
近年、Vue.js のバージョンアップに伴い、フロントエンド フレームワークの第一候補として Vue.js を利用する開発者も増えています。 Vue は優秀なフロントエンド エンジニアではないことを理解してください もちろん、面接や昇進の際に Vue を知らなければ、多くの不採用を受けるでしょう。
それでは、Vue とは何でしょうか?
Vue.js は、非常に使いやすい API を備えた、軽量、高性能、コンポーネント可能な MVVM ライブラリです。
多くの初心者は、基本的に Vue を学習したばかりです。実際、Vue を書き始める前に、Vue.js の MVVM モードと jq の MVP モードを理解する必要があります。
最初に効果を見てください:
todolist の効果、つまり入力ボックスの入力内容が送信された後に、入力内容が反映されることを実現したいと考えています。以下に表示されます。

この効果を実現するのは難しくありません。Vue と jq の両方で実現できます。したがって、同じフロントエンド効果を jq でも実現できます。では、なぜ Vue を使用する必要があるのでしょうか。優先されますか?したがって、これは 2 つの異なるモードから始まります。
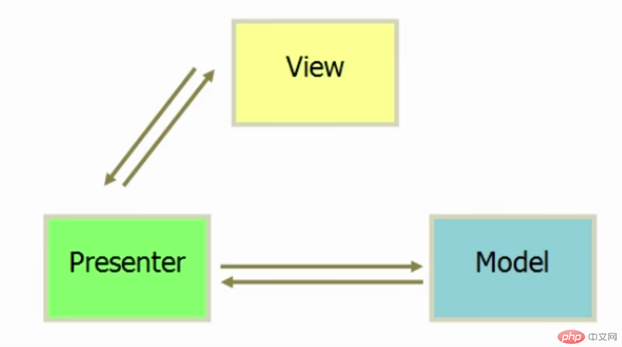
MVP モード
MVP モードは、JQ コードを記述するときに使用するモードです。MVP の略を見てみましょう:
#モデル層(データ層)、 プレゼンター層(制御層/ビジネスロジック関連) ビュー(ビュー層)プレゼンターがコア層となる場合jq を使用して効果を実現すると、DOM 上で多くのコードが動作していることがわかります。

jq はページの Dom 構造を変更することで効果を実現していることがわかります。入力ボックスのデータを取得した後、継続的に li タグをページに追加します。効果を達成します。したがって、フロントエンド効果を実現するには、プレゼンター層がコードの大部分を占め、モデル層のコードはほとんどありません。
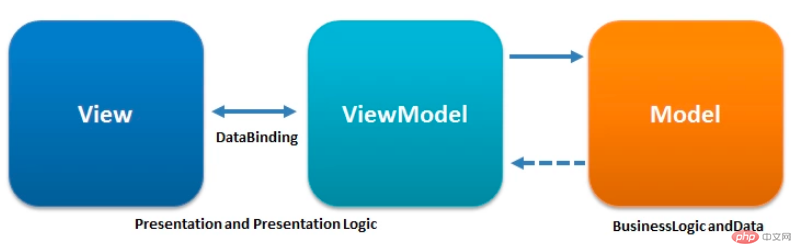
MVVM パターン
MVVM は、Model-View-ViewModel の略です。 モデル層はデータ モデルを表し、データの変更と操作のビジネス ロジックもモデルで定義できます。ビューは HTML ページ コードとして理解できる UI コンポーネントを表し、 ViewModelはViewとModelを同期させるオブジェクトです。
- {{item}}
可见,Vue是通过获取input数据,然后v-for数据循环来实现效果,而不是修改html,这是MVP模式和MVVM模式最大的区别。
那么频繁的操作DOM的缺点是效率低,解析速度慢,内存占用量过高,如果页面比较长,其缺点会更加暴露出来,那么加载时间也就不会很快了。
这也就是为什么同样的效果,我们都在追寻前沿的Vue,慢慢淘汰掉jq的原因。升职加薪,Vue技能赶紧get起来吧。
以上がVue の MVVM パターンをより深く理解するにはどうすればよいでしょうか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。