以下は、sublime チュートリアル コラムで共有されています。 Sublime Text 3 、WebStorm は目の保護テーマ (薄緑色) を設定します。困っている友人に役立つことを願っています。

この記事で使用されているソフトウェア バージョンは、Sublime Text 3 (ビルド 3143) および WebStorm 2017.2.4 (ビルド #WS-172.4155.35) です。他のバージョンは異なる場合がありますのでご注意ください。
1.Sublime Text 3 Eye Protection テーマ
(1) 設定ファイルのダウンロード
リンク: http://pan.baidu.com/s/1dEWSwBR パスワード: ep9b
(2) 設定
Sublime Text 3 「環境設定」-「パッケージの参照」をクリックします (Mac ユーザーは「Sublime Text」-「環境設定」-「パッケージの参照」をクリックします) ) テーマ フォルダーを開き、ダウンロードしたファイル (フォルダーを含む) をテーマ フォルダーに配置します。 [設定]-[配色] をクリックして配色を選択し、再起動します。
(3) テーマをカスタマイズします
http://tmtheme-editor.herokuapp.com/#!/editor/theme/Monokai
2.WebStorm Eye Protection テーマ
(1) 設定ファイルのダウンロード
リンク: http://pan.baidu.com/s/1nuJKNC9 パスワード: e9xe
(2)設定
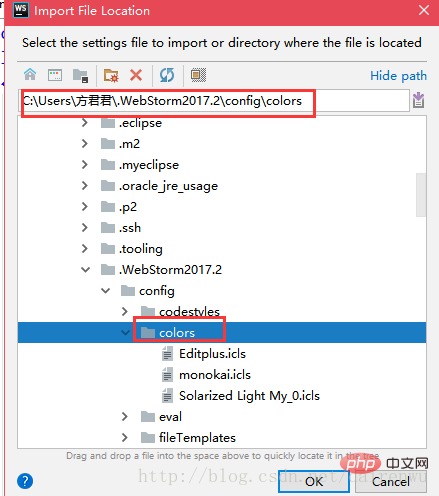
[ファイル] > [設定のインポート] をクリックし、ポップアップ ウィンドウで [構成] > [カラー] をクリックし、ファイル パスをコピーします。
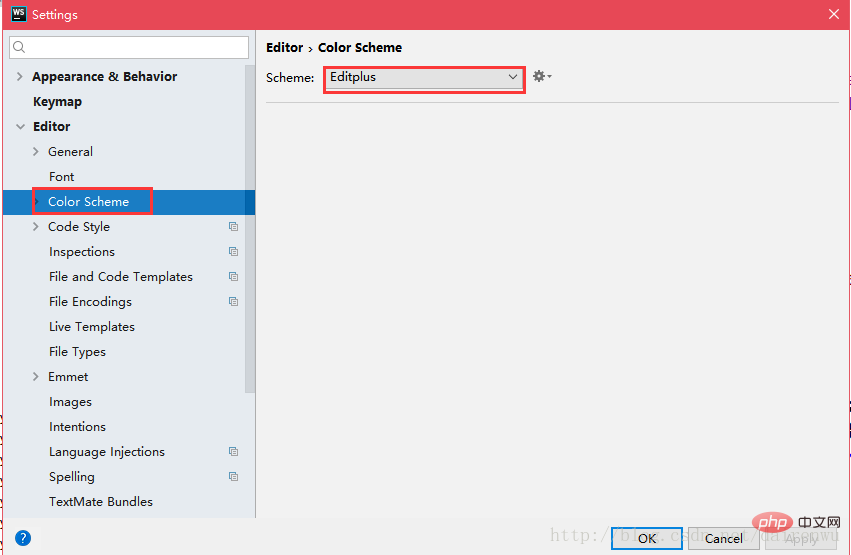
ダウンロードした Editplus.icls をこのフォルダーにコピーし、クリックします。 [ファイル] > [設定] > [カラー スキーム] を選択し、[Editplus] を選択して、WebStorm テーマを再起動すると有効になります 
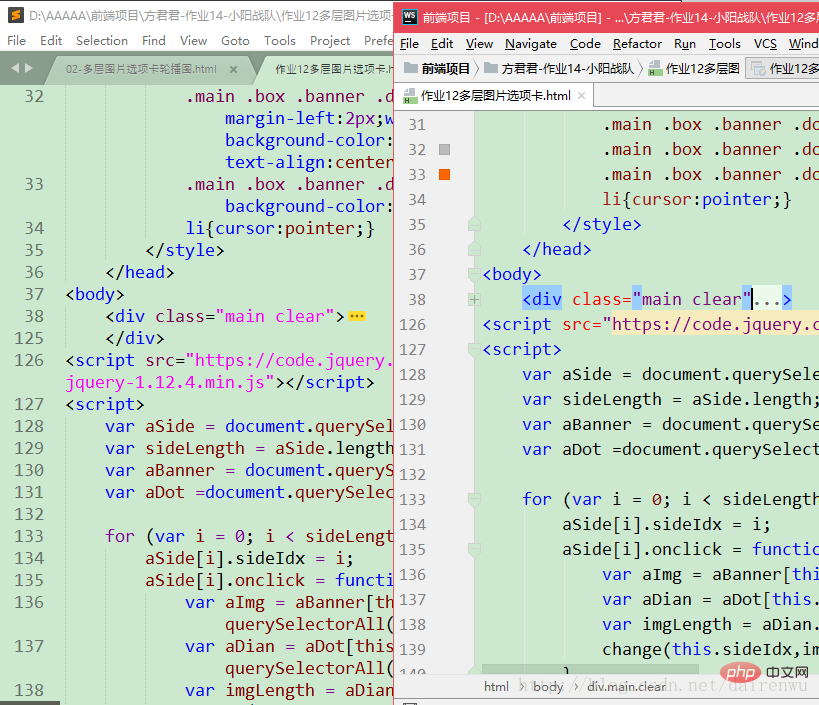
#3. 目の保護テーマの効果

左側に Sublime Text 3、右側に WebStorm
#黒のテーマにはうんざりしたので、目を保護する一連のテーマを考えました。誰にとっても役に立つでしょう!
以上がSublime Text 3、WebStorm 構成の目の保護テーマ (薄緑色) を共有します。の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。