
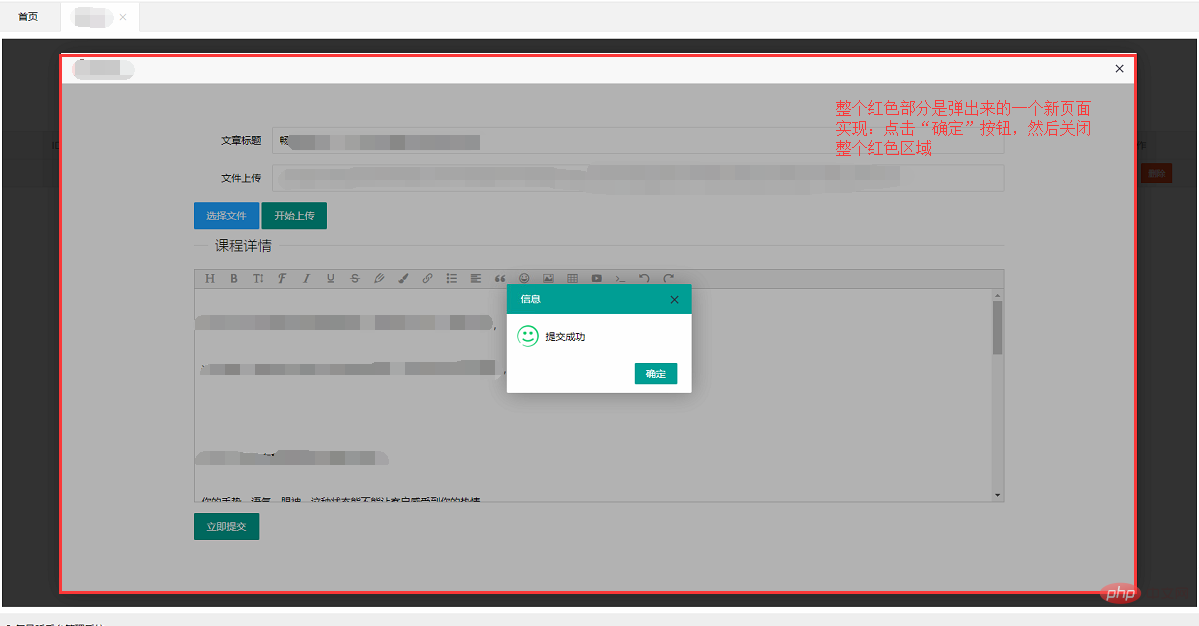
Layui オープンクローズメソッド: 最初に js 部分を開いて表示し、次に記事の変更ページに移動し、最後に「articleUpdate.jsp」の JS 部分にある「layer.close(index)」メソッドを使用して、特定のレイヤーを閉じることができます。

layui チュートリアル 」
layui-open は独自のウィンドウ ソリューションを閉じます

function getArticleById(articleId){
var index = layer.open({
type: 2,
title: '修改管理员',
area: ['90%', '95%'],
shade: 0.8,
resize: false,
fixed: false,
move: false,
shadeClose: false,
content: '${ctxPath}/article/getArticleById?articleId='+articleId
});
} /**
* 去到修改文章页面
* */
@RequestMapping("/getArticleById")
public String getArticleById(@RequestParam("articleId") Integer articleId,Model model) {
MrtArticle mrtArticle = mrtArticleService.getArticleById(articleId);
model.addAttribute("mrtArticle",mrtArticle);
return "article/articleUpdate";
} //当你在iframe页面关闭自身时
var index = parent.layer.getFrameIndex(window.name); //先得到当前iframe层的索引
parent.layer.close(index); //再执行关闭
layer.alert('提交成功', {
skin: 'layui-layer-molv' //样式类名 自定义样式
,closeBtn: 1 // 是否显示关闭按钮
,anim: 1 //动画类型
,btn: ['确定'] //按钮
,icon: 6 // icon
,yes:function(){
//当你在iframe页面关闭自身时
var index = parent.layer.getFrameIndex(window.name); //先得到当前iframe层的索引
parent.layer.close(index); //再执行关闭
}
});layer.close(index) - 閉じる特定のレイヤー
index かもしれません。実際、それは非常に簡単に入手できます。
colayui.codeあなたが怠け者であれば、 インデックスを取得したくない 単に閉じたいだけです。それなら、closeAll が本当に役に立ちます。レイヤー タイプを指定しない場合、現在のページ上のすべてのレイヤーが破棄されます。もちろん、特定のタイプのレイヤーのみを閉じたい場合は、
以上がレイウイのオープンを閉じる方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。