

React に対する Vue の利点の 1 つは、理解しやすく学習しやすいことであり、中国では Vue が大多数を占めています。 Vue を使用すると、あらゆる Web アプリケーションを作成できます。したがって、新しくて使いやすい Vue オープンソース プロジェクトを常に把握しておくことが重要です。これは、開発をより効率的に行うのに役立つ一方で、その本質を学ぶこともできます。モデル。
次に、いくつかの有用な新しいオープンソース プロジェクトを見てみましょう。
ウェブサイト: http://uigradients.com/
GitHub: https://github.com /ghosh/uiGradients
GitHub Stars: 4.6k
Web サイト: https://cssfx.dev
GitHub : https://github.com/jolaleye/cssfx
GitHub スター: 3.5k

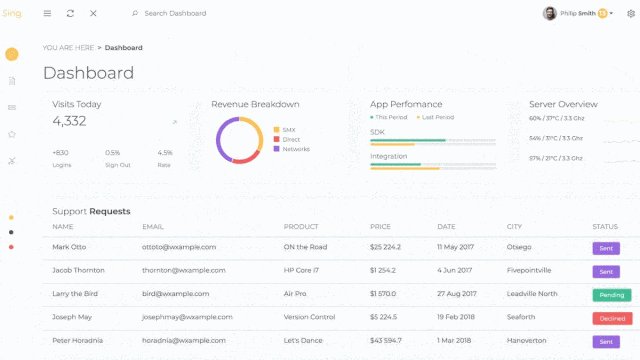
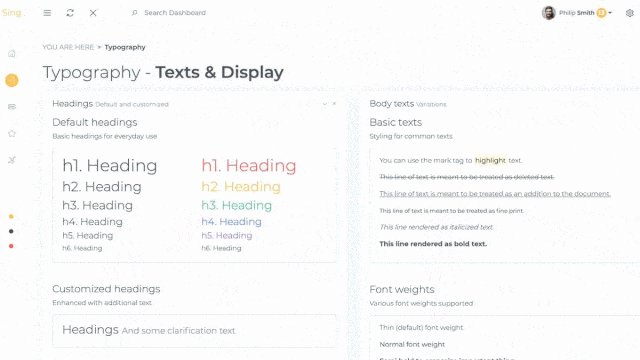
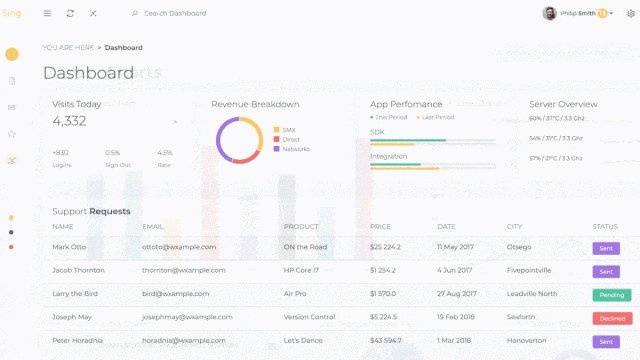
Web サイト: https:// flatlogic.com/templat...
GitHub: https://github.com/ flatlogic/sing-app-vue-dashboard
GitHub スター: 254
例:https:// flatlogic.com/templates/sing-app-vue-dashboard/demo
ドキュメント:https://demo . flatlogic.com/sing-app/documentation/

ウェブサイト: https://www.vuestorefront.io
GitHub: https://github .com/DivanteLtd/vue-storefront
GitHub スター: 5.8k
Webサイト: https://www.faviator.xyz
GitHub: https://www.faviator. xyz/playground
GitHub Stars: 94
ウェブサイト: https://iviewui.com/
GitHub: https://github.com/iview/iview
GitHub スター: 22.8k
ウェブサイト:
https://postwomen.io/GitHub:
https://github.com/liyasthomas/postwomenGitHub Stars:
10.5k
これは Postman に似ています。無料で、多くの貢献者がおり、マルチプラットフォームとマルチプラットフォームを備えています。 -デバイスのサポート。このツールは非常に高速で、大量のアップデートがあります。このツールの作成者は、近い将来さらに多くの機能が追加される予定だと主張しています。
URL:
https://akryom.github.io/vue-virtual-scroller/#/GitHub:
https://github .com/Akryom/vue-virtual-scrollerGitHub Stars: 3.4k
##Vue Virtual Scroller には 4 つの主要コンポーネントがあります。 RecycleScrollerリスト内の表示アイテムをレンダリングできます。特定のデータ量がわからない場合は、DynamicScroller を使用するのが最善です。 DynamicScrollerItemすべてを DynamicScroller でラップします (サイズ変更を処理するため)。 IdState ローカル状態管理 (RecycleScroller 内) を簡素化します。
Web サイト: http://mint-ui.github.io/#!/en
GitHub: https://github.com/ElemeFE/mint-ui
GitHub スター: 15.2k

ウェブサイト: https://vcalendar.io
GitHub: https://github.com/nathanreyes/v-calendar
GitHub スター: 1.6k
)
には 3 つの日付選択モードもあります:
単一選択https://vueds.com/
GitHub :https://github.com/viljamis/vue-design-system
GitHub スター: 1.7k
##これは、Web 開発チームにとってわかりやすい名前が付けられた、よく整理されたツールです。大きな利点の 1 つは、Git にコミットする前にコードを自動的に配置する、よりきれいなコード フォーマッタを使用できることです。
Web サイト:
https://proppyjs.comGitHub :
https://github.com/fahad19/proppyGitHub スター:
856
)
API を使用すると、コンポーネント ツリーのどこにいても便利なように、他のアプリケーション全体の依存関係 (Redux を使用するストアなど) にアクセスすることもできます。
ライトブルー Vue 管理者
vue 背景表示テンプレート
Web サイト:https:// flatlogic.com/templates/light-blue-vue- lite
GitHub: https://github.com/ flatlogic/light-blue-vue-admin
GitHub スター:
79 https://demo. flatlogic.com/light-blue-vue-admin/#/app/dashboard 
ドキュメント: https://demo. flatlogic.com/light-blue/documentation/
テンプレートはVue CLI と # を使用して作成されます# #ブートストラップ 4ビルドされました。デモからわかるように、このテンプレートには、タイポグラフィ、地図、グラフ、チャット インターフェイスなどの非常に基本的なページ セットが含まれています。拡張テンプレートが必要な場合は、Light Blue Vue Full を参照してください。これには 60 を超えるコンポーネントがあり、jquery はなく、2 色のテーマが含まれています。
Vue API クエリREST API のリクエストの構築
1.1k
このプロジェクトについて言うことはあまりありません。これは説明行に書かれていることを正確に実行し、REST API へのリクエストを構築するのに役立ちます。
Vue グリッド レイアウト)
https://github.com/jbaysolutions/vue-grid-layout
GitHub スター:3.1 k
グリッド関連の問題すべてに対するシンプルな解決策。静的、サイズ変更可能、ドラッグ可能なウィジェットがあります。または、応答とレイアウトを復元してシリアル化することもできます。さらにウィジェットを追加する必要がある場合、グリッド全体を再構築する必要はありません。
プレースホルダー ローダーの作成
Web サイト: http://danilowoz.com/create-vue-content-loader
GitHub: https://github.com/egoist/vue-content-loader
GitHub スター: 2k
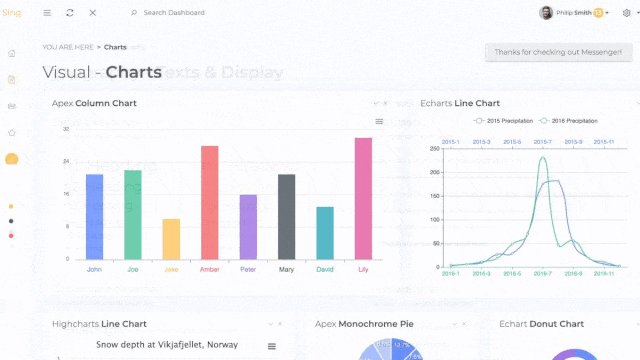
は正しいです この問題を解決するコンポーネントであり、コンテンツをロードする前に dom テンプレートを生成して、ユーザー エクスペリエンスを向上させます。 Vue2.0 を使用した Echarts
https://simonzhangiter.github.io/DataVisualization/#/dashboard
GitHub:https://github.com/SimonZhangITer/DataVisualization
GitHub スター:1.3k
 写真では、非常に美しいチャートが見られます。このプロジェクトにより、あらゆるデータが読みやすくなり、理解と解釈が容易になります。これにより、あらゆるデータセットの傾向やパターンを簡単に検出できるようになります。
写真では、非常に美しいチャートが見られます。このプロジェクトにより、あらゆるデータが読みやすくなり、理解と解釈が容易になります。これにより、あらゆるデータセットの傾向やパターンを簡単に検出できるようになります。
Vue.js Modal
http://vue-js-modal.yev.io /
GitHub:https://github.com/euvl/vue-js-modal
GitHub スター:2.9k
)
Vuesax
https://lusaxweb.github.io/vuesax/
GitHub:https://github.com/lusaxweb/vuesax
GitHub スター:3.7k
)
の作成者は、Web デザインに関してはすべての Web 開発者に選択の自由があるべきだと強調しています。 Vue2 Animate
—animate.css
https://the-allstars.com/vue2-animate/
GitHub:https://github.com/asika32764/vue2-animate
GitHub Stars:1.1k
)
、スライド、フェード、バウンス、ズーム。ウェブサイトにデモがあります。アニメーションのデフォルトの継続時間は 1 秒ですが、このパラメータはカスタマイズできます。
https://vuetensils.stegosource.com/
GitHub:https://github.com/stegosource/vuetensils
GitHub スター:111
)
関連推奨事項:https:// flatlogic.com/blog/new-and-noteworthy-vue-js-open-source-projects-part-1 /
https:// flatlogic.com/blog/new-and-noteworthy-vue-js-open-source-projects-part-2/
プログラミング入門2020 フロントエンド vue インタビューの質問の概要 (回答付き) vue チュートリアルの推奨事項: 最新の 5 つの vue.js 2020 ビデオ チュートリアルのセレクションプログラミング関連の知識については、
以上がVue で注目に値する 21 のオープンソース プロジェクト (推奨)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。