
DOM を取得するための Vue.js メソッド: 1. HTML の元のタグ ペアまたはサブコンポーネントで ref 属性を定義し、[mounted(){}] メソッドの後に [this.$refs] を使用します。 DOM 要素を取得する ;2. Mounted は、コンポーネントのコンテンツを変更した後も [this.$refs] を使用し続けます。

【関連記事の推奨:vue.js】
vue.js が dom を取得しますメソッド:
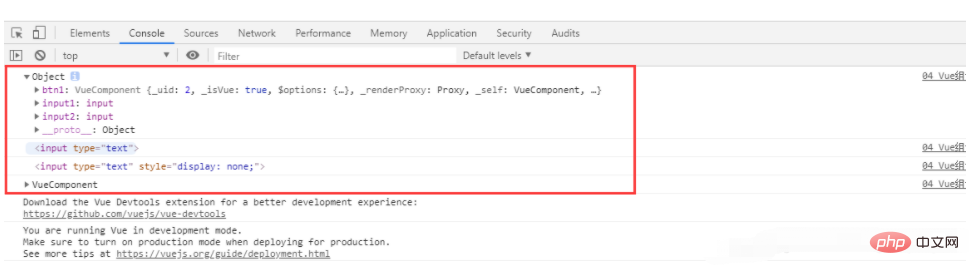
元のタグ ペアまたは HTML のサブコンポーネントで ref 属性を定義し、mounted(){} メソッドまたは this メソッドの後に this.$refs を使用します。 ref 値は、DOM 要素を取得するために使用されます。以前のマウントされたフック関数を使用するとき、コンポーネントは DOM にマウントされていないため、当然、$refs を通じて DOM 上の要素を取得することはできません。区別されるのは、この .$refs を出力することです。特定の ref 値です。元のタグ ペアの場合、出力結果は元のタグ ペアです。ref 属性がサブコンポーネント タグ内にある場合、出力はコンポーネント オブジェクトです。コンポーネントの対応するテンプレートのコンテンツではありません。
this.$refs は、現在のコンポーネントに含まれる ref 属性を定義するタグまたはサブコンポーネントのコレクションを出力します。
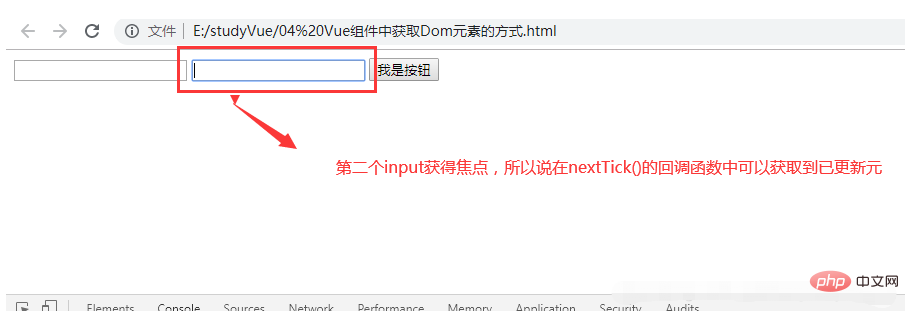
コンポーネントのレンダリング プロセス中、たとえば、マウント中にコンポーネントのコンテンツを変更した後、引き続き
this.$refs<!DOCTYPE html> <html> <head> <meta charset='utf-8'> <title>Vue组件中获取DOM元素的方式之$refs的使用</title> </head> <body> <div id='app'></div> <script type='text/javascript' src='node_modules/vue/dist/vue.js'></script> <script type='text/javascript'> Vue.component('Btn',{ template:` <button>我是按钮</button> ` }) let App = { data:function() { return { isShow:false } }, template:` <div> <input type='text' ref='input1'/> <input type='text' ref='input2' v-show='isShow'/> <Btn ref='btn1'/> </div> `, //对应输出结果为下面第一张图 // mounted:function() { // console.log(this.$refs) // console.log(this.$refs.input1) // console.log(this.$refs.input2) // console.log(this.$refs.btn1) // } mounted:function() { // 修改ref=input2的v-show值,让其显示, 接着获取该DOM并让其获得焦点,但是没法获得焦点,这是因为mounted内无法获得更新DOM后的DOM元素,这个时候需要调用this.$nextTick方法,在其回掉函数中重新执行代码this.$refs.input2.focus() this.isShow = true // this.$refs.input2.focus() this.$nextTick(function() { this.$refs.input2.focus() }) }, } let vm = new Vue({ el:'#app', data:function() { return { } }, components:{ App }, template:` <App/> ` }) </script> </body> </html>

関連する無料の学習に関する推奨事項: javascript
javascript
##
以上がvue.jsでdomを取得する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。