

推奨ビデオ チュートリアル: node js チュートリアル
この記事では、 Express を使用して CORS を構成し、必要に応じて CORS ミドルウェアをカスタマイズする方法を確認します。
CORS は、「Cross-domain Resource Sharing」の略称です。これは、HTTP リクエストが行われる場所に応じて、Web サーバー上のリソースへのリクエストを許可または制限するメカニズムです。
このポリシーは、特定の Web サーバーを他の Web サイトまたはドメインによるアクセスから保護するために使用されます。許可されたドメインのみが、スタイルシート、画像、スクリプトなどのサーバー上のファイルにアクセスできます。
現在 http://example.com/page1 を使用しており、http://image.com/myimage.jpg## から引用していると仮定します。の場合、http://image.com が http://example.com とのクロスドメイン共有を許可しない限り、画像は使用できません。
origin という名前のヘッダーがあります。ドメインリクエストの送信元を定義します。このヘッダー情報を使用して、サーバー上のリソースへの参照を制限できます。
http://localhost:3000 で実行されます。現時点では、Express サーバーが別のポート (http://localhost:2020 など) で実行されている可能性があります。次に、これらのサーバー間で CORS を許可する必要があります。

npm init:
$ mkdir myapp $ cd myapp $ npm init -y
express と cors ミドルウェアを使用します:
$ npm i --save express $ npm i --save cors
const express = require('express');
const cors = require('cors');
const app = express();
app.get('/', (req, res) => {
res.json({
message: 'Hello World'
});
});
app.get('/:name', (req, res) => {
let name = req.params.name;
res.json({
message: `Hello ${name}`
});
});
app.listen(2020, () => {
console.log('server is listening on port 2020');
});$ node index.js
http ://localhost:2020/ サーバーは JSON メッセージを返すはずです:
{
"message": "Hello World"
}http://localhost:2020/something にアクセスすると、次の内容が表示されるはずです:
{
"message": "Hello something"
}cors ミドルウェアを使用するだけです:
const express = require('express');
const cors = require('cors');
const app = express();
app.use(cors())
......http://www.example.com で実行され、画像などのコンテンツを提供する場合、http://www などの他のドメインが許可されます。 . Differentdomain.com は http://www.example.com からリダイレクトされます。
の Web ページでは、画像のソースとしてドメインを使用できます。
<img alt="Node.jsを使ったCORSの扱い方を詳しく解説" >
cors を構成できます。
app.get('/', cors(), (req, res) => {
res.json({
message: 'Hello World'
});
});/ ルートにのみアクセスできます。 /:name ルートには、API と同じドメイン (この場合は http://localhost:2020) で開始されたリクエストによってのみアクセスできます。
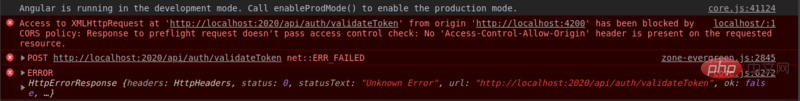
/ パスにリクエストを送信しようとすると成功し、応答として Hello World を受け取ります。
fetch('http://localhost:2020/')
.then(response => response.json())
.then(data => console.log(data))
.catch(err => console.error(err));{
message: 'Hello World'
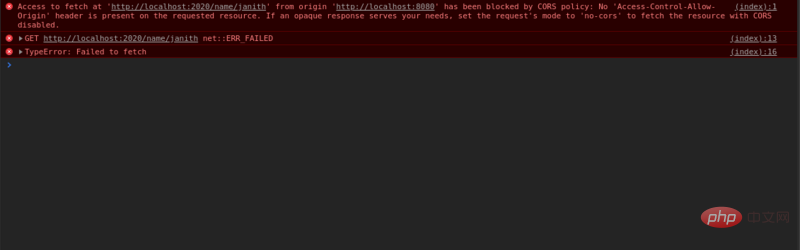
}http://localhost:2020 など) にアクセスした場合/name または http://localhost:2020/img/cat.png の場合、このリクエストはブラウザによってブロックされます:
fetch('http://localhost:2020/name/janith')
.then(response => response.json())
.then(data => console.log(data))
.catch(err => console.error(err));
GET や POST などの許可された HTTP メソッドは、必要に応じて構成できます。
var corsOptions = {
origin: 'http://localhost:8080',
optionsSuccessStatus: 200 // For legacy browser support
}
app.use(cors(corsOptions));如果你在源中配置域名-服务器将允许来自已配置域的CORS。因此,在我们的例子中,可以从 http://localhost:8080 访问该API,并禁止其他域使用。
如果发送一个 GET 请求,则任何路径都应该可以访问,因为这些选项是在应用在程序级别上的。
运行下面的代码将请求从 http://localhost:8080 发送到 http://localhost:2020:
//
fetch('http://localhost:2020/')
.then(response => response.json())
.then(data => console.log(data))
.catch(err => console.error(err));
//
fetch('http://localhost:2020/name/janith')
.then(response => response.json())
.then(data => console.log(data))
.catch(err => console.error(err));可以看到被允许从该程序和域中获取信息。
还可以根据需要配置允许的 HTTP 方法:
var corsOptions = {
origin: 'http://localhost:8080',
optionsSuccessStatus: 200 // 对于旧版浏览器的支持
methods: "GET, PUT"
}
app.use(cors(corsOptions));如果从 http://localhost:8080 发送POST请求,则浏览器将会阻止它,因为仅支持 GET 和 PUT:
fetch('http://localhost:2020', {
method: 'POST',
body: JSON.stringify({name: "janith"}),
})
.then(response => response.json())
.then(data => console.log(data))
.catch(err => console.error(err));如果配置不满足你的要求,也可以创建函数来定制 CORS。
例如假设要允许 http://something.com 和 http://example.com 对 .jpg 文件进行CORS共享:
const allowlist = ['http://something.com', 'http://example.com'];
const corsOptionsDelegate = (req, callback) => {
let corsOptions;
let isDomainAllowed = whitelist.indexOf(req.header('Origin')) !== -1;
let isExtensionAllowed = req.path.endsWith('.jpg');
if (isDomainAllowed && isExtensionAllowed) {
// 为此请求启用 CORS
corsOptions = { origin: true }
} else {
// 为此请求禁用 CORS
corsOptions = { origin: false }
}
callback(null, corsOptions)
}
app.use(cors(corsOptionsDelegate));回调函数接受两个参数,第一个是传递 null 的错误,第二个是传递 { origin: false } 的选项。第二个参数可以是用 Express 的 request 对象构造的更多选项。
所以 http://something.com 或 http://example.com 上的 Web 应用将能够按照自定义配置从服务器引用扩展名为 .jpg 的图片。
这样可以成功引用资源文件:
<img alt="Node.jsを使ったCORSの扱い方を詳しく解説" >
但是下面的文件将会被阻止:
<img alt="Node.jsを使ったCORSの扱い方を詳しく解説" >
还可以用保存在数据库中的白名单列表或任何一种数据源来允许 CORS:
var corsOptions = {
origin: function (origin, callback) {
// 从数据库加载允许的来源列表
// 例如:origins = ['http://example.com', 'http//something.com']
database.loadOrigins((error, origins) => {
callback(error, origins);
});
}
}
app.use(cors(corsOptions));原文:https://stackabuse.com/handling-cors-with-node-js/
作者:Janith Kasun
更多编程相关知识,可访问:编程教学!!
以上がNode.jsを使ったCORSの扱い方を詳しく解説の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。