

(推奨チュートリアル: CSS チュートリアル)
background-image はおそらく私たち全員のためのものです (フロントエンド)開発者) 私たち全員がキャリアの中で少なくとも数回は使用する CSS プロパティの 1 つ。ほとんどの人は、背景画像には何の異常もないと考えていますが、調べてみると、答えはそうではありません。
そこで、この記事では、私が最も役立つと考えた 7 つのヒントを集め、何が起こっているかを確認できるいくつかのコード例を作成します。
単なるトリックではなく、より技術的なことから始めましょう。背景画像を引き伸ばして魅力的に感じさせずに完璧にフィットさせるために、何度格闘しなければならなかったでしょうか?
ここでは、背景画像をブラウザ ウィンドウに常に完璧にフィットさせる方法を紹介します。

css
body {
background-image: url('https://images.unsplash.com/photo-1573480813647-552e9b7b5394?ixlib=rb-1.2.1&ixid=eyJhcHBfaWQiOjEyMDd9&auto=format&fit=crop&w=2253&q=80');
background-repeat: no-repeat;
background-position: center;
background-attachment: fixed;
background-size: cover;
-webkit-background-size: cover;
-moz-background-size: cover;
-o-background-size: cover;
}ケースのソースコード: https://codepen.io/duomly/pen/xxwYBOE
それでは、背景に複数の画像を追加したい場合はどうすればよいでしょうか? ?
これは可能であり、それほど難しいことではありませんが、2 つの形状をブレンドして美しいものを作るというアイデアがあると、素晴らしい結果が得られます。
これは、背景画像の上にパターンを追加する場合に非常に便利なので、この例でそれを示します。

以下に示すように、複数のバックグラウンド パスを CSS3 で直接指定できます。
body {
background-image: url(https://image.flaticon.com/icons/svg/748/748122.svg), url(https://images.unsplash.com/photo-1478719059408-592965723cbc?ixlib=rb-1.2.1&auto=format&fit=crop&w=2212&q=80);
background-position: center, top;
background-repeat: repeat, no-repeat;
background-size: contain, cover;
}ケース ソース コード: https://codepen.io /duomly/pen/eYpVoJR
もう 1 つのクールな CSS 背景画像トリックは、三角形の背景です。写真。特にまったく異なるオプション (昼と夜、冬と夏など) を表示したい場合に、非常に美しい効果が得られます。
アイデアは次のとおりです。最初に 2 つの div を作成し、次にそれらに両方の背景を追加し、次に 2 番目の div -path# に clip を使用します。 ## 属性は三角形を描画します。

<body>
<div class="day"></div>
<div class="night"></div>
</body>
body {
margin: 0;
padding: 0;
}
div {
position: absolute;
height: 100vh;
width: 100vw;
}
.day {
background-image: url("https://images.unsplash.com/photo-1477959858617-67f85cf4f1df?ixlib=rb-1.2.1&ixid=eyJhcHBfaWQiOjEyMDd9&auto=format&fit=crop&w=2613&q=80");
background-size: cover;
background-repeat: no-repeat;
}
.night {
background-image: url("https://images.unsplash.com/photo-1493540447904-49763eecf55f?ixlib=rb-1.2.1&ixid=eyJhcHBfaWQiOjEyMDd9&auto=format&fit=crop&w=2250&q=80");
background-size: cover;
background-repeat: no-repeat;
clip-path: polygon(100vw 0, 0% 0vh, 100vw 100vh);
}
たとえば、ピンクからオレンジのグラデーションや、赤から透明へのグラデーションを追加して、夕日の画像を強化できます。これらの状況は、オーバーレイ グラデーションを使用すると簡単に実行できます。
 背景画像にグラデーション オーバーレイを簡単に追加する方法を見てみましょう。
背景画像にグラデーション オーバーレイを簡単に追加する方法を見てみましょう。
body {
background-image:
linear-gradient(4deg, rgba(38,8,31,0.75) 30%, rgba(213,49,127,0.3) 45%, rgba(232,120,12,0.3) 100%),
url("https://images.unsplash.com/photo-1503803548695-c2a7b4a5b875?ixlib=rb-1.2.1&auto=format&fit=crop&w=2250&q=80");
background-size: cover;
background-repeat: no-repeat;
background-attachment: fixed;
background-position: center
}
アニメーション オーバーレイを使用すると、Web サイトに素晴らしい最終効果を与えることができ、当然、人々の記憶に残ります。
CSS で背景画像とアニメーションを使って何ができるかを見てみましょう。

@keyframes background-overlay-animation {
0% {
background-image:
linear-gradient(4deg, rgba(255,78,36,0.3) 50%, rgba(255,78,36,0.3) 100%), url("https://images.unsplash.com/photo-1559310589-2673bfe16970?ixlib=rb-1.2.1&ixid=eyJhcHBfaWQiOjEyMDd9&auto=format&fit=crop&w=2250&q=80");
}
25% {
background-image:
linear-gradient(4deg, rgba(213,49,127,0.3) 50%, rgba(213,49,127,0.3) 100%), url("https://images.unsplash.com/photo-1559310589-2673bfe16970?ixlib=rb-1.2.1&ixid=eyJhcHBfaWQiOjEyMDd9&auto=format&fit=crop&w=2250&q=80");
}
50% {
background-image:
linear-gradient(4deg, rgba(36,182,255,0.3) 50%, rgba(36,182,255,1) 100%),
url("https://images.unsplash.com/photo-1559310589-2673bfe16970?ixlib=rb-1.2.1&ixid=eyJhcHBfaWQiOjEyMDd9&auto=format&fit=crop&w=2250&q=80");
}
100% {
background-image:
linear-gradient(4deg, rgba(0,255,254,0.3) 50%, rgba(0,255,254,0.3) 100%),
url("https://images.unsplash.com/photo-1559310589-2673bfe16970?ixlib=rb-1.2.1&ixid=eyJhcHBfaWQiOjEyMDd9&auto=format&fit=crop&w=2250&q=80");
}
}
@-webkit-keyframes background-overlay-animation {
0% {
background-image:
linear-gradient(4deg, rgba(255,78,36,0.3) 50%, rgba(255,78,36,0.3) 100%)
url("https://images.unsplash.com/photo-1559310589-2673bfe16970?ixlib=rb-1.2.1&ixid=eyJhcHBfaWQiOjEyMDd9&auto=format&fit=crop&w=2250&q=80");
}
25% {
background-image:
linear-gradient(4deg, rgba(213,49,127,0.3) 50%, rgba(213,49,127,0.3) 100%),
url("https://images.unsplash.com/photo-1559310589-2673bfe16970?ixlib=rb-1.2.1&ixid=eyJhcHBfaWQiOjEyMDd9&auto=format&fit=crop&w=2250&q=80");
}
50% {
background-image:
linear-gradient(4deg, rgba(36,182,255,0.3) 50%, rgba(36,182,255,1) 100%),
url("https://images.unsplash.com/photo-1559310589-2673bfe16970?ixlib=rb-1.2.1&ixid=eyJhcHBfaWQiOjEyMDd9&auto=format&fit=crop&w=2250&q=80");
}
100% {
background-image:
linear-gradient(4deg, rgba(0,255,254,0.3) 50%, rgba(0,255,254,0.3) 100%),
url("https://images.unsplash.com/photo-1559310589-2673bfe16970?ixlib=rb-1.2.1&ixid=eyJhcHBfaWQiOjEyMDd9&auto=format&fit=crop&w=2250&q=80");
}
}
body {
background-image: url("https://images.unsplash.com/photo-1559310589-2673bfe16970?ixlib=rb-1.2.1&ixid=eyJhcHBfaWQiOjEyMDd9&auto=format&fit=crop&w=2250&q=80");
background-size: cover;
background-repeat: no-repeat;
background-attachment: fixed;
background-position: center;
animation-name: background-overlay-animation;
animation-duration: 5s;
animation-iteration-count: infinite;
animation-direction: alternate;
animation-timing-function: linear;
}

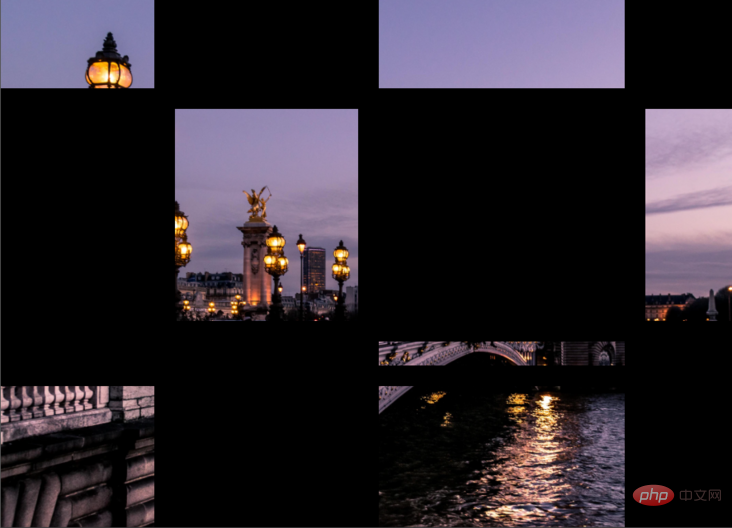
<body>
<div class="container">
<div class="item_img"></div>
<div class="item"></div>
<div class="item_img"></div>
<div class="item"></div>
<div class="item"></div>
<div class="item_img"></div>
<div class="item"></div>
<div class="item_img"></div>
<div class="item"></div>
<div class="item"></div>
<div class="item_img"></div>
<div class="item"></div>
<div class="item_img"></div>
<div class="item"></div>
<div class="item_img"></div>
<div class="item"></div>
</div>
</body>
body {
margin: 0;
padding: 0;
}
.container {
position: absolute;
width: 100%;
height: 100%;
background: black;
display: grid;
grid-template-columns: 25fr 30fr 40fr 15fr;
grid-template-rows: 20fr 45fr 5fr 30fr;
grid-gap: 20px;
.item_img {
background-image: url('https://images.unsplash.com/photo-1499856871958-5b9627545d1a?ixlib=rb-1.2.1&ixid=eyJhcHBfaWQiOjEyMDd9&auto=format&fit=crop&w=2207&q=80');
background-repeat: no-repeat;
background-position: center;
background-attachment: fixed;
background-size: cover;
}
}
使用background-image与 background-clip ,可以实现背景图像对文字的优美效果。 在某些情况下,它可能非常有用,尤其是当我们想创建一个较大的文本标题而又不如普通颜色那么枯燥的情况。
HTML
<body> <h1>Hello world!</h1> </body>
CSS
body {
display: flex;
align-items: center;
justify-content: center;
flex-direction: column;
width: 100%;
text-align: center;
min-height: 100vh;
font-size: 120px;
font-family:Arial, Helvetica, sans-serif;
}
h1 {
background-image: url("https://images.unsplash.com/photo-1462275646964-a0e3386b89fa?ixlib=rb-1.2.1&ixid=eyJhcHBfaWQiOjEyMDd9&auto=format&fit=crop&w=2600&q=80");
background-clip: text;
-webkit-background-clip: text;
color: transparent;
}事例源码:https://codepen.io/duomly/pen/wvKyVjG
英文原文地址:https://dev.to/duomly/discover-7-amazing-tips-and-tricks-about-the-css-background-image-39b0
作者:ryanmcdermott
更多编程相关知识,请访问:编程入门!!
以上がCSS 背景画像に関する 7 つの実践的なヒントの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。







