Visual Studio コードから HTML を作成する方法: まず vsCode を開き、次にメイン ウィンドウの左上隅でファイルを見つけ、次にファイル内で新しいファイルを選択し、最後にコマンド ウィンドウに html を入力します。が上部に表示されます。

推奨: 「vscode チュートリアル」
vsCode を開く

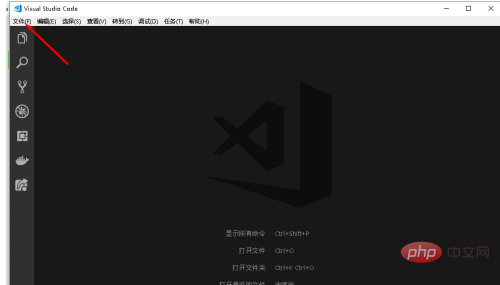
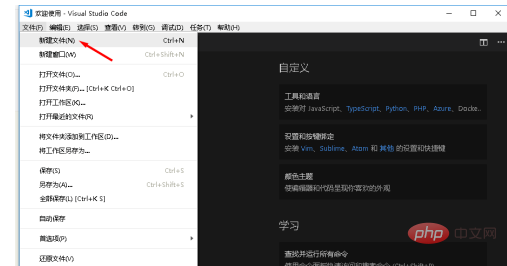
メイン ウィンドウの左上隅でファイルを見つけます




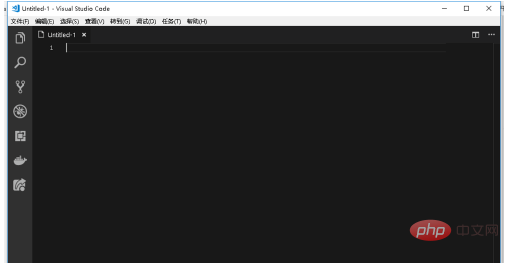
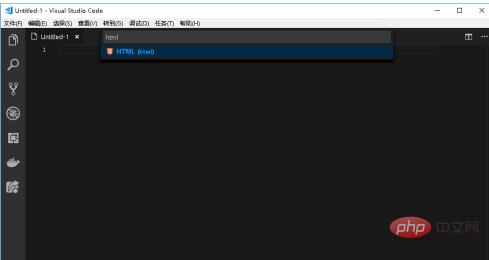
 ##この時点で、ファイルアイコンが html
##この時点で、ファイルアイコンが html
に変更されています。右下隅のファイルタグも html
に変更されています。 保存するときは、デフォルトで html ファイルになります
保存するときは、デフォルトで html ファイルになります
以上がVisual Studio コードで HTML を作成する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。