

[関連トピックの推奨事項:React のインタビューでの質問(2020)]
違いは何ですか?key は、リスト内の要素が
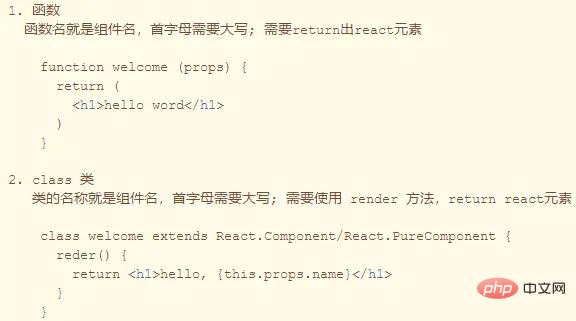
modified、deleted、またはadded# されたかどうかを追跡するために React で使用されます。 # # の補助識別子。diff アルゴリズムでは、キーを使用して要素ノードが移動されたか、新しく作成された要素かを判断し、不要な要素重複レンダリング ## を削減します。 #。2. React でコンポーネントを構築するにはどのような方法がありますか?

#レベルに従ってツリー構造を分解し、同じレベルの要素のみを比較します
非同期7.setState の第 2 パラメータの役割である可能性があり、それらの値は次の状態の計算に依存できません
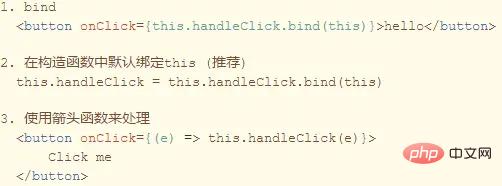
6. このバインディングについて?
この関数は、setState 関数の呼び出しが完了し、コンポーネントが開始されるときに呼び出されます。を再レンダリングするには、この関数を使用してレンダリングが完了したかどうかを監視できます
# を呼び出す目的は何ですか? ##In super() サブクラスは呼び出される前にこれを使用できません。ES5 では、サブクラスはコンストラクターで super() を呼び出す必要があります。 props を super() に渡す理由は、constructor で
this.props
9.flux にアクセスするというアイデアを (サブクラスで) 容易にするためです。そしてプロセスは?
プロセス:Flux の最大の特徴は、データの「一方通行」です。
#11.createElement と cloneElement の違いは何ですか
viewユーザーのアクションディスパッチャーを送信します。actionを受信し、対応する更新を行うためにstoreを要求します。store更新後、changeイベントを送信しますviewchangeイベントを受信したら、ページを更新します。
10. React の要素とコンポーネントの違いは何ですか?#createElement 関数は、JSX コンパイル後に React Element を作成するために使用される関数です。cloneElement は、要素をコピーして新しい Props を渡すために使用されます
以上が面接の基本的な質問に答える (共有)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。