
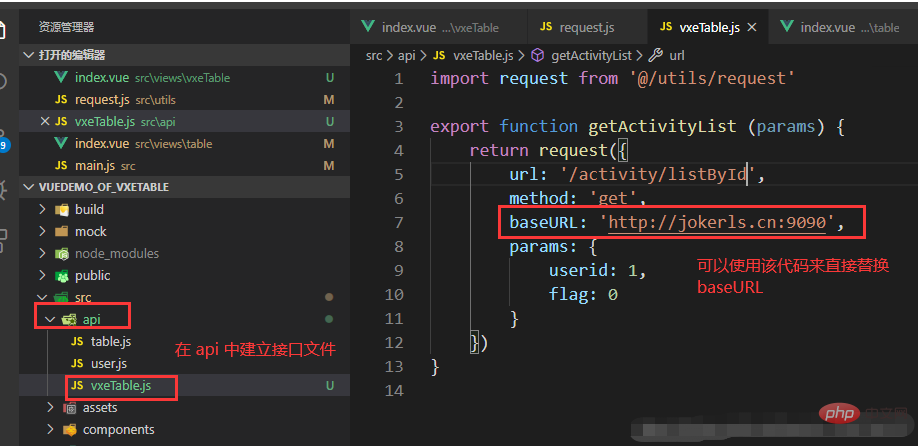
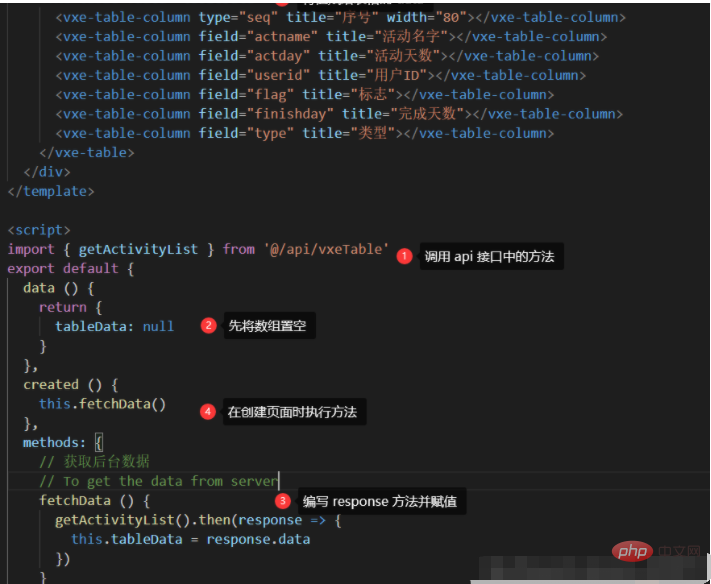
vue がバックエンド データをリクエストする方法: まず、API フォルダーにインターフェイス js ファイルを作成し、次にベース URL と URL サフィックスを決定し、最後にデータを取得する必要があるコードを入力します。

このチュートリアルの動作環境: Windows10 システム、vue2.9、この記事はすべてのブランドのコンピューターに適用されます。
#[おすすめ関連記事:vue.js]
Vue によるバックエンド データのリクエスト方法:
1. API フォルダーで、インターフェイス js ファイル (例: vxetable.js) を作成します。2. ベース URL (インターフェイス アドレス。サーバーがない場合はローカルでも構いません) と URL サフィックスを決定します。 (つまり、制御層インターフェイス パス内) (この例では、jokerls.cn:9090 がインターフェイス アドレスの例です)

関連する無料学習の推奨事項:javascript (ビデオ)
以上がVue でバックエンド データをリクエストする方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。