
#❝MyCat を使用して、MySQL のサブデータベースとサブテーブルの実装を実現します。まだ実装していない場合、または理解していない場合は、こちらを参照してください❞
Kaka が使用している仮想マシンは centos7.3 ですが、その環境に必要な jdk は既に用意されているのでチュートリアルは書きません。そうでない場合は、Baidu で検索してください。
下の図は、正常にインストールされたインストール パッケージを示しています。 解凍に成功したら、
解凍に成功したら、tar -zxvf Mycat-server-1.6.7.1-release-20200209222254-linux.tar.gz を解凍します。ディレクトリの下に mycat ディレクトリが作成されます。
<span style="display: block; background: url(https://my-wechat.mdnice.com/point.png); height: 30px; width: 100%; background-size: 40px; background-repeat: no-repeat; background-color: #272822; margin-bottom: -7px; border-radius: 5px; background-position: 10px 10px;"></span><code class="hljs" style="overflow-x: auto; padding: 16px; color: #ddd; display: -webkit-box; font-family: Operator Mono, Consolas, Monaco, Menlo, monospace; font-size: 12px; -webkit-overflow-scrolling: touch; letter-spacing: 0px; padding-top: 15px; background: #272822; border-radius: 5px;">// 创建mycat用户<br/>CREATE USER <span class="hljs-string" style="color: #a6e22e; line-height: 26px;">'mycat'</span>@<span class="hljs-string" style="color: #a6e22e; line-height: 26px;">'%'</span> IDENTIFIED BY <span class="hljs-string" style="color: #a6e22e; line-height: 26px;">'mycat'</span>;<br/>// 修改密码<br/>ALTER USER <span class="hljs-string" style="color: #a6e22e; line-height: 26px;">'mycat'</span>@<span class="hljs-string" style="color: #a6e22e; line-height: 26px;">'%'</span> IDENTIFIED WITH mysql_native_password BY ’Fang,1996<span class="hljs-string" style="color: #a6e22e; line-height: 26px;">'; <br/>// 刷新权限<br/>FLUSH PRIVILEGES;<br/></span></code>
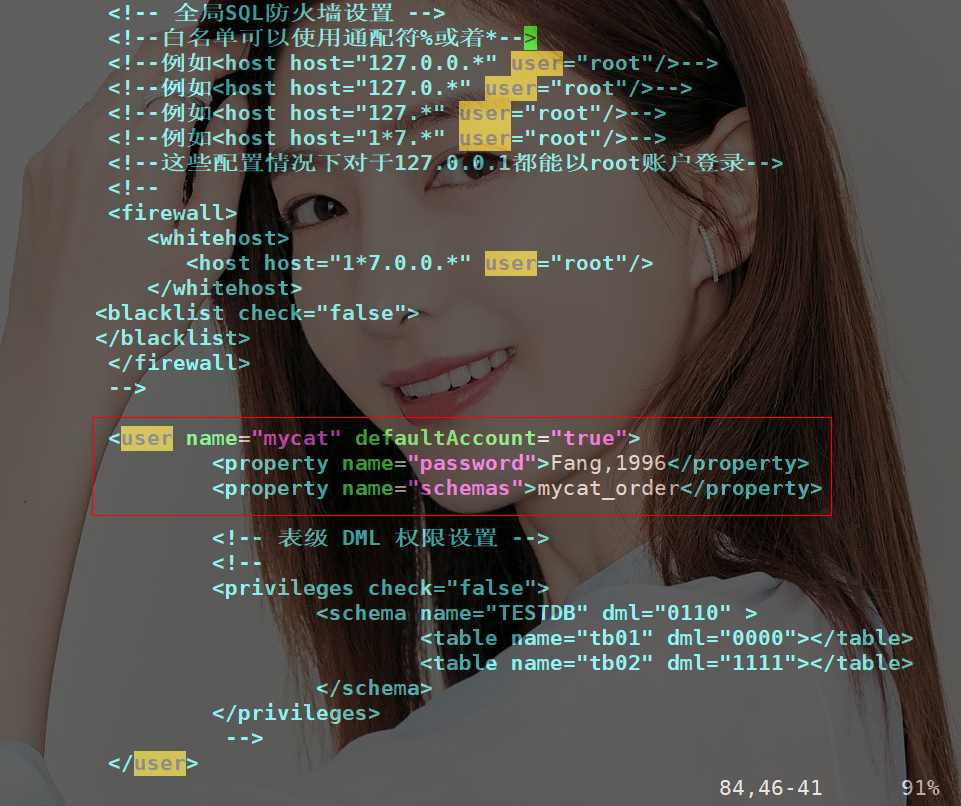
設定項目 2: schema.xml
在这块的配置咔咔卡了很久,下面这个是咔咔已经配置好的
配置项三:rule.xml
这里是order_id使用mod-long规则 这个修改就是你有几个节点就写多少即可
这个修改就是你有几个节点就写多少即可
在俩台服务器114.55.103.25和192.168.253.129创建数据库kaka和kaka
分别创建t_order和t_order_detail俩张表
表结构如下
<span style="display: block; background: url(https://my-wechat.mdnice.com/point.png); height: 30px; width: 100%; background-size: 40px; background-repeat: no-repeat; background-color: #272822; margin-bottom: -7px; border-radius: 5px; background-position: 10px 10px;"></span><code class="hljs" style="overflow-x: auto; padding: 16px; color: #ddd; display: -webkit-box; font-family: Operator Mono, Consolas, Monaco, Menlo, monospace; font-size: 12px; -webkit-overflow-scrolling: touch; letter-spacing: 0px; padding-top: 15px; background: #272822; border-radius: 5px;"><span class="hljs-keyword" style="color: #f92672; font-weight: bold; line-height: 26px;">CREATE</span> <span class="hljs-keyword" style="color: #f92672; font-weight: bold; line-height: 26px;">TABLE</span> <span class="hljs-string" style="color: #a6e22e; line-height: 26px;">`t_order_detail`</span> (<br/> <span class="hljs-string" style="color: #a6e22e; line-height: 26px;">`od_id`</span> <span class="hljs-built_in" style="color: #a6e22e; line-height: 26px;">int</span>(<span class="hljs-number" style="line-height: 26px;">11</span>) <span class="hljs-keyword" style="color: #f92672; font-weight: bold; line-height: 26px;">NOT</span> <span class="hljs-literal" style="color: #f92672; font-weight: bold; line-height: 26px;">NULL</span>,<br/> <span class="hljs-string" style="color: #a6e22e; line-height: 26px;">`order_id`</span> <span class="hljs-built_in" style="color: #a6e22e; line-height: 26px;">int</span>(<span class="hljs-number" style="line-height: 26px;">11</span>) <span class="hljs-keyword" style="color: #f92672; font-weight: bold; line-height: 26px;">DEFAULT</span> <span class="hljs-literal" style="color: #f92672; font-weight: bold; line-height: 26px;">NULL</span>,<br/> <span class="hljs-string" style="color: #a6e22e; line-height: 26px;">`goods_id`</span> <span class="hljs-built_in" style="color: #a6e22e; line-height: 26px;">int</span>(<span class="hljs-number" style="line-height: 26px;">11</span>) <span class="hljs-keyword" style="color: #f92672; font-weight: bold; line-height: 26px;">DEFAULT</span> <span class="hljs-literal" style="color: #f92672; font-weight: bold; line-height: 26px;">NULL</span>,<br/> <span class="hljs-string" style="color: #a6e22e; line-height: 26px;">`unit_price`</span> <span class="hljs-built_in" style="color: #a6e22e; line-height: 26px;">float</span> <span class="hljs-keyword" style="color: #f92672; font-weight: bold; line-height: 26px;">DEFAULT</span> <span class="hljs-literal" style="color: #f92672; font-weight: bold; line-height: 26px;">NULL</span>,<br/> <span class="hljs-string" style="color: #a6e22e; line-height: 26px;">`qty`</span> <span class="hljs-built_in" style="color: #a6e22e; line-height: 26px;">int</span>(<span class="hljs-number" style="line-height: 26px;">11</span>) <span class="hljs-keyword" style="color: #f92672; font-weight: bold; line-height: 26px;">DEFAULT</span> <span class="hljs-literal" style="color: #f92672; font-weight: bold; line-height: 26px;">NULL</span>,<br/> PRIMARY <span class="hljs-keyword" style="color: #f92672; font-weight: bold; line-height: 26px;">KEY</span> (<span class="hljs-string" style="color: #a6e22e; line-height: 26px;">`od_id`</span>)<br/>) <span class="hljs-keyword" style="color: #f92672; font-weight: bold; line-height: 26px;">ENGINE</span>=<span class="hljs-keyword" style="color: #f92672; font-weight: bold; line-height: 26px;">InnoDB</span> <span class="hljs-keyword" style="color: #f92672; font-weight: bold; line-height: 26px;">DEFAULT</span> <span class="hljs-keyword" style="color: #f92672; font-weight: bold; line-height: 26px;">CHARSET</span>=utf8;<br/><br/><span class="hljs-keyword" style="color: #f92672; font-weight: bold; line-height: 26px;">CREATE</span> <span class="hljs-keyword" style="color: #f92672; font-weight: bold; line-height: 26px;">TABLE</span> <span class="hljs-string" style="color: #a6e22e; line-height: 26px;">`t_order`</span> (<br/> <span class="hljs-string" style="color: #a6e22e; line-height: 26px;">`order_id`</span> bagint(<span class="hljs-number" style="line-height: 26px;">20</span>) <span class="hljs-keyword" style="color: #f92672; font-weight: bold; line-height: 26px;">NOT</span> <span class="hljs-literal" style="color: #f92672; font-weight: bold; line-height: 26px;">NULL</span>,<br/> <span class="hljs-string" style="color: #a6e22e; line-height: 26px;">`user_id`</span> <span class="hljs-built_in" style="color: #a6e22e; line-height: 26px;">int</span>(<span class="hljs-number" style="line-height: 26px;">11</span>) <span class="hljs-keyword" style="color: #f92672; font-weight: bold; line-height: 26px;">DEFAULT</span> <span class="hljs-literal" style="color: #f92672; font-weight: bold; line-height: 26px;">NULL</span>,<br/> <span class="hljs-string" style="color: #a6e22e; line-height: 26px;">`pay_mode`</span> <span class="hljs-built_in" style="color: #a6e22e; line-height: 26px;">tinyint</span>(<span class="hljs-number" style="line-height: 26px;">4</span>) <span class="hljs-keyword" style="color: #f92672; font-weight: bold; line-height: 26px;">DEFAULT</span> <span class="hljs-literal" style="color: #f92672; font-weight: bold; line-height: 26px;">NULL</span>,<br/> <span class="hljs-string" style="color: #a6e22e; line-height: 26px;">`amount`</span> <span class="hljs-built_in" style="color: #a6e22e; line-height: 26px;">float</span> <span class="hljs-keyword" style="color: #f92672; font-weight: bold; line-height: 26px;">DEFAULT</span> <span class="hljs-literal" style="color: #f92672; font-weight: bold; line-height: 26px;">NULL</span>,<br/> <span class="hljs-string" style="color: #a6e22e; line-height: 26px;">`order_date`</span> datetime <span class="hljs-keyword" style="color: #f92672; font-weight: bold; line-height: 26px;">DEFAULT</span> <span class="hljs-literal" style="color: #f92672; font-weight: bold; line-height: 26px;">NULL</span>,<br/> PRIMARY <span class="hljs-keyword" style="color: #f92672; font-weight: bold; line-height: 26px;">KEY</span> (<span class="hljs-string" style="color: #a6e22e; line-height: 26px;">`order_id`</span>)<br/>) <span class="hljs-keyword" style="color: #f92672; font-weight: bold; line-height: 26px;">ENGINE</span>=<span class="hljs-keyword" style="color: #f92672; font-weight: bold; line-height: 26px;">InnoDB</span> <span class="hljs-keyword" style="color: #f92672; font-weight: bold; line-height: 26px;">DEFAULT</span> <span class="hljs-keyword" style="color: #f92672; font-weight: bold; line-height: 26px;">CHARSET</span>=utf8;<br/></code>
连接:mysql -umycat -p -P8066 -h192.168.253.129 --default-auth=mysql_native_password
连接成功就可以看到我们的逻辑库 然后添加三个数据
然后添加三个数据
<span style="display: block; background: url(https://my-wechat.mdnice.com/point.png); height: 30px; width: 100%; background-size: 40px; background-repeat: no-repeat; background-color: #272822; margin-bottom: -7px; border-radius: 5px; background-position: 10px 10px;"></span><code class="hljs" style="overflow-x: auto; padding: 16px; color: #ddd; display: -webkit-box; font-family: Operator Mono, Consolas, Monaco, Menlo, monospace; font-size: 12px; -webkit-overflow-scrolling: touch; letter-spacing: 0px; padding-top: 15px; background: #272822; border-radius: 5px;"><span class="hljs-keyword" style="color: #f92672; font-weight: bold; line-height: 26px;">insert</span> <span class="hljs-keyword" style="color: #f92672; font-weight: bold; line-height: 26px;">into</span> t_order (order_id,user_id,pay_mode,amount) <span class="hljs-keyword" style="color: #f92672; font-weight: bold; line-height: 26px;">values</span> (<span class="hljs-keyword" style="color: #f92672; font-weight: bold; line-height: 26px;">next</span> <span class="hljs-keyword" style="color: #f92672; font-weight: bold; line-height: 26px;">value</span> <span class="hljs-keyword" style="color: #f92672; font-weight: bold; line-height: 26px;">for</span> MYCATSEQ_ORDER,<span class="hljs-number" style="line-height: 26px;">103</span>,<span class="hljs-number" style="line-height: 26px;">1</span><br/><span class="hljs-keyword" style="color: #f92672; font-weight: bold; line-height: 26px;">Query</span> OK, <span class="hljs-number" style="line-height: 26px;">1</span> <span class="hljs-keyword" style="color: #f92672; font-weight: bold; line-height: 26px;">row</span> affected (<span class="hljs-number" style="line-height: 26px;">0.01</span> sec)<br/><br/><span class="hljs-keyword" style="color: #f92672; font-weight: bold; line-height: 26px;">insert</span> <span class="hljs-keyword" style="color: #f92672; font-weight: bold; line-height: 26px;">into</span> t_order (order_id,user_id,pay_mode,amount) <span class="hljs-keyword" style="color: #f92672; font-weight: bold; line-height: 26px;">values</span> (<span class="hljs-keyword" style="color: #f92672; font-weight: bold; line-height: 26px;">next</span> <span class="hljs-keyword" style="color: #f92672; font-weight: bold; line-height: 26px;">value</span> <span class="hljs-keyword" style="color: #f92672; font-weight: bold; line-height: 26px;">for</span> MYCATSEQ_ORDER,<span class="hljs-number" style="line-height: 26px;">103</span>,<span class="hljs-number" style="line-height: 26px;">1</span><br/><span class="hljs-keyword" style="color: #f92672; font-weight: bold; line-height: 26px;">Query</span> OK, <span class="hljs-number" style="line-height: 26px;">1</span> <span class="hljs-keyword" style="color: #f92672; font-weight: bold; line-height: 26px;">row</span> affected (<span class="hljs-number" style="line-height: 26px;">0.01</span> sec)<br/><br/><span class="hljs-keyword" style="color: #f92672; font-weight: bold; line-height: 26px;">insert</span> <span class="hljs-keyword" style="color: #f92672; font-weight: bold; line-height: 26px;">into</span> t_order (order_id,user_id,pay_mode,amount) <span class="hljs-keyword" style="color: #f92672; font-weight: bold; line-height: 26px;">values</span> (<span class="hljs-keyword" style="color: #f92672; font-weight: bold; line-height: 26px;">next</span> <span class="hljs-keyword" style="color: #f92672; font-weight: bold; line-height: 26px;">value</span> <span class="hljs-keyword" style="color: #f92672; font-weight: bold; line-height: 26px;">for</span> MYCATSEQ_ORDER,<span class="hljs-number" style="line-height: 26px;">103</span>,<span class="hljs-number" style="line-height: 26px;">1</span><br/><span class="hljs-keyword" style="color: #f92672; font-weight: bold; line-height: 26px;">Query</span> OK, <span class="hljs-number" style="line-height: 26px;">1</span> <span class="hljs-keyword" style="color: #f92672; font-weight: bold; line-height: 26px;">row</span> affected (<span class="hljs-number" style="line-height: 26px;">0.01</span> sec)<br/></code>
这个时候我们查看一下逻辑库的t_order数据,这里的order_id本应该是从1000开始的,之前咔咔做测试使用了一些。 这时我们在来看192.168.253.129和114.55.103.25这俩台数据库的数据分布
这时我们在来看192.168.253.129和114.55.103.25这俩台数据库的数据分布
「192.168.253.129数据库」这个可以看到进入了俩条数据
 「144.55.103.25数据库」
「144.55.103.25数据库」
这台数据库只进入了一条数据
其实这一切mycat都已经帮你做好了
比如现在user_id为103的数据分布分俩台数据库上,我们进行查询
 还有分页问题,都跟平时一样的
还有分页问题,都跟平时一样的
❝学習の継続、ブログの継続、共有の継続は、キャリア以来、カカが常に貫いてきた信念です。Nuoda Internet でのカカの記事がそうであることを願っています。助けを持ってきてください。❞
以上がMySQL サブデータベースとテーブルを実装したい MyCat はここにありますの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。