

WebSocket クライアント メッセージの解析
クライアントがサーバーに接続すると、接続イベントがトリガーされることを前に示しました。イベントの場合、現在のクライアントの fd を返します。クライアントがサーバーにメッセージを送信すると、サーバーはルールに従って指定された fd のクライアントにメッセージを送信します:
app/listener/WsConnect.php
<?php
declare (strict_types = 1);
namespace app\listener;
class WsConnect
{
/**
* 事件监听处理
*
* @return mixed
* 受用 WebSocket 客户端连接入口
*/
public function handle($event)
{
//实例化 Websocket 类
$ws = app('\think\swoole\Websocket');
//
$ws -> emit('sendfd',$ws -> getSender());
}
}app/ listener/ WsTest.php
<?php
declare (strict_types = 1);
namespace app\listener;
use \think\swoole\Websocket;
class WsTest
{
/**
* 事件监听处理
*
* @return mixed
*/
public function handle($event,Websocket $ws)
{
$ws -> to(intval($event['to'])) -> emit('testcallback',$event['message']);
}
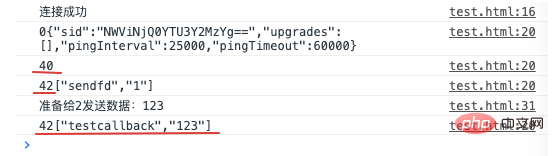
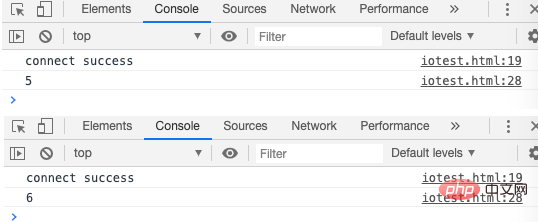
}クライアントが上記の 2 つのイベントを実行すると、コンソールに次の情報が出力されます。

先頭に数字がいくつかあります。返品情報の40、42とはどういう意味ですか?
使用する拡張機能は SocketIO プロトコルに基づいているため、これらの番号はプロトコル コードとして理解できます。
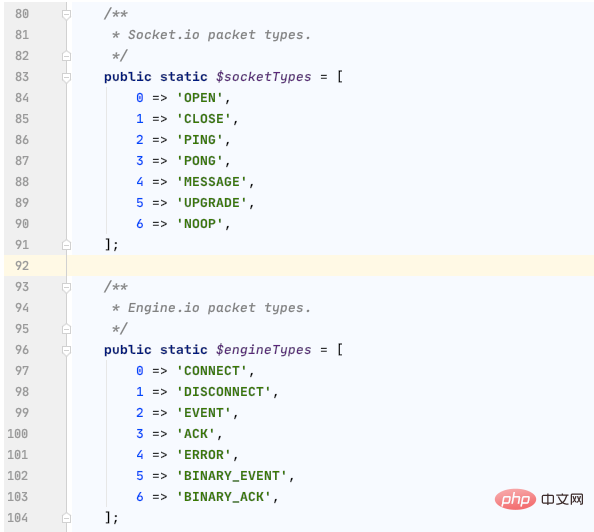
/vendor/topthink/think-swoole/src/websocket/socketio/Packet.php を開くと、次の内容があります:

上記はソケットのタイプ、以下はエンジンです 前後の 2 つのコード名を組み合わせると、
40:”MESSAGE CONNECT” 42:”MESSAGE EVENT”
これらのコードを組み合わせると、SocketIO でのメッセージの一般的な動作を知ることができます。
コンソールから出力されたメッセージから、これらのメッセージは直接使用できないため、インターセプトして処理する必要があることがわかりました:
test.html
<!DOCTYPE HTML>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
消息:<input type="text" id="message">
接收者:<input type="text" id="to">
<button onclick="send()">发送</button>
<script>
var ws = new WebSocket("ws://127.0.0.1:9501/");
ws.onopen = function(){
console.log('连接成功');
}
//数据返回的解析
function mycallback(data){
var start = data.indexOf('[') // 第一次出现的位置
var start1 = data.indexOf('{')
if(start < 0){
start = start1;
}
if(start >= 0 && start1 >= 0){
start = Math.min(start,start1);
}
if(start >= 0){
console.log(data);
var json = data.substr(start); //截取
var json = JSON.parse(json);
console.log(json);
}
}
ws.onmessage = function(data){
// console.log(data.data);
mycallback(data.data);
}
ws.onclose = function(){
console.log('连接断开');
}
function send()
{
var message = document.getElementById('message').value;
var to = document.getElementById('to').value;
console.log("准备给" + to + "发送数据:" + message);
ws.send(JSON.stringify(['test',{
to:to,
message:message
}])); //发送的数据必须是 ['test',数据] 这种格式
}
</script>
</body>
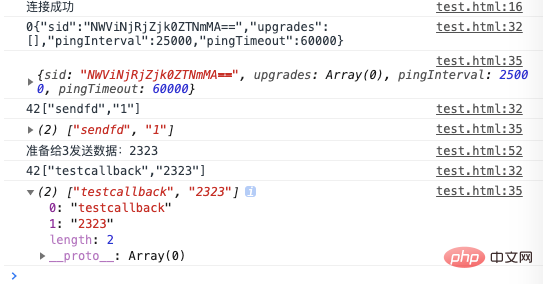
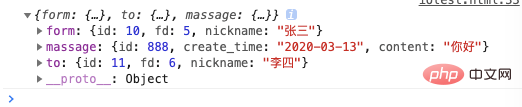
</html>解析されたデータ:

<!DOCTYPE HTML>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
消息:<input type="text" id="message">
接收者:<input type="text" id="to">
<button onclick="send()">发送</button>
<script src="./socketio.js"></script>
<script>
//http 协议
var socket = io("http://127.0.0.1:9501", {transports: ['websocket']});
socket.on('connect', function(){
console.log('connect success');
});
socket.on('close',function(){
console.log('connect close')
});
//send_fd 为自定义的场景值,和后端对应
socket.on("sendfd", function (data) {
console.log(data)
});
//testcallback 为自定义的场景值,和后端对应
socket.on("testcallback", function (data) {
console.log(data)
});
function send() {
var message = document.getElementById('message').value;
var to = document.getElementById('to').value;
socket.emit('test', {
//属性可自行添加
to:to,
message:message
})
}
</script>
</body>
</html><?php
declare (strict_types = 1);
namespace app\listener;
class WsConnect
{
/**
* 事件监听处理
*
* @return mixed
* 受用 WebSocket 客户端连接入口
*/
public function handle($event)
{
//实例化 Websocket 类
$ws = app('\think\swoole\Websocket');
//
$ws -> emit('sendfd',$ws -> getSender());
}
}<?php
declare (strict_types = 1);
namespace app\listener;
use \think\swoole\Websocket;
class WsTest
{
/**
* 事件监听处理
*
* @return mixed
*/
public function handle($event,Websocket $ws)
{
// $ws -> to(intval($event['to'])) -> emit('testcallback',$event['message']);
$ws -> to(intval($event['to'])) -> emit('testcallback',[
'form' => [
'id' => 10,
'fd' => $ws -> getSender(),
'nickname' => '张三'
],
'to' => [
'id' => 11,
'fd' => intval($event['to']),
'nickname' => '李四'
],
'massage' => [
'id' => 888,
'create_time' => '2020-03-13',
'content' => $event['message']
]
]);
}
}



var ws = new WebSocket("ws://127.0.0.1:9501/?uid=1");var socket = io("http://127.0.0.1:9501?uid=1", {transports: ['websocket']});<?php
declare (strict_types = 1);
namespace app\listener;
class WsConnect
{
/**
* 事件监听处理
*
* @return mixed
* 受用 WebSocket 客户端连接入口
*/
public function handle($event)
{
// $event 为请求对象
//实例化 Websocket 类
$ws = app('\think\swoole\Websocket');
//获取 uid
$uid = $event -> get('uid');
//获取 fd
$fd = $ws -> getSender();
//获取到 uid 和 fd 后,可以存数据库,内存或者 redis
$ws -> emit('sendfd',[
'uid' => $uid,
'fd' => $fd
]);
}
}以上がThink-Swoole の WebSocket クライアント メッセージを解析し、SocketIO を使用してユーザー UID と fd アソシエーションを処理するの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。