

[関連記事の推奨事項:ajax ビデオ チュートリアル]
1.react axios ドメインへのクロスドメイン アクセスname
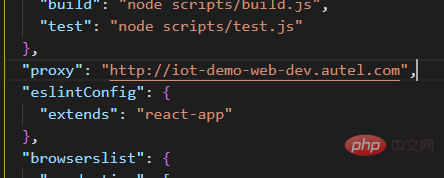
構成は非常に簡単です。現在の package.json ファイルで構成するだけです:
"proxy":"http:/ /iot-demo-web-dev.autel.com", //もちろん、ここには次のような偽のアドレス
があります:


npm run ejectこのコマンド
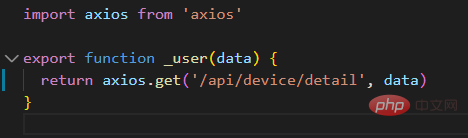
import axios from 'axios' export function _user(data) { return axios.get('device/detail', data) }
import { _user } from '../api/user' componentDidMount() { let res = _user({}) console.log(res) }
#2.ドメイン間で複数のドメイン名にアクセスするための axios の反応プラグインをインストールします:
npm install --save http-proxy-middlewareインストール後、構成を開始します:
1. まず、一時的にコマンドを実行して構成を公開します
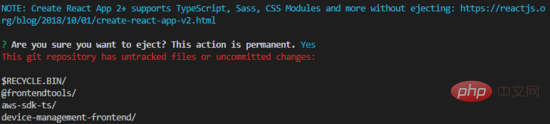
npm run eject or yarn eject
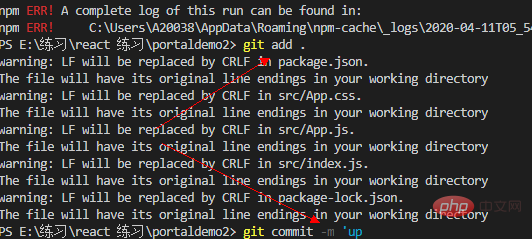
ここでエラーが発生する可能性があります:
#現時点では、Baidu でエラーを報告するか、私をフォローして続行してください。
これらを完了した後、 2 つのステップで、引き続き npm run eject
npm run eject
package.json多くの構成がある可能性がありますが、それについては心配しないでください。 .js を src の下に配置し、その中に次のコードを記述します。
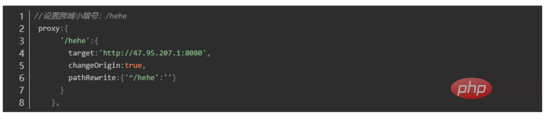
const { createProxyMiddleware } = require('http-proxy-middleware') module.exports = function (app) { app.use( createProxyMiddleware('/api', { target: 'http://iot-demo-web-server-dev.autel.com', changeOrigin: true, }) ) app.use( '/sys', createProxyMiddleware({ target: 'http://localhost:5001', changeOrigin: true, }) ); }
スクリプト パスを見つけて strat.js
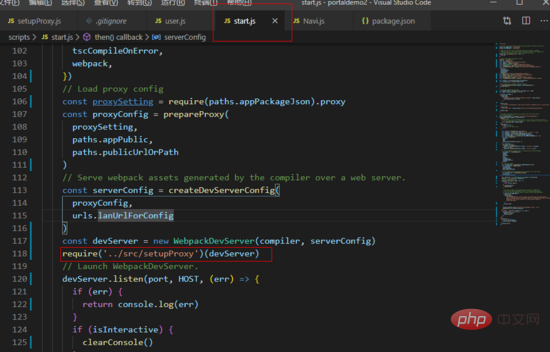
117 行目あたりで次のコードをネゴシエートします。 :
require('../src/setupProxy')(devServer) //注意路径是否正,是你刚才建的那个文件
非常に多くのクロスドメインが成功します。このように特定のパスの前に api または sys を追加する必要があることに注意してください
 関連する学習に関する推奨事項:
関連する学習に関する推奨事項:
以上がReact axios における 1 つ以上のドメイン名へのクロスドメイン アクセスの問題について議論します。の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。