

Vue スロットは Vue を学ぶ上で欠かせない部分ですが、私が初めて Vue に触れたとき、特にスコープ スロットについては少ししか理解していませんでした。
その後、スロットがますます便利であることがわかりました。
スロットに関する知識を共有しましょう。
1. スロットのコンテンツ
一文: スロットには任意のコンテンツを含めることができます。
まず、次のコードを見てください: 子コンポーネント コンポーネントを宣言します。
<div id="app">
<child-component></child-component>
</div>
<script>
Vue.component('child-component',{
template:`
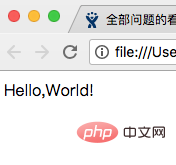
<div>Hello,World!</div>
`
})
let vm = new Vue({
el:'#app',
data:{
}
})
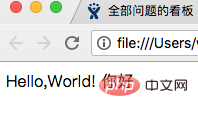
</script><child-component>你好</child-component>
出力内容はコンポーネント内の内容のままであり、

ここで、
現在は、
Vue.component('child-component',{
template:`
<div>
Hello,World!
<slot></slot>
</div>
`
})
これで、スロットとは何かが分かりました:
スロットは、Vue によって実装されたコンテンツ配布 API のセットであり、
この文が意味するのは、スロットがない場合、コンポーネントタグ内の一部の内容は何の効果も持たないということです。コンポーネント内でスロット要素を宣言すると、コンポーネント要素に書かれた内容が中はそれに行きます!
2. 名前付きスロット
名前付きスロットは、スロットに名前を付けるものです
コンポーネント内で、スロットに名前を付けます。名前は3つあり、1つは「女の子」、1つは「男の子」、そして1つは名前がありません。
名前のないスロットはデフォルトのスロットです。 !
<div id="app">
<child-component>
<template slot="girl">
漂亮、美丽、购物、逛街
</template>
<template slot="boy">
帅气、才实
</template>
<div>
我是一类人,
我是默认的插槽
</div>
</child-component>
</div>
<script>
Vue.component('child-component',{
template:`
<div>
<h4>这个世界不仅有男人和女人</h4>
<slot name="girl"></slot>
<div style="height:1px;background-color:red;"></div>
<slot name="boy"></slot>
<div style="height:1px;background-color:red;"></div>
<slot></slot>
</div>
`
})
let vm = new Vue({
el:'#app',
data:{
}
})
</script>3. スコープ スロット
スコープ スロットが何なのか、これまで全く理解していませんでした。 ! !
率直に言うと、これはコンポーネント上の私の属性であり、コンポーネント要素内で使用できます。
最初に最も単純な例を見てみましょう。 !
という名前を付けて、 a を出力すると、それが {"say" : "Hello"} であることがわかります。これは、スロットの属性と値で構成されるキーと値のペアです。 ! !
これはスコープ スロットです。
コンポーネントの属性/値をコンポーネント要素で使用できるようになりました。 !
<div id="app">
<child>
<template slot-scope="a">
<!-- {"say":"你好"} -->
{{a}}
</template>
</child>
</div>
<script>
Vue.component('child',{
template:`
<div>
<slot say="你好"></slot>
</div>
`
})
let vm = new Vue({
el:'#app',
data:{
}
})
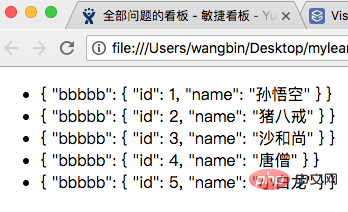
</script>次の例をもう一度見てください:
<div id="app">
<child :lists="nameList">
<template slot-scope="a">
{{a}}
</template>
</child>
</div>
<script>
Vue.component('child',{
props:['lists'],
template:`
<div>
<ul>
<li v-for="list in lists">
<slot :bbbbb="list"></slot>
</li>
</ul>
</div>
`
})
let vm = new Vue({
el:'#app',
data:{
nameList:[
{id:1,name:'孙悟空'},
{id:2,name:'猪八戒'},
{id:3,name:'沙和尚'},
{id:4,name:'唐僧'},
{id:5,name:'小白龙'},
]
}
})
</script>出力結果を見てください

##関連する推奨事項:プログラミング関連の知識については、
プログラミング入門をご覧ください。 !
以上がVue のスロットについて学ぶの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。