

WeChat ミニ プログラムの開発では、wx.request() によって開始された各リクエストはサーバーの異なるセッションです。WeChat ミニ プログラムはセッション情報を保存しません。サーバー。サーバー上のさまざまなセッションに対応します。セッションはプロジェクトにユーザー情報を保存するために使用されるため、後続のリクエストはログインしないことと同じです。
ここでのセッションは、wx.login() メソッドを通じてミニ プログラムによって維持されるセッションではなく、独自のサーバー側セッションであることに注意してください。
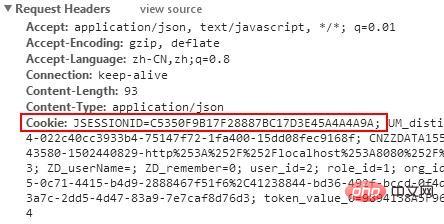
通常の状況では、クライアントがサーバーへのリクエストを開始すると、セッション情報が Cookie に保存され、リクエスト ヘッダーの形式でサーバーに戻され、リクエスト内の特定の情報が返されます。 header はセッション ID です。下の図に示すように

#赤色の部分は、リクエストを行うときにサーバーに返されるリクエスト ヘッダーを運ぶ必要があることを示しています。必要なのは JESSIONID の値です。たまたま、WeChat アプレットもリクエスト ヘッダーのサポートを提供しています。
解決策:
1. ユーザーがログインすると、サーバーはユーザーの sessionId を返します。
2. アプレットは sessionId を保存し、後続の各リクエストのリクエスト ヘッダーに sessionId を含めます。
サーバー キー コード:
sessionId を取得するメソッド。 request オブジェクトは簡単に取得できます
Sting sessionId = request.getSession().getId();
セッション Id を返す
...//登录时的业务代码 response.getWriter.write(sessionId);//把sessionId返回给前台
アプレットにログインした後、グローバル変数にセッション ID を保存します。グローバル変数を保存するには、App.js が適しています。
...//登录后的逻辑处理 getApp().globalData.header.Cookie = \'JSESSIONID=\' + _data.sessionId;
app.js のコード
globalData:{
header:{\'Cookie\': \'\'} //这里还可以加入其它需要的请求头,比如\'x-requested-with\': \'XMLHttpRequest\'表示ajax提交,微信的请求时不会带上这个的
},アプレットをリクエストするときにセッション ID を取得する
var header = getApp().globalData.header; //获取app.js中的请求头
wx.request({
url: localhost:8080/xx/xx,
header: header, //请求时带上这个请求头
success:function(res){
}
}独自のリクエスト情報をカプセル化し、いくつかの共通ロジックを処理することをお勧めします。
推奨事項: 「 ミニ プログラム開発チュートリアル 」
以上がWeChat アプレットでセッション管理を開発するにはどうすればよいですか?チュートリアルの紹介の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。