この記事では、開発効率を向上させ、開発時間を節約するのに役立つ 50 個の Chrome 拡張機能と Web アプリケーションをリストします。古いルールでは、再投稿、「いいね!」、クリックして 3 回読み、最後にゆっくり読むことです。お気に入りにゴミを積まないようにしてください。
1. 時間を節約できる 50 の開発ツール! (集める価値がある)
ボタンをクリックするだけで、Web サイトで現在使用されているテクノロジーを識別できる無料のブラウザ拡張機能。
公式 Web サイト: https://www.whatruns.com/

2. 時間を節約できる 50 の開発ツール! (集める価値がある)
開発者専用の閲覧デバイス。時間を節約し、開発プロセスをスピードアップするのに役立ちます。
公式 Web サイト: https://sizzy.co/

3. ログRocket
LogRocket を使用すると、サイト上でユーザーが実行したアクションを再現できるため、エラーを再現し、問題をより迅速に解決できます。
公式 Web サイト: https://logrocket.com/

4. 時間を節約できる 50 の開発ツール! (集める価値がある)
時間を節約できる 50 の開発ツール! (集める価値がある) のアプリケーション監視プラットフォームは、すべての開発者を支援し、コードのパフォーマンスを診断、修正、最適化します。
公式ウェブサイト: https://sentry.io/

5. 使用できますか?
「使用できますか」は、最新のブラウザ サポート マトリックスは、デスクトップおよびモバイル Web ブラウザでどのフロントエンド Web テクノロジがサポートされているかを確認するのに役立ちます。
公式ウェブサイト: https://caniuse.com/

6. 時間を節約できる 50 の開発ツール! (集める価値がある)
複数の言語をサポートするコードフォーマッタ。ほとんどのエディターと統合できます。
公式 Web サイト: https://prettier.io/

##7. CSS スキャン
を使用すると、次のことが可能になります。さよなら「要素の検査」。ホバーした要素の CSS を即座にチェックし、ワンクリックでそのルール全体をコピーします。
公式 Web サイト: https://getcssscan.com/

#8. 時間を節約できる 50 の開発ツール! (集める価値がある)
npm の確認と追加を支援します。パッケージ バンドルに参加するためのコスト、
公式 Web サイト: https://bundlephobia.com/

9. 時間を節約できる 50 の開発ツール! (集める価値がある)
ブラウザで実行されているすべてのものを迅速、簡単、信頼性の高いテストで実現します。
公式 Web サイト: https://www.cypress.io/

#10. 時間を節約できる 50 の開発ツール! (集める価値がある)
は圧縮と圧縮に使用されます。 decompression JavaScript、CSS、HTML、XML、および JSON コードを圧縮、難読化解除し、可読性を向上させる無料ツール。
公式ウェブサイト: https://unminify.com/

11. RegEx 101
に基づく無料の正規表現PCRE リアルタイム記述、エラー検出、ハイライト機能を備えたデバッガ。
公式ウェブサイト: https://regex101.com/

12. キャッシュのクリア
ボタンをクリックするだけでキャッシュをクリアできます。キャッシュをクリアしてデータを参照してください。
公式ウェブサイト: https://chrome.google.com/web...

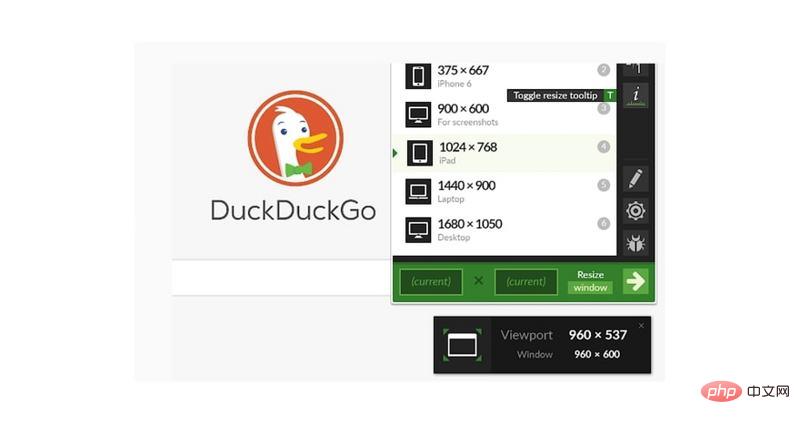
13. ウィンドウ サイズ変更ツール
ブラウザ ウィンドウのサイズを変更して、さまざまな画面解像度をシミュレートします。
公式ウェブサイト: https://chrome.google.com/web...

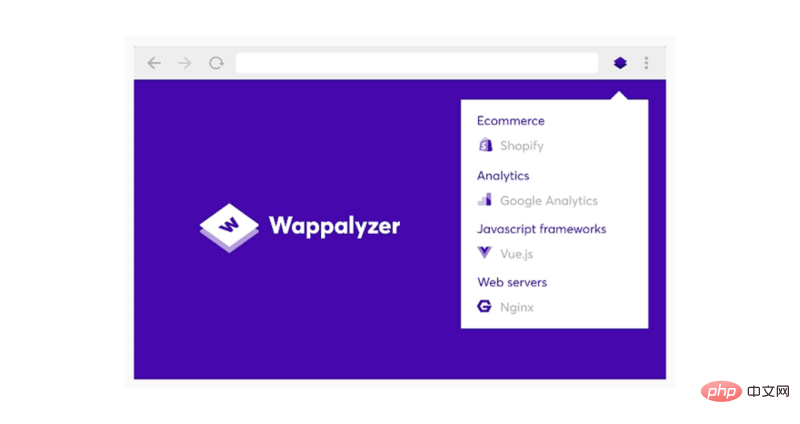
14. 時間を節約できる 50 の開発ツール! (集める価値がある)
時間を節約できる 50 の開発ツール! (集める価値がある) Webサイトで使われている技術を実現できるユーティリティです。コンテンツ管理システム、電子商取引プラットフォーム、Web フレームワーク、サーバー ソフトウェア、分析ツールなどを検出できます。
公式ウェブサイト: https://chrome.google.com/web...

15. 時間を節約できる 50 の開発ツール! (集める価値がある)
時間を節約できる 50 の開発ツール! (集める価値がある) Web Docs サイトでは、Web サイト用の HTML、CSS、API、プログレッシブ Web アプリケーションやその他のテクノロジなどのオープン Web テクノロジに関する情報を提供します。
公式 Web サイト: https://developer.mozilla.org...)

16. 時間を節約できる 50 の開発ツール! (集める価値がある)
はアクセス可能な性検査基準。 Microsoft、Google、および多数の開発およびテスト チームによって選ばれた Ax は、世界をリードするアクセシビリティ ツールキットです。
公式 Web サイト: https://www.deque.com/axe/

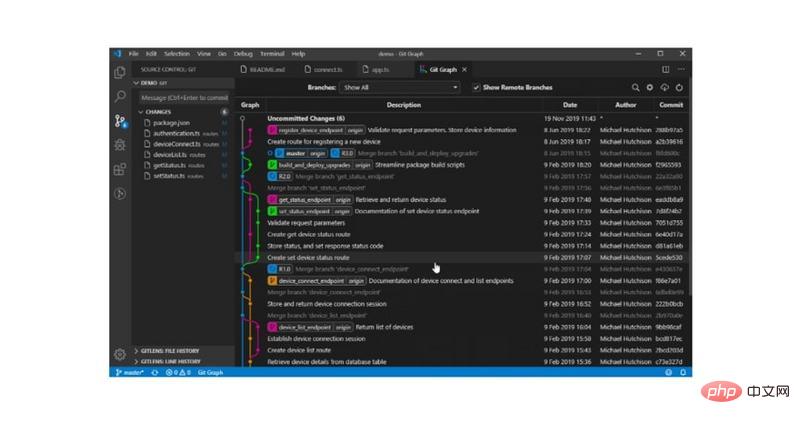
##17. Git Graph
Visual Studioコード用の Git Graph 拡張機能。リポジトリ内の Git グラフを表示し、そのビューから Git 操作を簡単に実行できるようにします。必要に応じて設定できます!
公式ウェブサイト: https://marketplace.visualstu...

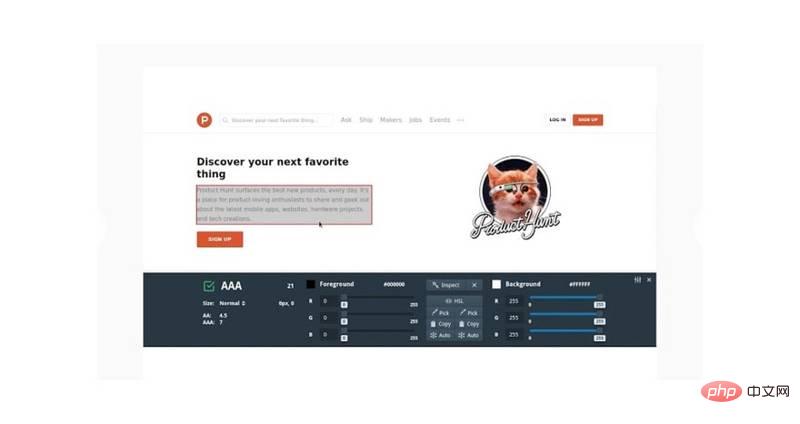
18. 時間を節約できる 50 の開発ツール! (集める価値がある)-WCAG コントラスト チェッカー
能力WCAG 2.1 の要件を満たすために、ブラウザでリアルタイムにコントラストをすばやく確認して調整できます。
公式ウェブサイト: https://chrome.google.com/web...

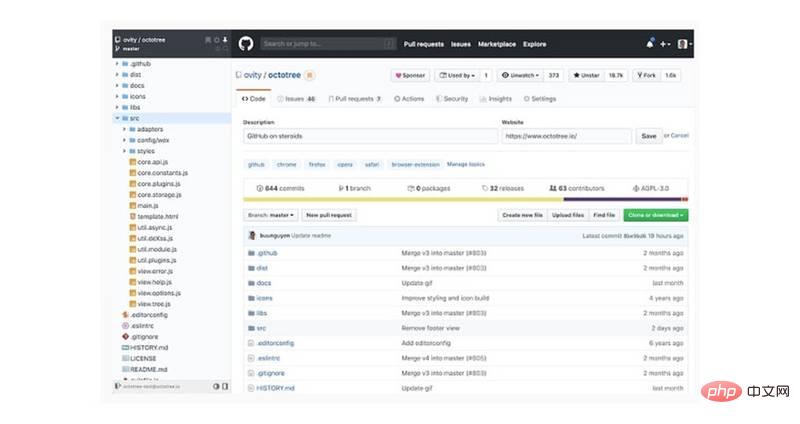
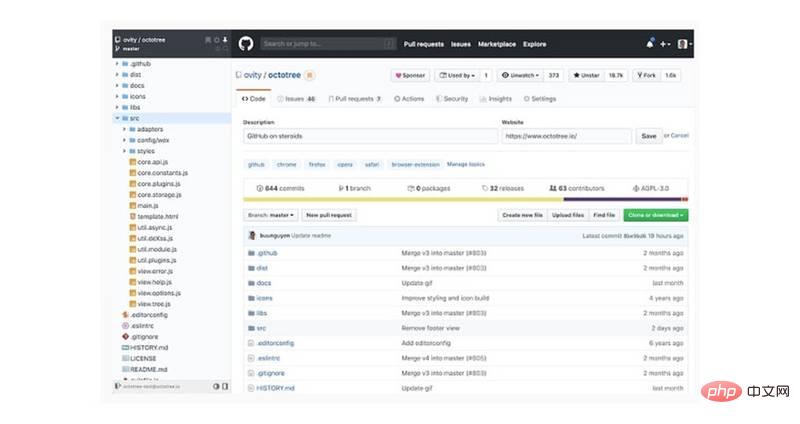
19. 時間を節約できる 50 の開発ツール! (集める価値がある)
GitHub コードの検査および参照機能を強化するブラウザ拡張機能。
公式ウェブサイト: https://chrome.google.com/web...

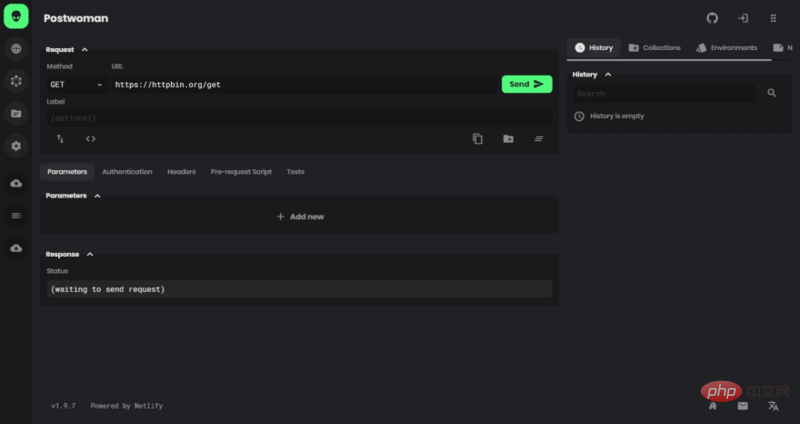
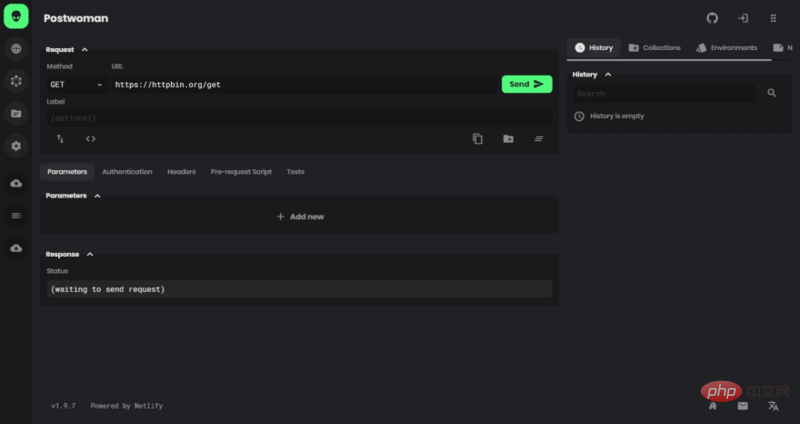
20. ポストウーマン
Postman HTTP リクエストをより速く作成し、貴重な開発時間を節約できる代替品
##公式 Web サイト: https://postwomen.io/)
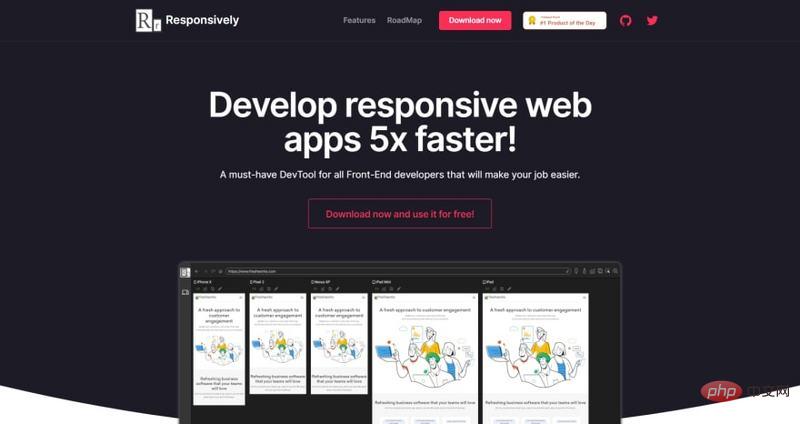
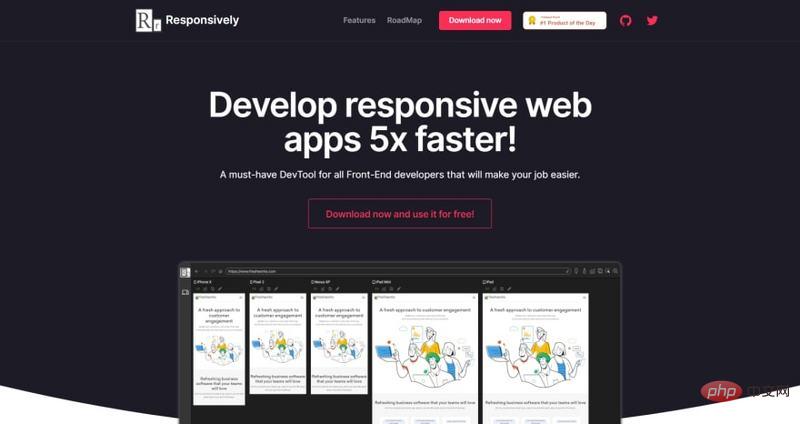
 ##21. レスポンシブ アプリ
##21. レスポンシブ アプリ
レスポンシブ Web アプリケーションの開発速度が 5 倍に向上します。すべてのフロントエンド開発者が作業を容易にするために必須の開発ツールです。
公式 Web サイト: https://sensitively.app/
 22. 時間を節約できる 50 の開発ツール! (集める価値がある)
22. 時間を節約できる 50 の開発ツール! (集める価値がある)
はユーザーの特定に役立ちます。 、それが収益と維持にどこでどのように影響するか。
公式 Web サイト: https://www.fullstory.com/
 23. 時間を節約できる 50 の開発ツール! (集める価値がある)
23. 時間を節約できる 50 の開発ツール! (集める価値がある)
が役に立ちます。独自のプロジェクト用に .gitignore ファイルを簡単に作成します。
公式 Web サイト: https://www.toptal.com/develo...
 #24 . 時間を節約できる 50 の開発ツール! (集める価値がある)
#24 . 時間を節約できる 50 の開発ツール! (集める価値がある)
206 たった 1 行のコードで実装できる JavaScript ユーティリティ。
公式ウェブサイト: https://1loc.dev/
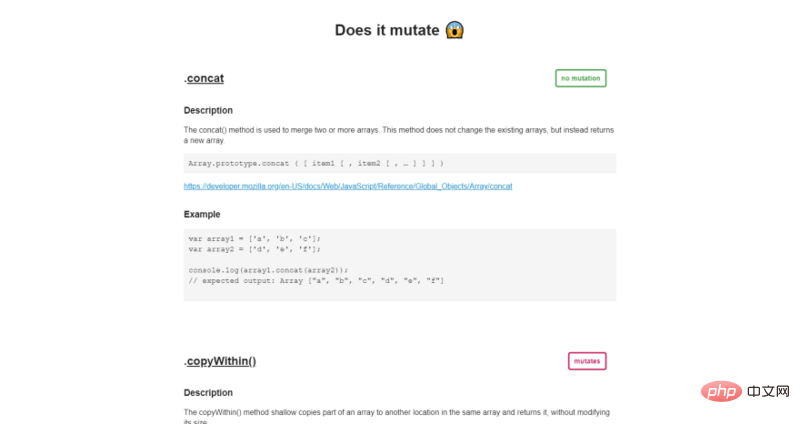
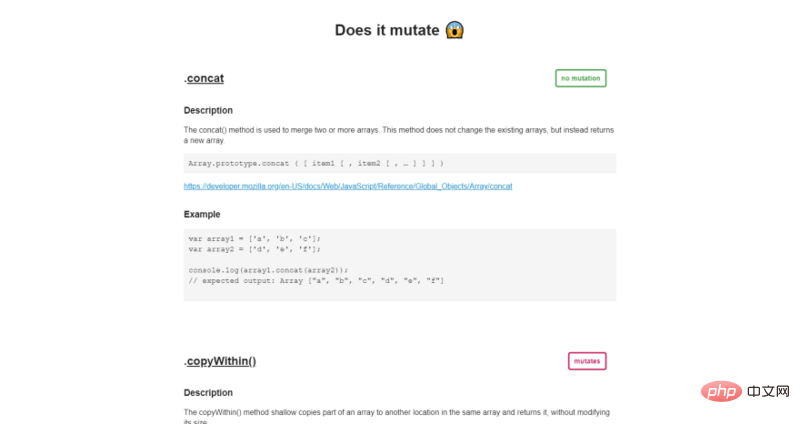
 25. 変異しますか?
25. 変異しますか?
変異しますか? ? ?
公式ウェブサイト: https://doesitmutate.xyz/)
 26. 時間を節約できる 50 の開発ツール! (集める価値がある)
26. 時間を節約できる 50 の開発ツール! (集める価値がある)
の JavaScript イベントを取得します。任意のキー 時間を節約できる 50 の開発ツール! (集める価値がある)
公式 Web サイト: https://keycode.info/
27. 価値がある: 最新の JS バージョン
は分析に使用される Page のツール。モジュールおよびモジュールレス モードを使用する場合に、最新のブラウザーでダウンロードされる JavaScript がどれだけ少ないかを判断するのに役立ちます。
公式ウェブサイト: https://module-nomodule-calcu...
 28.時間を節約できる 50 の開発ツール! (集める価値がある)
28.時間を節約できる 50 の開発ツール! (集める価値がある)
1 つWeb アプリケーションの npm パッケージ ファイルを表示します。
公式ウェブサイト: https://時間を節約できる 50 の開発ツール! (集める価値がある).now.sh/
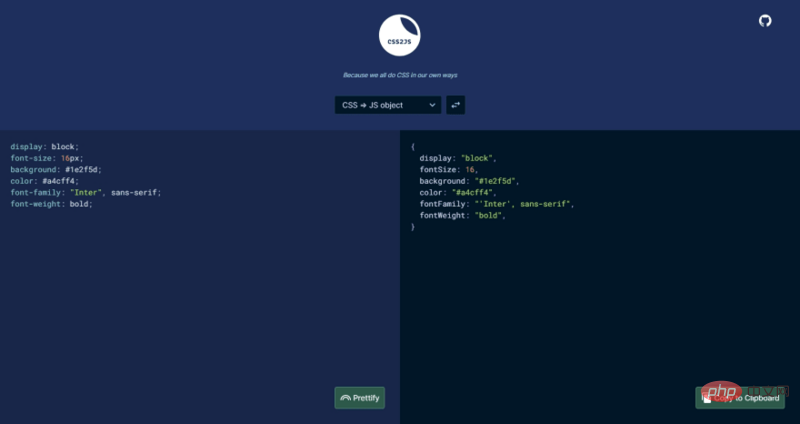
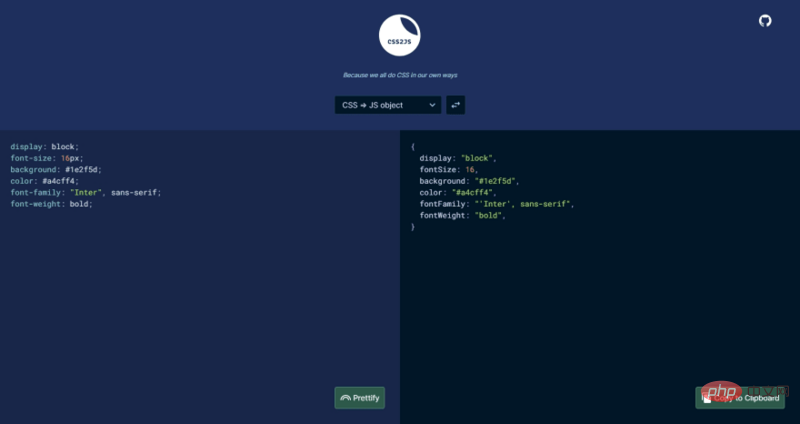
 29. CSS から JS
29. CSS から JS
CSS へ, JS オブジェクトと JSX プロパティの間で変換します。
公式ウェブサイト: https://css2js.dotenv.dev/
 30. 全キャラクター
30. 全キャラクター
シンプルなページ、さまざまな文字とその HTML コードをすべて表示します。
公式ウェブサイト: https://aymkdn.github.io/char...
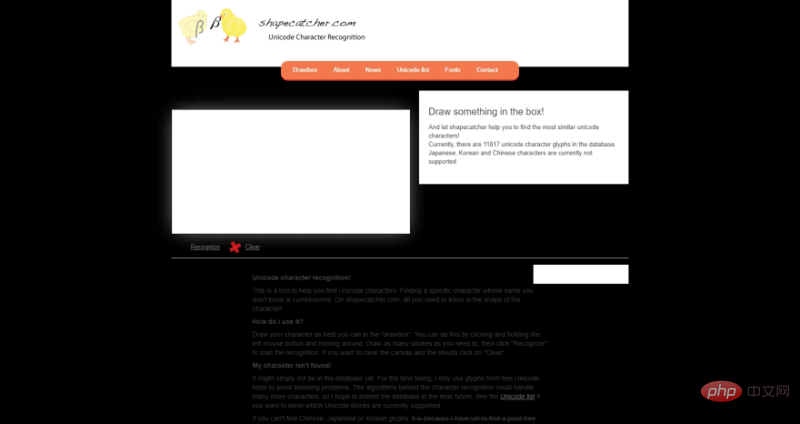
31. Shape Catcher
Unicode 文字を見つけるのに役立つツール。名前が分からない特定のキャラクターを探したいときは非常に面倒です。 Shapecatcher.com では、その一般的な形状を知る必要があるだけです。
公式ウェブサイト: https://shapecatcher.com/

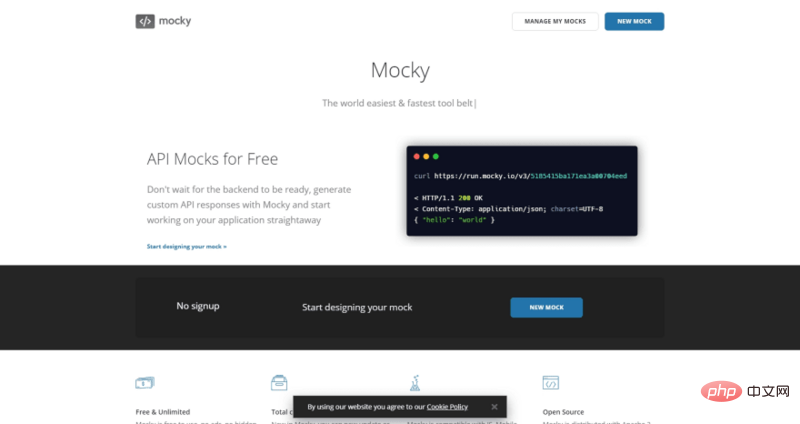
##32. 実行中は 時間を節約できる 50 の開発ツール! (集める価値がある)
は必要ありません。開発 バックエンド コードが準備されるのを待って、時間を節約できる 50 の開発ツール! (集める価値がある) を使用してカスタム API 応答を生成できます。
公式ウェブサイト: https://designer.mocky.io/

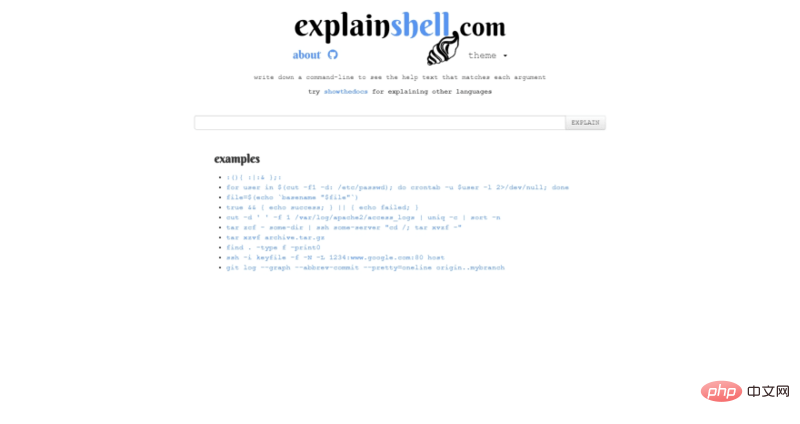
##33. シェルの説明
コマンドラインを書く各パラメータに一致するヘルプ テキストを表示します。
公式 Web サイト: https://explainshell.com/

34. Base64 イメージ
画像を Base64 に変換
#公式 Web サイト: https://www.base64-image.de/)
##35 を開きます。グラフ チェック
ソーシャル ネットワークでコンテンツを共有する場合、ターゲット グループに合わせて最適化されたプレビューにより、クリックスルー率が大幅に向上します。 Opengraphcheck.com は、あなたのベストを尽くすお手伝いをします。何よりも、Open Graph Check は無料です。
公式 Web サイト: https://opengraphcheck.com/
36. Brotli pro
は、より高い圧縮率を実現するのに役立ちますrate
公式 Web サイト: https://www.brotli.pro/
37. レスポンシブ ブレークポイント
簡単に生成最適なレスポンシブ画像サイズ
公式 Web サイト: https://www.sensitivebreakpoi...
38. 私のホストはまだ高速ですか? 
ユーザーが Web を閲覧するときに経験する実際のサーバー応答遅延を検出するために使用されます。
公式ウェブサイト: https://ismyhostfastyet.com/)
#39. リンクを確認してください
 「リンクを確認してください」 」は、Web ページをクロールして壊れたリンクを見つけるリンク チェッカーです。
「リンクを確認してください」 」は、Web ページをクロールして壊れたリンクを見つけるリンク チェッカーです。
公式ウェブサイト: https://chrome.google.com/web...
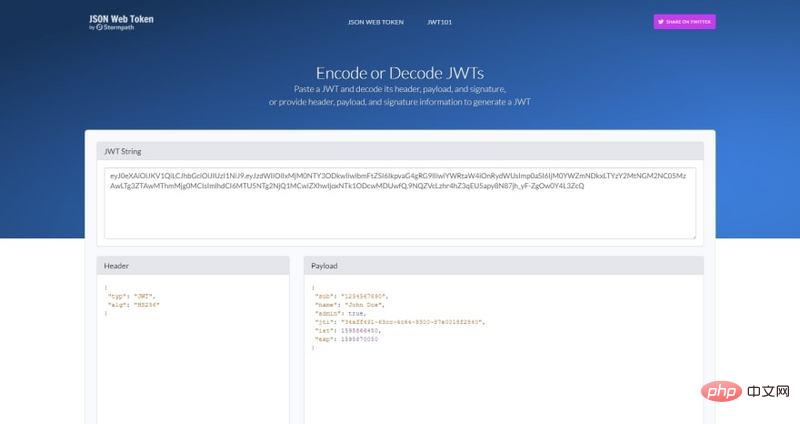
40. JSON Web トークン
 JWT
JWT
をエンコードまたはデコードする 公式 Web サイト: https://www.jsonwebtoken.io/
41. Git Kraken
 Windows、Mac、Linux 用の Git クライアント。無料のオープンソースです。
Windows、Mac、Linux 用の Git クライアント。無料のオープンソースです。
公式 Web サイト: https://www.gitkraken.com/
##42.BEM チートシート
 最も経験豊富な CSS 開発者であっても、正しいクラス名をすぐに見つけられるとは限らず、すぐに絶望してしまう可能性があります。このツールは、最も一般的な Web コンポーネントのいくつかに名前の提案を提供することで、BEM の世界に迷い込まないようにするのに役立ちます。
最も経験豊富な CSS 開発者であっても、正しいクラス名をすぐに見つけられるとは限らず、すぐに絶望してしまう可能性があります。このツールは、最も一般的な Web コンポーネントのいくつかに名前の提案を提供することで、BEM の世界に迷い込まないようにするのに役立ちます。
公式ウェブサイト: https://9elements.com/bem-che...
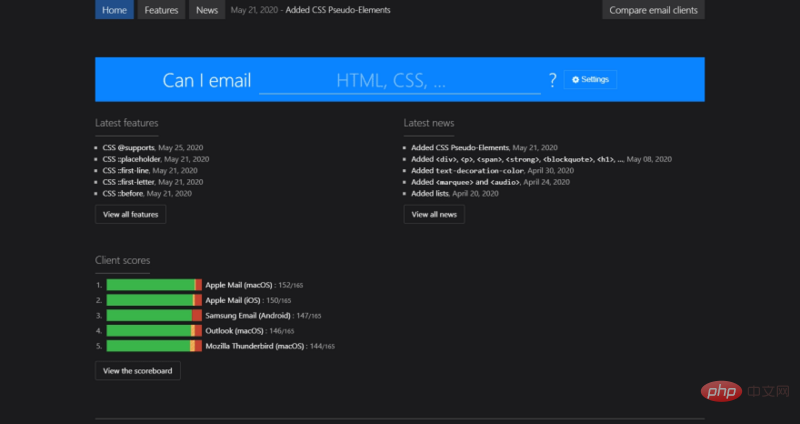
43.メールを送信できますか?
公式ウェブサイト: https://www.caniemail.com/
44. CSS Grid Generator
数値を設定するだけで、列と行の単位を指定すると、CSS グリッドが生成されます。ボックス内をドラッグすることで、グリッド内に配置された p を作成できます。 
公式サイト: https://cssgrid-generator.net...
45. 画面サイズマップ
デバイス ピクセルに関係なく画面サイズの比較
公式ウェブサイト: https://screensizemap.com/
46. ?
 この色の組み合わせを使用できるのは誰ですか?
この色の組み合わせを使用できるのは誰ですか?
公式ウェブサイト: https://whocanuse.com/
47. CORS になりますか?
この魔法の CORS マシンにあなたが望むものを伝えると、何をすべきかを正確に教えてくれます。
公式 Web サイト: https://httptoolkit.tech/will...)

##48.時間を節約できる 50 の開発ツール! (集める価値がある)
from HTML Extract CSS
公式 Web サイト: http://extractcss.com/

49. 時間を節約できる 50 の開発ツール! (集める価値がある)
は正式にコード内での運用 コード内のセキュリティ問題と脆弱性を事前に自動的に特定して修正します。
公式 Web サイト: https://shieldfy.io/

50. YAML チェッカー
YAML チェッカーは、 YAML を検証する簡単な方法。美しい構文の強調表示とエラー メッセージを使用して YAML を検証します。
公式ウェブサイト: https://yamlchecker.com/




















 ##21. レスポンシブ アプリ
##21. レスポンシブ アプリ 22. 時間を節約できる 50 の開発ツール! (集める価値がある)
22. 時間を節約できる 50 の開発ツール! (集める価値がある) 23. 時間を節約できる 50 の開発ツール! (集める価値がある)
23. 時間を節約できる 50 の開発ツール! (集める価値がある) #24 . 時間を節約できる 50 の開発ツール! (集める価値がある)
#24 . 時間を節約できる 50 の開発ツール! (集める価値がある) 25. 変異しますか?
25. 変異しますか? 26. 時間を節約できる 50 の開発ツール! (集める価値がある)
26. 時間を節約できる 50 の開発ツール! (集める価値がある)
 28.時間を節約できる 50 の開発ツール! (集める価値がある)
28.時間を節約できる 50 の開発ツール! (集める価値がある) 29. CSS から JS
29. CSS から JS 30. 全キャラクター
30. 全キャラクター






 「リンクを確認してください」 」は、Web ページをクロールして壊れたリンクを見つけるリンク チェッカーです。
「リンクを確認してください」 」は、Web ページをクロールして壊れたリンクを見つけるリンク チェッカーです。  JWT
JWT Windows、Mac、Linux 用の Git クライアント。無料のオープンソースです。
Windows、Mac、Linux 用の Git クライアント。無料のオープンソースです。  最も経験豊富な CSS 開発者であっても、正しいクラス名をすぐに見つけられるとは限らず、すぐに絶望してしまう可能性があります。このツールは、最も一般的な Web コンポーネントのいくつかに名前の提案を提供することで、BEM の世界に迷い込まないようにするのに役立ちます。
最も経験豊富な CSS 開発者であっても、正しいクラス名をすぐに見つけられるとは限らず、すぐに絶望してしまう可能性があります。このツールは、最も一般的な Web コンポーネントのいくつかに名前の提案を提供することで、BEM の世界に迷い込まないようにするのに役立ちます。 


 この色の組み合わせを使用できるのは誰ですか?
この色の組み合わせを使用できるのは誰ですか?