
Vue.js ページを更新する方法: 1. ページ全体を直接更新します、コードは [location.reload()]; 2. 新しい空白のページ [supplierAllBack.vue] を作成し、次の場合にジャンプします「OK」をクリックすると、この空白のページに移動し、すぐに戻ります。

【関連記事の推奨事項: vue.js】
vue.js を更新するpage メソッド:
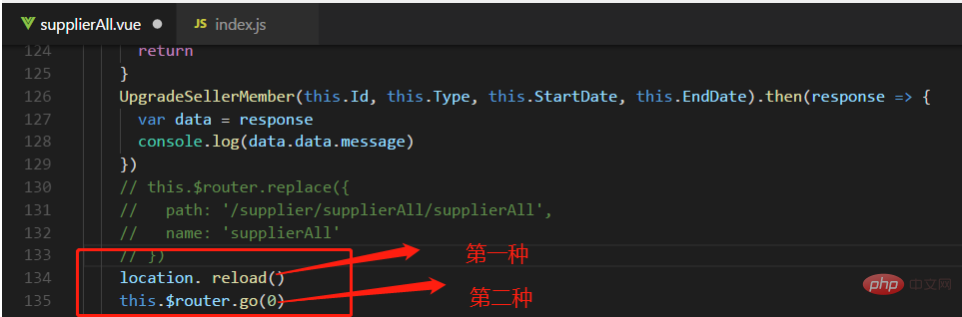
1. ページ全体を更新する最も直接的な方法:

location. reload() this.$router.go(0)
これら 2 つの方法はどちらも現在のページを更新できます。ただし、欠点は、Ctrl F5 を押して強制更新すると、ページ全体が再ロードされ、一時的に空白のページが表示されます。エクスペリエンスは良くありません
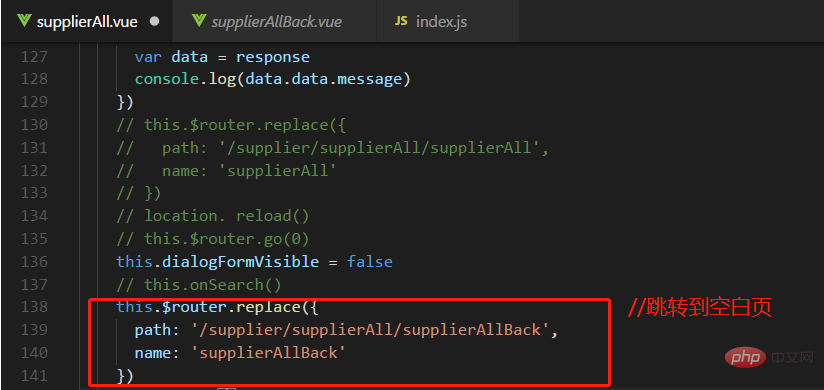
2. 新しい空白のページを作成します。 「supplierAllBack.vue」ページ。「OK」をクリックすると、最初にこのページにジャンプします。空白のページになり、すぐに戻ります

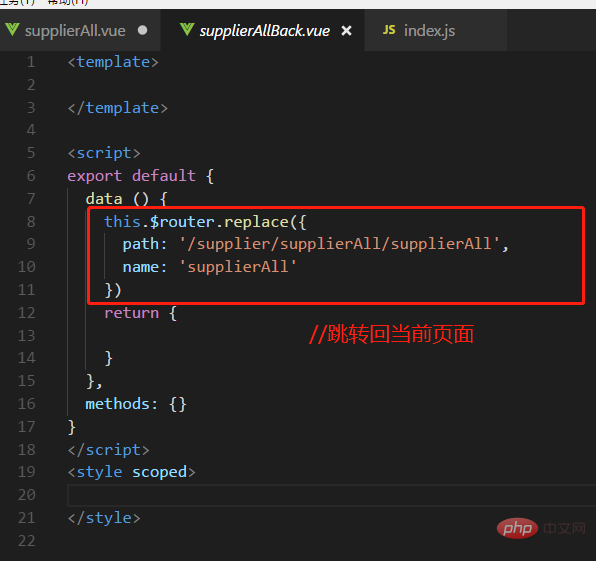
空白のページsupplierAllBack.vue のコンテンツ:


をここで定義して制御します。
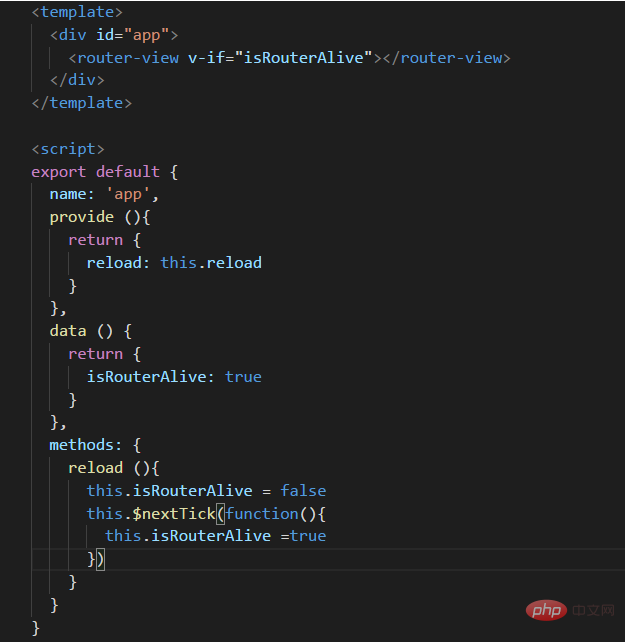
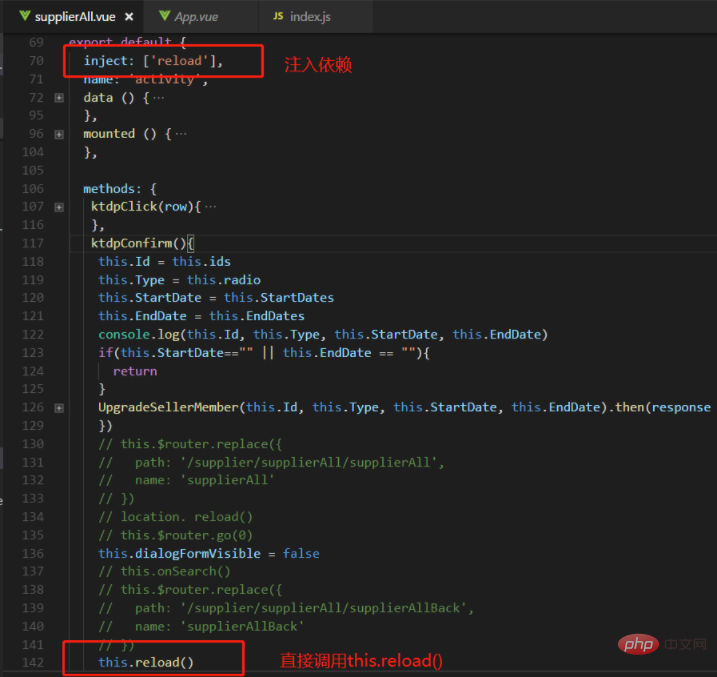
次に、現在のページを更新する必要があるページに App.vue コンポーネントを挿入して (provide) のリロード依存関係を提供し、this.reload を使用して直接呼び出します。
関連する無料学習の推奨事項: JavaScript
JavaScript
以上がvue.jsでページを更新する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。