およびルート排他的ガードの 3 種類のルーティング ガードがあります。
いわゆる巡回警備員は、簡単に言うと家の玄関の警備員です。家に入りたい場合は、セキュリティ検査に合格しなければなりません。巡回警備員に自分の居場所を伝えなければなりません。から来る?知らない人を勝手に入れてはいけないのですか?どこへ行く?そして警備員は次に何をすべきかを指示しますか?家の所有者が本当に立ち入りを許可している人であれば、立ち入りが許可されますが、そうでない場合は、家の所有者に電話し、所有者と話し合って(ログインして登録し)、許可を得る必要があります。許可。
// 通过这个匹配判断是否有该权限或要求,这个一般作为页面权限设置,比如哪些页面需要登录才能进入,哪些不需要 to.matched.some(res => res.meta.requireAuth)
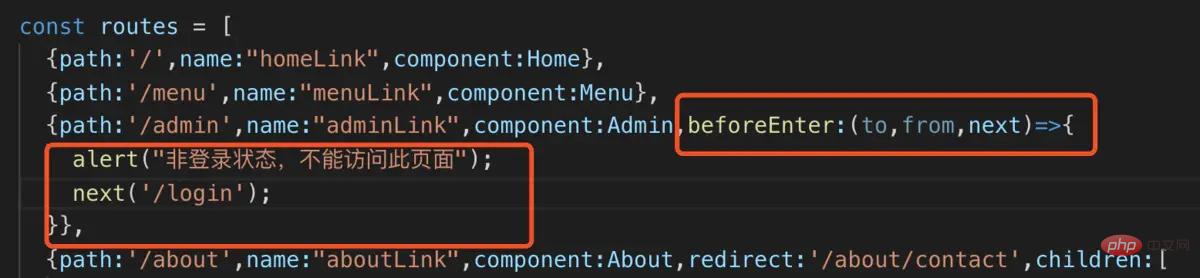
router.beforeEach((to,from,next)=>{
if(to.path == '/login' || to.path == '/register'){
next();
}else{
alert('您还没有登录,请先登录');
next('/login');
}
})router.afterEach((to,from)=>{
alert("after each");
})beforeRouteEnter:(to,from,next)=>{alert(" を直接使用する場合hello" this.name); }管理ページにアクセスすると、アラートに hello unnamed が出力されることがわかります。これは、現在データ属性にアクセスできず、宣言サイクルに関連して実行順序が一貫していないためです。実行が完了するまで、データ データはレンダリングされていません。したがって、ここで next() は、完了を支援するために対応するコールバックを提供します。 <script>
export default {
data(){
return{
name:"Arya"
}
},
beforeRouteEnter:(to,from,next)=>{
next(vm=>{
alert("hello" + vm.name);
})
}
}
</script>
beforeRouteLeave:(to,from,next)=>{
if(confirm("确定离开此页面吗?") == true){
next();
}else{
next(false);
}
}
関連する推奨事項:
プログラミング関連の知識については、こちらをご覧ください: プログラミング学習コース ###! !
以上がVue ルーティング ガードにはどのような種類がありますか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。