非同期読み込みを実装するための PHP メソッド: まずブラウザーの表示領域ページの高さを取得し、次に相対比率を計算する式を構築し、次に jQuery の getJSON メソッドを使用してサーバーにリクエストを送信します。最後に JSON データを解析するだけです。

# 推奨: 「
PHP ビデオ チュートリアル 」
php によるデータの非同期読み込み
私たちは、非常に多くの非リフレッシュ関数を使用します。次に、更新せずにデータのスクロールとロードを実現するために php ajax を実装する例を紹介します。この例は非常に簡単です。プロセス。
メソッド
まず、ブラウザの表示領域ページの高さを取得する必要があります。

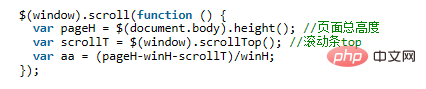
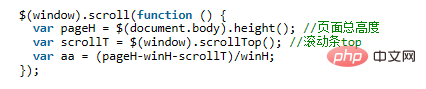
次に、ページをスクロールするときに、やるべきことは、ページの合計の高さを計算し(一番下までスクロールすると、ページに新しいデータが読み込まれるため、ページの合計の高さが動的に変化します)、スクロール バーの位置を計算します(スクロール バーの位置も変化します)。ロードされたページの高さを動的に使用して)、相対的な比率を計算する式を構築します。

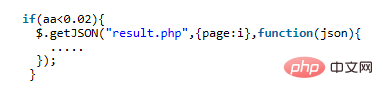
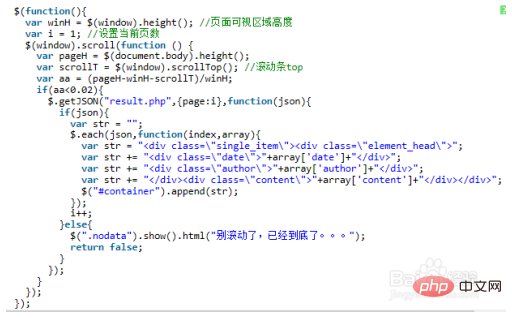
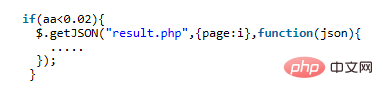
スクロール バーがページの下部に近づくと、Ajax の読み込みが行われます。この例では、jQuery の getJSON メソッドを使用して結果をサーバーに送信します。PHP はリクエストを送信します。リクエストのパラメータは page、つまりページ番号です。

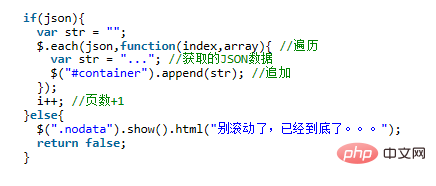
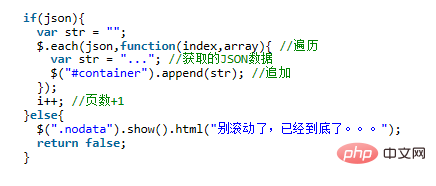
#リクエストの応答が正常に JSON データを返した場合は、JSON データを解析し、そのデータをページ DIV#container に追加します。その後、JSON データが返されない場合は、すべてのデータが表示されたことを意味します。

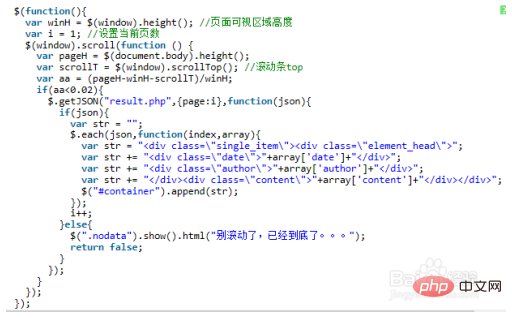
完全な jQuery コードは次のとおりです。

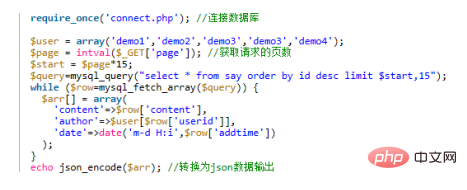
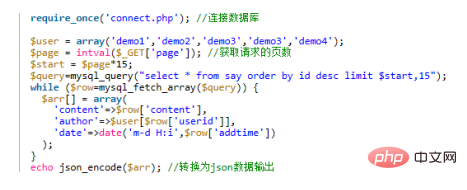
result .php
一番下までスクロールすると、ページ、フロントエンド Ajax リクエストは result.php です。バックグラウンド プログラムは、リクエストされたデータ ページ番号: page に従ってデータ テーブル内の対応するレコードをクエリし、レコード セットを json に変換します。フォーマット出力は次のように返されます。処理用のフロントエンド

さて、この記事の紹介はここで終わります。効果を確認してください。
以上がこの記事の全内容です。気に入っていただければ幸いです
以上がPHPで非同期読み込みを実装する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。