

ウィンドウに name 属性があることは以前から知っていましたが、それが何に使われるのかは知りませんでした。今日、時間をかけて調べてテストしたところ、次のことがわかりました。それは興味深い JS API 属性であることがわかります。
推奨チュートリアル: 「JavaScript ビデオ チュートリアル 」
すべてのブラウザには window.name
ウィンドウがあります。 name はすべてのブラウザに共通の属性で、ブラウザ ウィンドウの名前を示します。デフォルトは空の文字列であり、すべてのブラウザは空の文字列です。

string = window.name; window.name = string;
window.name = 'zhangxinxu';
window.name
window.name のクロスページ機能には、非常に興味深いクロスページ機能があります。具体的な説明は次のとおりです。 window.name で設定すると、他のページにジャンプしても、この window.name は保持されます。
name 属性値は現在のページの window に設定されます:

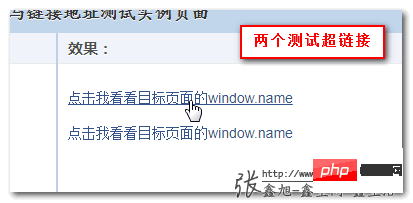
<a href="./window-name.html" onClick="window.name='zhangxinxu-1';">点击我看看目标页面的window.name</a> <a href="./window-name.html" onClick="window.name='zhangxinxu-2';">点击我看看目标页面的window.name</a>
window.name 値を出力することです。
<!-- window-name.html页面中的代码 --> <p>window.name值是:<output id="output"></output></p> <script>output.textContent = window.name;</script>
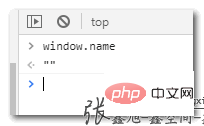
window.name='zhangxinxu-1' , このとき、window-name.html ターゲット ページで表示される情報は次のようになります。 window.name
'zhangxinxu-2'
です。window.name 値を実際に記憶できます。これは次のとおりです。 document .referrer に相当するものはさらに使いやすく、任意の文字を直接指定できますが、document.referrer
window はウィンドウを意味するため、上記の <a>Link 新しいウィンドウが開くときに
を設定すると、ターゲット ページの
window.nameは空の文字列 '' になります。これは、
window.name が設定されたウィンドウではなく、新しいウィンドウであるためです。 したがって、window.nameページ間でのデータ転送には依然として一定の制限があります。 window.name はドメイン間では使用できません。
の値はブラウザによって決定されます。 . フォームが移動するので、フォーム内にいれば値を共有できるので、クロスドメインのデータ取得が実現できます。これは、以前は「ウィンドウ」と呼ばれたクロスドメインの手法としてよく知られていました。 name Transport"。興味がある場合は、この 2008 年の古い記事 を参照してください。ここでは詳しく説明しません。このクロスドメイン メソッドは JSONP より安全です。
それでは、なぜ質問が拡張されないのかについてお話したいと思います。クロスドメイン通信を実現するために window.name を使用するのは役に立たない方法だからです。postMessage を使用してください。クロスドメインおよびクロスドキュメント。Communication が置き換えられ、より優れており、より安全で、より強力です。
有此看来,现在window.name这个属性已经没什么卵用了,除了上面提到了偶尔可以用来在同一窗口前后页面之间做简单的数据传递,包括JSON字符串数据。
window.name = '{ "foo": "bar" }';最后总结一下
1. window.name可读可写,指支持字符串;
2. window.name的值跟着浏览器窗口走的,不是跟着页面走的;
3. window.name没什么卵用,知道他没用就是很有用的知识。
好,就这么多,让我搞清楚了传说中的window.name到底是个什么鬼,我表示很满足。
原文地址:https://www.zhangxinxu.com/wordpress/?p=8947
更多编程相关知识,请访问:编程入门!!
以上がjsにおけるwindow.nameの特徴と機能を詳しく解説の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。