
#インストールとアクティベーション公式 Web サイトのダウンロード: sublime text3;
<span style="font-size: 14px;"></span>インターネットで次のように最新の Sublime Text3 アクティベーション コードを見つけます:
<span style="font-size: 14px;"></span>
Sublime メニューを開き、> ヘルプ > [ライセンス] を入力し、アクティベーション コードを入力します。
ショートカット キー#デフォルトのエンコード形式を UTF-8 に設定します
- 崇高なテキスト 3フォントを設定します。
メニューの [設定] -> (設定) - [ユーザー] を選択します;
- <span style="font-size: 14px;"></span>
中かっこで次のコード行を追加します: "default_encoding": "UTF-8";- <span style="font-size: 14px;"></span>
- 私の設定 -> (設定) - ユーザー設定
メニューの [設定] -> (設定) - [ユーザー] を選択します。
- <span style="font-size: 14px;"></span>
「font_face」:「Consolas」、「font_size」を追加します。 ": 12 ;- <span style="font-size: 14px;"></span>
- <span style="font-size: 14px;"></span>
<span style="font-size: 14px;">{<br> "auto_complete": true,<br> "auto_match_enabled": true,<br> "color_scheme": "Packages/Color Scheme - Default/Monokai.tmTheme",<br> "default_encoding": "UTF-8",<br> "font_face": "Consolas",<br> "font_size": 14,<br> "ignored_packages": [ "AndyJS2", "Vintage"<br> ],<br> "theme": "Adaptive.sublime-theme",<br> "update_check": false}<br></span>ログイン後にコピー
<span style="font-size: 14px;"></span>
<span style="font-size: 14px;"></span>
<span style="font-size: 14px;"></span>
<span style="font-size: 14px;"></span>
<span style="font-size: 14px;"></span>行全体を削除:<span style="font-size: 14px;"></span>単一のコメントをコメントする行: <span style="font-size: 14px;"></span>複数行をコメント:<span style="font-size: 14px;"></span>元に戻す:<span style="font-size: 14px;"></span>##元に戻す:
##検索キーワード:<span style="font-size: 14px;"></span> #Ctrl F<span style="font-size: 14px;"></span>Ctrl P<span style="font-size: 14px;"></span>##Enter <span style="font-size: 14px;"></span>:<span style="font-size: 14px;"></span> と数値を入力します。ファイルにジャンプします。このコード行 <span style="font-size: 14px;"></span><span style="font-size: 14px;"></span># とキーワードを入力して変数名を検索します。 <span style="font-size: 14px;"></span>コマンド ボックスを開きます:<span style="font-size: 14px;"></span>
<span style="font-size: 14px;"></span>Esc
<span style="font-size: 14px;"></span>◇インストール プラグイン
- インストール パッケージ ターミナルを開きます
#(コマンド ボックスを直接呼び出すか、パッケージ コントロールを開いてインストール パッケージを入力します。クリックして入力します)<span style="font-size: 14px;"></span>- 目的のプラグを入力します-in name をクリックしてインストールします
(sublime を再度開くと、パッケージ設定でインストールされているプラグインが表示されます)<span style="font-size: 14px;"></span>
◇プラグインの更新<span style="font-size: 14px;"></span>Ctrl Shift P を押してコマンド パネルを表示し、アップグレード パッケージを入力して、「更新」をクリックします。
Ctrl Shift P 呼び出し コマンド パネルを終了し、remove と入力して、Remove Package ターミナルを表示し、 をクリックします。削除するプラグイン
##機能: フロント必須のコーディング ショートカット キーend
はじめに: Emmet (pyv8 プラグインに依存) は、zen コーディングのアップグレードされたバージョンです。フロントエンドに必要なプラグインです。よく知らない場合は、公式 Web サイト (http://docs .emmet.io/) で確認して、具体的なデモ ビデオをご覧ください。
使用法: チュートリアル-http://docs.emmet.io/cheat-sheet/
##◇機能: ファイル名を素早く入力します。
はじめに: ファイル名の入力を自動的に完了します。ファイル名 、画像から
を選択した場合は、次を使用します。 「/」を入力して、このプロジェクト フォルダーに関連する他のファイルを表示します。
JsFormat機能: 崇高な中国語入力メソッド概要:
##◇
Sublime Text の中国語入力方法がカーソルに追従できないかどうかも心配ですか? 「IMESupport」プラグインを試してみよう!現在は Windows のみをサポートしており、検索やその他のインターフェイスでカーソルをうまく追従できません。 使用方法:
Ctrl Shift P → 「pci」と入力 → 「IMESupport」と入力 →
概要:SideBarEnhancementsこれは、JS をフォーマットするプラグインです。圧縮ファイルをフォーマットできます。また、Package Control を使用して JsFormat プラグインをインストールすることもできますその後、JS ファイルを右クリック ->JsFormat
◇<span style="font-size: 14px;"> またはキーボード ショートカット </span>Ctrl Alt F<span style="font-size: 14px;">Format JS</span>
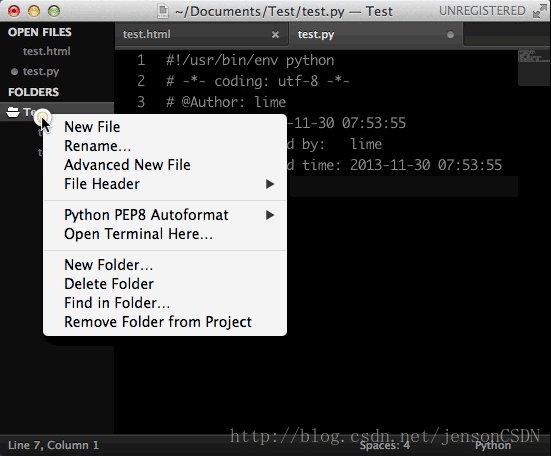
はじめに:CssCombSideBarEnhancements は非常に実用的な右クリック メニュー拡張プラグインです。プラグインをインストールする前に、Sublime Text の左側にある FOLDERS 列を右クリックします。単純な関数がいくつかあるだけです。 コードの最後に余分なスペースやタブがいくつかある場合がありますが、表示効果はありません。TrailingSpaces は余分なスペースやタブを強調表示できるプラグインです
◇
概要:CssComb は、CSS プロパティの並べ替えと書式設定を行うためのプラグインです。 Package Control を使用して CssComb プラグインをインストールすると、このプラグインが見つかる場合があります。実行できません。Node.js に依存します。コンピュータに NodeJS 環境がすでにインストールされている場合は、この手順をスキップできます。コンピュータにNode.js 環境の場合は、Node.js 公式 Web サイト [ダウンロード] にアクセスし、対応するバージョンの Node.js をインストールします。 使用方法: 使用方法: メニュー ツール -> CSScomb の実行 または を押します。 CSS ファイル内のショートカット キー Ctrl Shift C (ショートカット キーは、Ctrl Shift alt C に変更する ColorPicker プラグインと競合します)
はじめに: Sublime text 自体は中国語エンコードをサポートしていないため、プラグインをインストールすることで解決する必要があります。
使用法: 使用手順: ショートカット キー Ctrl Shift C を押します (ショートカット キーと ColorPicker プラグインが競合するため、Ctrl Shift alt z に変更します) **ショートカット キーの変更: **[環境設定]→[パッケージを参照]をクリックして開き、ショートカット キーを変更するための対応するプラグインを見つけます
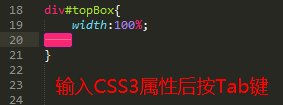
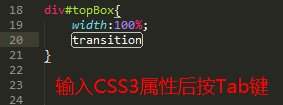
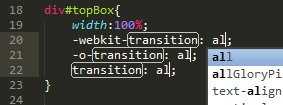
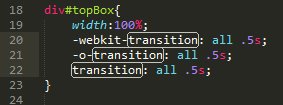
はじめに: これは CSS3 プライベート プレフィックス自動補完プラグインです。このプラグインは CanIUse データベースを使用し、どの属性を正確に判断できますCssComb プラグインと同様に、どのプレフィックスが必要です。このプラグインでは、システムに Node.js 環境がインストールされている必要もあります
使用法: 以下に示すように、CSS3 プロパティ (コロンの前) を入力した後、Tab キーを押します。
はじめに: CSS スタイルを編集する場合、ColorPicker を使用すると、崇高なテキストに組み込みの色を含めることができます。カラーを調整した後、「OK」をクリックすると、カーソル位置に 16 進数のカラーコードが生成されます。
使用方法:<span style="font-size: 14px;">Ctrl/Shift Cmd Shift C</span>コールアウト
概要: ColorHighlighter は、選択したカラーコードの視覚的な色を表示するプラグインです。 「# fff」を選択すると、白い
# が表示されます。 #ファイルを開くための端末。デフォルトの端末は CMD (Linux をサポート) です。 Ctrl SHIFT T を押すとファイルが存在するフォルダーが開き、CTRL SHIFT ALT T を押すとファイルが存在するプロジェクトのルート ディレクトリ フォルダーが開きます。ショートカット キーは自分で再設定できます。ここで「ターミナルを開く」を右クリックして開くこともできます。ファイル ヘッダー<span style="font-size: 14px;"></span>
#◇
ファイル ヘッダーは A です。ファイルにプレフィックス フィールドを自動的に追加するプラグイン設定:環境設定→パッケージの参照クリックして開き、対応するプラグインを見つけ、テンプレートを開いてテンプレートを変更します
◇ コード プロンプト プラグインの概要
コード プロンプト プラグインの概要
SublimeCodeIntel はインテリジェントなコード プロンプトと自動補完機能を実装します欠点: プロンプトが少ないため、使用したくない
bettercompletion
サポートされる言語: JavaScript、Mason、XBL、XUL、RHTML、SCSS、Python、HTML、Ruby、Python3、XML、Sass、XSLT、Django、HTML5、Perl、CSS、Twig、Less、Smarty 、Node.js、Tcl、TemplateToolkit、PHP
利点: カスタマイズ可能、使用推奨サポートされる言語:
javascript、jQuery、Bootstrap 、php、react、css などConfiguration:
対応するファイルの false を true に変更します
JavaScriptCompletions
機能: 完全なプロンプト、高バージョンの崇高な機能サポートは良好です サポートされている言語:
javascript
以上がSublime text3 使い方のヒント(インストールと共通設定)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。