
PS詳細ページを素早くスライスする方法: まず素材画像を開き、ツールバーの長方形選択ツール[M]をクリックして基準線を作成し、次にスライスツールを選択して基準線に基づいてスライスします。 ; 最後に名前を付けて保存します Web で使用されている形式で十分です。

#ps 詳細ページを簡単に分割する方法:
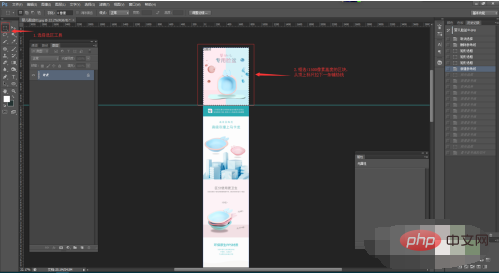
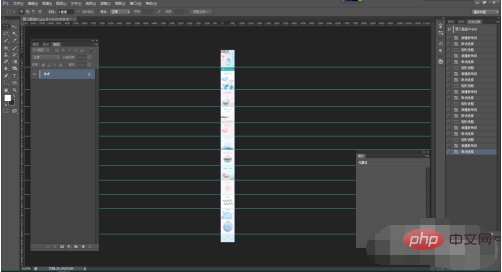
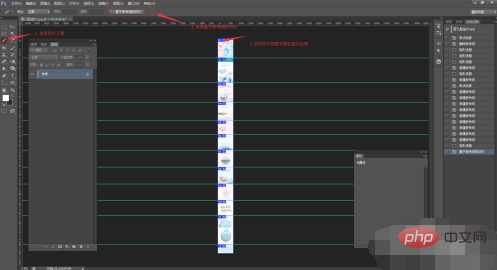
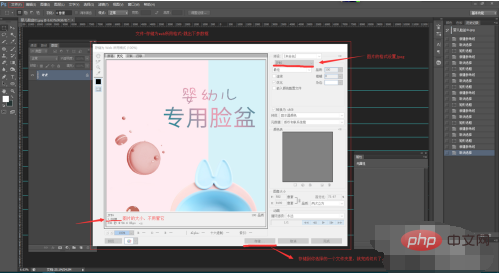
ステップ 1: 参照線を確立する 素材画像[ctrl o]を開き、縦長の画像を選択して開き、ツールバーの長方形選択ツール[M]をクリックし、高さ1500ピクセルのブロックを選択し、上部定規から補助線を下に引きます選択範囲の位置の高さに合わせます。 2 番目の図は、すべての基準線を描画した後の効果です。注 (Tmall ストア バックエンドの画像の高さ要件は 1500 ピクセル未満です)



関連する学習に関する推奨事項:
以上がPSの詳細ページを素早くスライスする方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。