css でフローティングを削除できる; CSS でフローティングを削除する方法: 1. 親コンテナで「overflow:hidden」スタイルを定義する; 2. フローティングの最後に、div または p タグを追加します。 "clear:both" スタイル ;3. 親コンテナは "overflow:auto" スタイルを定義します。

推奨チュートリアル:CSS ビデオ チュートリアル
レイアウトでフローティングが使用されるテクノロジーレイアウトを容易にすることができます。
1. フローティング設定: CSS 属性フロート: 左/右/なし 左フローティング/右フローティング/フローティングなし (デフォルト)
2. フローティングの原理: 現在の要素を通常のフローから取り出すことは、要素をフローティングすることと同じです。フローティング ボックスは、その外側のエッジが、含まれているボックスまたは別のフローティング ボックスのエッジと接触するまで、左右に移動できます。 3. フローティングの影響: 近くの要素のレイアウトを変更し、レイアウトを混乱させます。
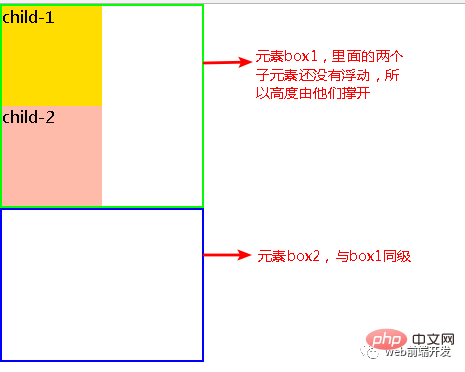
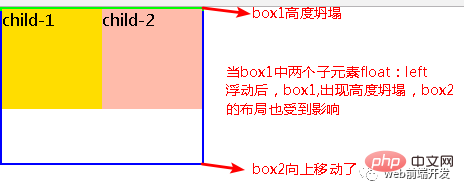
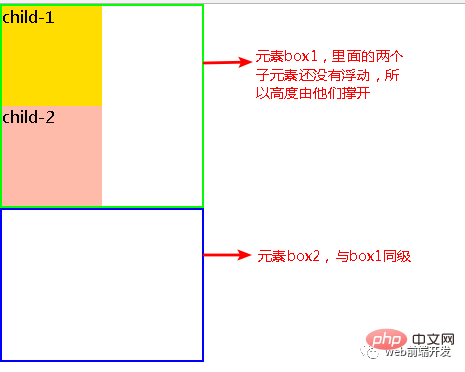
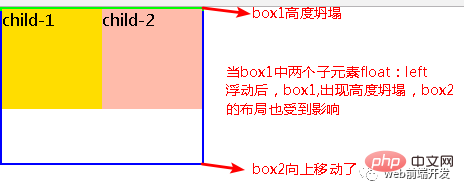
フローティング要素は通常の流れから外れているため、高度な崩壊が発生します。 親コンテナの元の高さは内部要素によって拡張されますが、内部要素が通常の流れから外れて浮いてしまうと、親コンテナの高さは崩れて0pxになります。
以下に示すように:


##フロートをクリアする 5 つの方法
#1. 親 div 定義のオーバーフロー:hidden
原則: overflow:hidden を使用すると、ブラウザはフローティング領域の高さを自動的にチェックします。 ###### アドバンテージ: シンプルでコードが少なく、ブラウザのサポートも充実しています。
欠点: 幅またはズーム: 1 を定義する必要がありますが、超過したサイズは非表示になるため、位置とともに使用することはできません。 ###### 提案: これは、position を使用したことがない、または overflow:hidden を理解していない友人にのみお勧めします。
2. 最後に空の div タグを追加します。clear:both
原則: 空の p を追加し、CSS によって改良された clear:both を使用して float をクリアし、親 p が自動的に高さを取得できるようにします。 ###### アドバンテージ: シンプルでコードが少なく、ブラウザのサポートが優れており、奇妙な問題が発生しにくいです。
欠点: 多くの初心者は原理を理解していません。 ページ上に多くのフローティング レイアウトがあると、多くの空きスペースが追加され、非常に不快に感じます。 ###### 提案: この方法は昔は主に使われていた浮きの解消方法です。
3. 親 div 定義の高さ
原則: 親 p の高さを手動で定義すると、親 p が高さを自動的に取得できないという問題が解決されます。 ###### アドバンテージ: シンプルでコードが少なく、習得が簡単です。
欠点: 高さが固定されたレイアウトにのみ適しています。正確な高さを指定する必要があります。高さが親 p と異なる場合、問題が発生します。 ###### 提案: 推奨されません。高さが固定されたレイアウトの場合にのみ推奨されます。
4. 親 div は、overflow:auto
.div1{background:#000080;border:1px solid red;width:98%;overflow:auto}
ログイン後にコピー
Principle を定義します。 1 と同様に、overflow:auto を使用すると、ブラウザはフローティング領域の高さを自動的にチェックします。 ###### アドバンテージ: シンプルでコードが少なく、ブラウザのサポートも充実しています。
欠点: 内部の幅と高さが親 p を超えると、スクロール バーが表示されます。 ###### 提案: 推奨されません。スクロール バーを表示する必要がある場合、またはコードにスクロール バーが表示されないようにする場合に使用します。
5. 親 div は疑似クラスを定義します: after およびzoom
利点: このブラウザには優れたサポートがあり、奇妙な問題が発生する傾向はありません (現在: 次のような大規模な Web サイトで使用されます。 Tencent、NetEase、Sina など)。
欠点: コードが多く、原理を理解していない初心者も多く、主流のブラウザでサポートするには 2 行のコードを組み合わせて使用する必要があります。
提案: 使用することをお勧めします。CSS コードを減らすためにパブリック クラスを定義することをお勧めします。
プログラミング関連の知識について詳しくは、プログラミング教育
をご覧ください。 !
以上がCSSでfloatを削除することはできますか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。