
Ajax は、Web ページ全体を再ロードせずに Web ページの一部を更新できる対話型 Web アプリケーションを作成する Web 開発テクノロジを指します。jquery は、ユーザーが HTML ドキュメントをより簡単に処理できるようにする高速かつ簡潔な JavaScript ライブラリです。イベントを実行し、アニメーション効果を実現します。

プログラミング関連の知識について詳しくは、プログラミング入門をご覧ください。 !
Ajax
AJAX は「Asynchronous JavaScript and XML」 (非同期 JavaScript と XML) です。AJAX は頭字語ではありませんが、によって発明されました。 Jesse James インタラクティブな Web アプリケーションを作成するための Web 開発テクノロジを指す、Gaiett による造語。
AJAX は、Web ページ全体をリロードせずに Web ページの一部を更新できる、インタラクティブで高速かつ動的な Web アプリケーションを作成する Web 開発テクノロジを指します。
Ajax を使用すると、バックグラウンドでサーバーと少量のデータを交換することで、Web ページを非同期に更新できます。これは、ページ全体を再読み込みしなくても、Web ページの一部を更新できることを意味します。
構成:
XHTML および CSS 標準に基づく表現;
動的な表示と対話にはドキュメント オブジェクト モデルを使用します;
データの対話と操作には XML と XSLT を使用します。
サーバーとの非同期通信には XML HttpRequest を使用します。
すべてをバインドするには JavaScript を使用します。
説明:
Ajax は、Java テクノロジ、XML、JavaScript、その他のプログラミング テクノロジを組み合わせたもので、開発者はこれを使用して Java テクノロジに基づいて Web アプリケーションを構築でき、ページのリロード管理の使用。
Ajax テクノロジは、非同期 HTTP リクエストを使用してブラウザと Web サーバーの間でデータを転送するため、ブラウザは Web ページ全体をリロードせずに、Web ページのコンテンツの一部のみを更新します。
Ajax は、クライアント側のスクリプトを使用して Web サーバーとデータを交換する Web アプリケーション開発方法です。このようにして、対話プロセスを中断したり再編集したりすることなく、Web ページを動的に更新できます。 Ajax を使用すると、ユーザーはネイティブ デスクトップ アプリケーションに近い、直接的で可用性が高く、よりリッチで動的な Web ユーザー インターフェイスを作成できます
#jQuery
##jQuery は、ユーザーが HTML ドキュメントとイベントをより簡単に処理し、アニメーション効果を実現し、Web サイトに AJAX インタラクションを簡単に提供できるようにする、高速で簡潔な JavaScript ライブラリです。特徴:
jQuery は非常に人気のある JavaScript フレームワークであり、CSS と同様のセレクターを使用して HTML 要素を便利に操作し、優れた選択性を備えています。イン。説明:
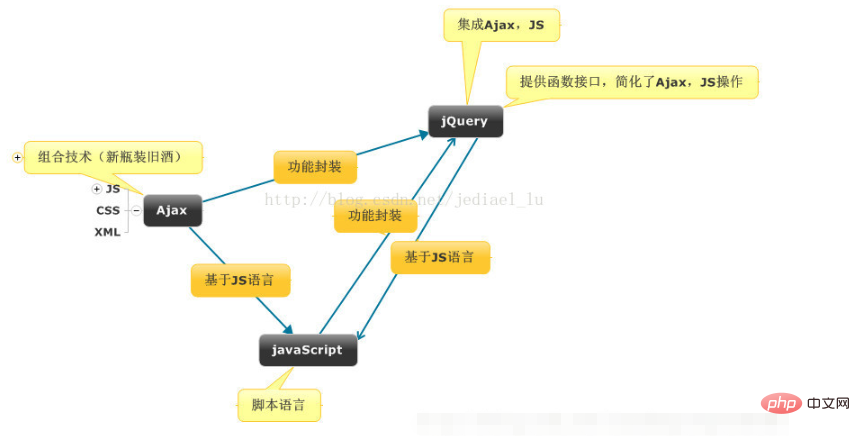
#JavaScript、jQuery、ajax の関係マップを使用して説明します。 3 つの関係:

JavaScript は Web クライアント開発に使用されるスクリプト言語であり、Ajax はJS言語とは、主にJS、CSS、XML技術を組み合わせた新しい技術で、インタラクティブなWebアプリケーションを作成するためのWeb開発技術です。 jQuery は JS フレームワークであり、JS 言語と Ajax テクノロジーに基づいて開発された JS ライブラリであり、JS と Ajax の機能をカプセル化し、Ajax と JS の操作を大幅に簡素化する関数インターフェイスを提供します。
プログラミング関連の知識について詳しくは、
プログラミング入門以上がjqueryとajaxとは何ですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。