

##Node.jsは IT に不可欠な部分となっています。 Node は独自のパッケージ マネージャー NPM を使用して、多くの非常に便利なライブラリとフレームワークを検出できます。 この記事では、Node.js を使用して複雑な動的アプリケーションを構築する可能性をいくつか示します。ビデオ チュートリアルの推奨事項: nodejs チュートリアル
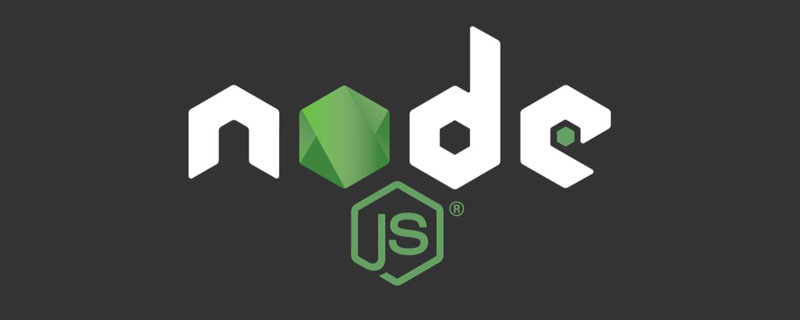
console.log エラー、システムデータ、関数などの出力の出力に使用するかどうかに関係なく、重要です。ただし、デフォルトでは console.log 関数はターミナルに白いプレーン テキストを出力するため、これは多少の混乱を引き起こします。
npm install Chalk を使用して、通常どおり Chalk をインストールするだけです。
const chalk = require(‘chalk’) // just blue font console.log(chalk.blue(‘this is lit’)) // blue & bold font, red background (bg = background) console.log(chalk.blue.bgRed.bold(‘Blue & Bold on Red’)) // blue font, red background console.log(chalk.blue.bgRed(‘Regular Blue on Red’)) // combining multiple font colors console.log(chalk.blue(‘Blue’) + ‘ Default’ + chalk.red(‘ Red’)) // Underlining text console.log(chalk.red(‘There is an ‘, chalk.underline(‘Error’))) // Using RGB-colors console.log(chalk.rgb(127, 255, 0).bold(‘Custom green’))

npm install morgan
を介して取得します。morgan では、リクエストされた情報について何を取得したいかを定義できます。説明のドキュメントに記載されているように、これは単に morgan ミドルウェアに渡されるため、以下のコード例で使用します。
const express = require(‘express’)
const morgan = require(‘morgan’)
const app = express()
app.use(
morgan(
‘:method :url :status :response-time ms’
))
app.get(‘/’, function(req, res) {
res.send(‘hello, world!’)
})
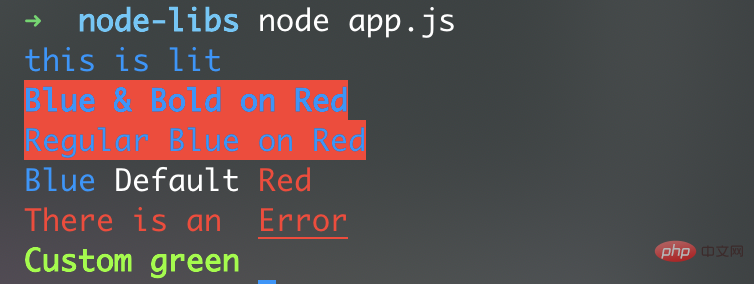
app.listen(8080)ブラウザでページを開くと、常にサーバーに GET リクエストを作成します。 /
/
しかし、Web サイトを要求するだけでなく、ブラウザーは常にファビコンを要求しますが、見つかりません - エラー ステータス 404。
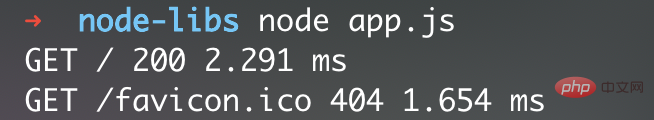
app.get(‘/’, function(req, res) {
setTimeout(function() {
res.send(‘hello, world!’)
}, 200)
})さあ、応答には 200 ミリ秒以上かかりました - まさに私たちの希望どおりでした。しかし最終的には、ファビコンを除いてページは再び正常に配信されましたが、ファビコンは現在ありません。
npm install Cheerio
https://www.npmjs.com/package/cheerio からインストールします。 Cheerio を使用すると、HTML の構造とコンテンツに関する情報を取得できます:const template = `
<div id=”main”>
<h1 id=”message”>Welcome on our site</h1>
</div>
`
const $ = cheerio.load(template)
console.log($(‘h1’).text()) // Welcome on our site 既存のテンプレートに HTML を追加します: let template = `
<div id=”main”>
<h1 id=”message”>Welcome on our site</h1>
</div>
`
const $ = cheerio.load(template)
$(‘div’).append(‘<p class=”plum”>Paragraph</p>’)
template = $.html()<div id="main"> <h1 id="message">Welcome on our site</h1> <p class="plum">Paragraph</p> </div>
let template = `
<div id=”main”>
<h1 id=”message”></h1>
</div>
`
const $ = cheerio.load(template)
$(‘h1’).append(‘New welcome message!’)
template = $.html()<div id=”main”> <h1 id=”message”>New welcome message!</h1> </div>
プログラミング入門
をご覧ください。 !以上が収集する価値のある 3 つの便利な Nodejs ソフトウェア パッケージの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。