ログイン操作を実装する
php メソッド: 最初に接続してデータベースを作成し、次に、layui フレームワークを使用してフロント ページを作成し、次に「login.php」ファイルを作成してユーザー名とパスワードが正しいかどうかを確認します。最後にファイル ディレクトリにアクセスします。ログイン インターフェイスの効果を確認するだけです。

推奨: 「PHP ビデオ チュートリアル 」
当然のことながら、最も単純な関数から始めます。タスクはログイン操作を実行することでしたが、実際には想像したほど簡単ではありませんでした。
1. まず接続してデータベースを作成します。
この部分はmodel.phpに書きました
$userName='root'; $passWord=''; $host='localhost'; $dataBase='login'; //创建连接 $conn=mysqli_connect($host,$userName,$passWord,$dataBase);
2. フロントエンドページを書くには、フロントエンド フレームワークに習熟するために、layui フレームワークがインターフェイスを作成し、その前にユーザー名とパスワードの入力が空かどうかを判断するための js コードがあります
<!DOCTYPE html>
<html lang="en">
<script src="layui.js";></script>
<link rel="stylesheet" href="layui.css" ;>
<head>
<meta charset="UTF-8">
<title>注册登录</title>
</head>
<script language=JavaScript>
function InputCheck()
{
if (Login.username.value == "")
{
alert("请输入用户名!");
Login.username.focus();
return (false);
}
if (Login.password.value == "")
{
alert("请输入密码!");
Login.password.focus();
return (false);
}
}
</script>
<body style="background: #1E9FFF">
<p style="position: absolute; left: 50%; top: 50%;width: 500px; margin-left:-250px; margin-top: -200px">
<p style="background: #FFFFFF; padding: 20px;border-radius: 4px;box-shadow: 5px 5px 20px #444444" >
<p class="layui-form">
<form action="login.php" method="post" name="Login" οnsubmit="return InputCheck()">
<p class="layui-form-item" style="color: gray">
<h2>注册登录系统</h2>
</p>
<hr>
<p class="layui-form-item">
<label class="layui-form-label">用户名</label>
<p class="layui-input-block">
<input type="text" name="username" id="username" placeholder="用户名" autocomplete="off" class="layui-input">
</p>
</p>
<p class="layui-form-item">
<label class="layui-form-label">密 码</label>
<p class="layui-input-block">
<input type="password" name="password" id="password" placeholder="密码" autocomplete="off" class="layui-input">
</p>
</p>
<p class="layui-form-item">
<p class="layui-input-block";>
<input type="submit" value="登录" class="layui-btn">
<input type="button" value="注册" class="layui-btn">
</p>
</p>
</form>
</p>
</p>
</p>
</body>
</html>3 を使用しました。 login.php は、ユーザー名とパスワードが正しいかどうかを判断するために使用されます。インターネットでこれについて読みました。あらゆる種類の多くの方法があります。障害に遭遇する前に、最初に単純なフォームを使用することにしました。ユーザー名とパスワードの結果セットをクエリする SQL ステートメント。結果セットが空の場合、ユーザーは存在しません。
<?php
//数据库连接
require_once 'model.php';
//从登录页接受来的数据
$name=$_POST['username'];
$pwd=$_POST['password'];
$sql="select id,username,password from user where username='$name' AND password='$pwd';";
$result=mysqli_query($conn,$sql);
$row=mysqli_num_rows($result);
if(!$row){
echo "<script>alert('密码错误,请重新输入');location='login.html'</script>";
}
else{
echo "<script>alert('登录成功');location='123'</script>";
};4. ファイル ディレクトリ

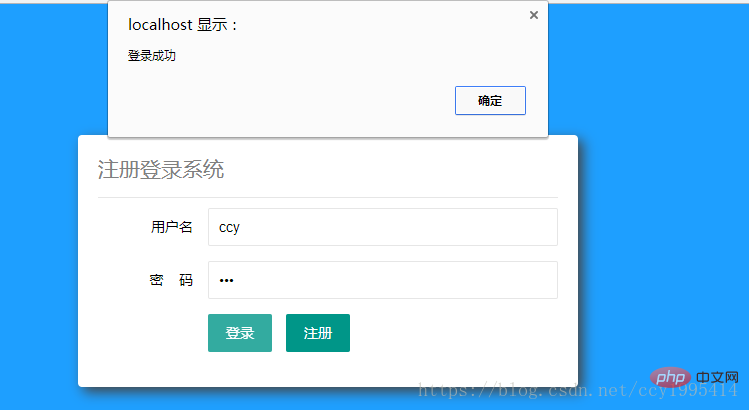
5. 効果


6. まとめ
全体的には非常にシンプルな機能なので特に難しいことはありませんが、次は登録機能と認証コード機能を追加します。
以上がPHPでログイン操作機能を実装する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。


