

フロントエンド開発者として、他の人のページを閲覧するとき、私はいつも習慣的に彼らのページのソースコードをチェックしますが、自分で書いたページも含め、Web サイトのほとんどのページが最も一般的に使用されるレイアウト要素は、div、p、span、ul、dlです。ol、li、dt、dd、strong、b、何でもすべてのエフェクトはこれらの要素で構成されています。
すでに 9102 になり、html5 はすでにかなり成熟し、標準になっています。html5 が提供するセマンティック タグをレイアウトに使用してみてはいかがでしょうか。これは私たちがレイアウトを学び始めた頃は上記のタグをよく使っていたからだと個人的には思っていますが、HTML5の新しいタグが出てきた頃はずっとdivレイアウトを使っていて、よく理解できていなかったのかもしれません。これらのタグのアプリケーション シナリオでは、時間が経っても div レイアウトを使用し続けています。
fieldsetタグタグはフォーム グループ化タグであり、関連付けられたコンテンツを持つフォームのグループをグループ化できます。
1.1. アプリケーション シナリオ 1 - フォームのグループ化
フォームに入力する必要がある情報が多数ある場合は、 can use
基本的な使用法とデフォルトの効果:
美しいフォーム

##1.2. アプリケーション シナリオ 2 - その他のグループ


タグは要素の結合に使用されます、一般的に写真、ビデオ、チャート、コードなどに使用されます。
2.1、アプリケーション シナリオ 1 -figureタグは画像と混合されます
 ##
##

搜索引擎
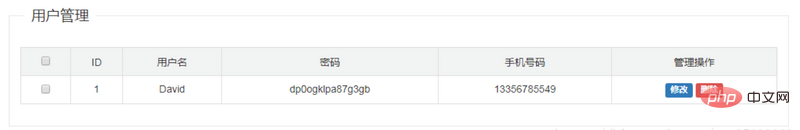
2.2. アプリケーション シナリオ 2 -figureタグとdt,ddタグを

这是标题 这是描述
と組み合わせて使用します2.3. アプリケーション シナリオ 3 -figureタグは個別に結合されますfigurecaptionタグは使用されます
タグは単独で結合されますfigurecaptionタグを使用すると、次のような特定のコンテンツの説明を実現できます。
网站问题 一站解决 海量节点 + 海外 CDN 加速,助力企业高速、安全触达用户
 3、
section
3、
section
セクション要素は通常、コンテンツとタイトルで構成されます
しかし、コンテナーを直接スタイル設定する必要がある場合、またはスクリプトを通じて動作を定義する必要がある場合は、div を使用することをお勧めします。section 要素はセグメント化またはチャンク化を強調し、コンテンツの一部は複数の段落またはブロックに分割されます。article 要素は独立性を強調し、コンテンツの一部は独立していて完全です。
タイトル コンテンツ領域ブロックがない場合は、セクションを使用しないでください。つまり、セクションには h1 ~ h6 タグが必要です。フォーラムの投稿、コメント リスト、インタラクティブなページ モジュール ウィジェット、雑誌や新聞の記事、国際時事セクション、スポーツ セクション、エンターテイメント セクション、文学セクションなどを表示するために使用されます。セクションのタイトルとその内容が同じカテゴリに属するセクションを使用できます。
4,aside
##