

[関連記事の推奨事項:ajax ビデオ チュートリアル]
この記事の例では、ajax 送信時にフォームを検証する方法を共有します。参考までに、具体的な内容は次のとおりです。
方法 1:
コード例:
独創的な設計: ajax を送信すると、検証や傍受は出来ず、フラグを立てて判定するという非常に賢いデザインなので集めておきましょう!
function inserts(){ var flag = checkForm(); if (flag == false) { return; } $.ajax({ //几个参数需要注意一下 type: "POST",//方法类型 dataType: "json",//预期服务器返回的数据类型 url: "<%=path %>/soldier/inserts" ,//url data: $('#form1').serialize(), success: function (data) { alert(data.msg); window.location.reload(true); }, error : function() { alert(data.msg); } }); } function checkForm(){ var name = $("#name").val(); if (name.trim() == '') { alert("请输入姓名!"); $("#name").focus(); return false; } var sex = $("#sex").val(); if (sex.trim() == '') { alert("请输入性别!"); $("#sex").focus(); return false; } else if (sex.trim() != '男' && sex.trim() != '女') { alert("请输入合法性别!"); $("#sex").val(''); $("#sex").focus(); return false; } var age = $("#age").val(); if (age.trim() == '') { alert("请输入年龄!"); $("#age").focus(); return false; }else if(age.trim()==0 || age.trim()<=0 || age.trim()>150){ alert("请输入合法年龄!"); $("#age").focus(); return false; } var politics_sstatus = $("#politics_sstatus").val(); if (politics_sstatus.trim() == '') { alert("请输入政治面貌!"); $("#politics_sstatus").focus(); return false; } var tel = $("#tel").val(); if (tel.trim() == '') { alert("请输入联系电话!"); $("#tel").focus(); return false; }else if(tel.length<11 || tel.length>11){ alert("请输入合法联系电话!"); $("#tel").focus(); return false; } var id_card = $("#id_card").val(); if (id_card.trim() == '') { alert("请输入身份证号码!"); $("#id_card").focus(); return false; }else if(id_card.length<18 ||id_card.length>18){ alert("请输入合法身份证号码!"); $("#id_card").focus(); return false; } var appeal = $("#appeal").val(); if (appeal.trim() == '') { alert("请输入主要诉求!"); $("#appeal").focus(); return false; } return true; }
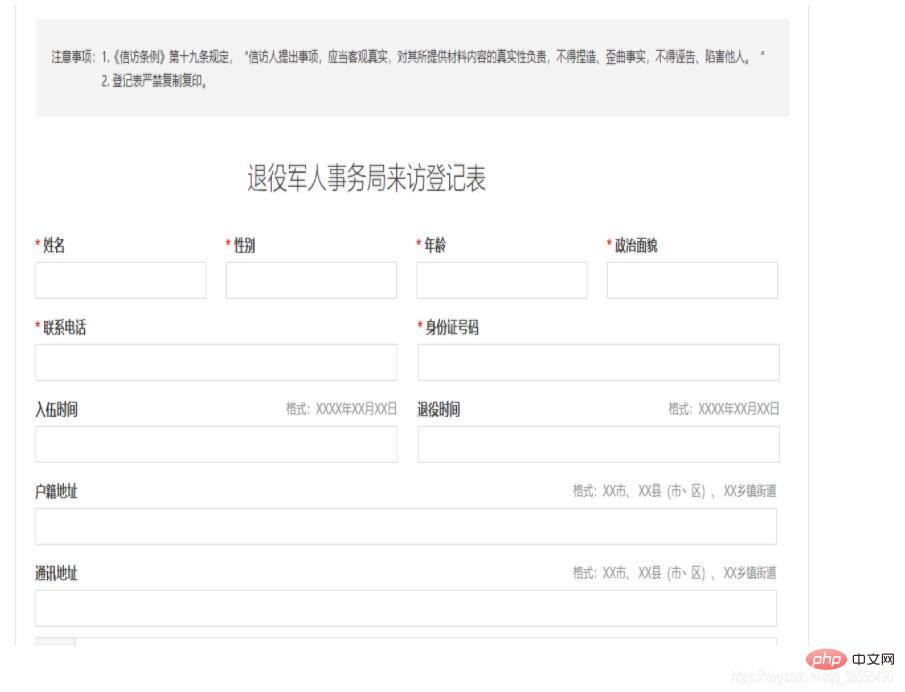
ページ効果:

方法 2:
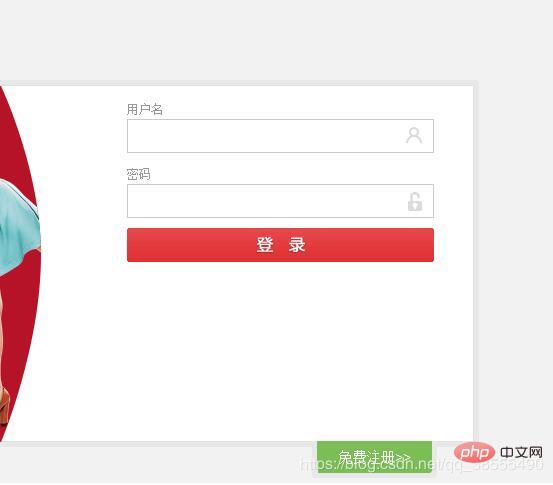
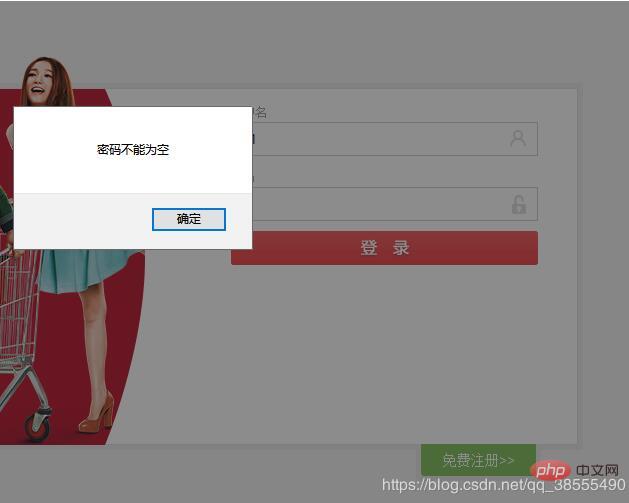
これはログイン Ajax 検証です

コード例:
ページ上の送信ボタン:
js ロジック:
分析: ユーザーがボタンをクリックしたときそのときは、
レンダリング:

関連学習の推奨事項:js ビデオ チュートリアル
以上が送信時にフォーム検証メソッドを実装するための Ajax を学習するの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。