
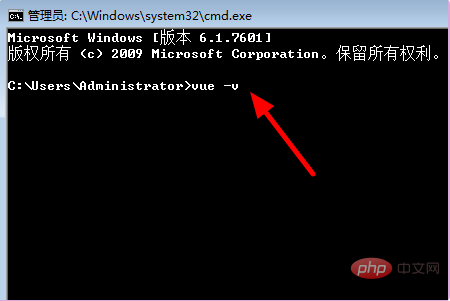
vue.js がインストールされているかどうかを確認する方法: まず、コンピューターのデスクトップの左下隅にあるスタート メニュー バーで [ファイル名を指定して実行] を開き、クリックしてポップアップ ウィンドウに「cmd」と入力します。をクリックし、[OK] を左クリックします。最後のウィンドウで、クリックしてコマンド「vue -v」を入力し、Enter キーを押して確認すると、vue 関連のコマンドのプロンプトが表示されます。

このチュートリアルの動作環境: Windows10 システム、vue2.9、この記事はすべてのブランドのコンピューターに適用されます。
[関連記事の推奨:vue.js]
vue.js がインストールされているかどうかを確認する方法:
# ##1. まず、パソコンのデスクトップ左下のスタートメニューバーの「ファイル名を指定して実行」を開きます。


関連する無料学習の推奨事項:JavaScript(ビデオ)
以上がvue.jsがインストールされているか確認するの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。