

cssとjsの学習を終えた後、あるアイデアが頭に浮かびました。かわいい漫画のキャラクターを自分で実装してみましょう。そこで、codepen に行って素材を探し、最終的に選んだのは以下のようなピカチュウでした。

ピカチュウを書き始める前に、まずピカチュウのページ全体を観察しました。このピカチュウをうまく実装したい場合、従来の Web ページを作成するように左から右にレイアウトすることはできず、左右が対称であるため、中央からレイアウトする必要があることがわかりました。アイデアを明確にした後、ページ構造を書き始めます。
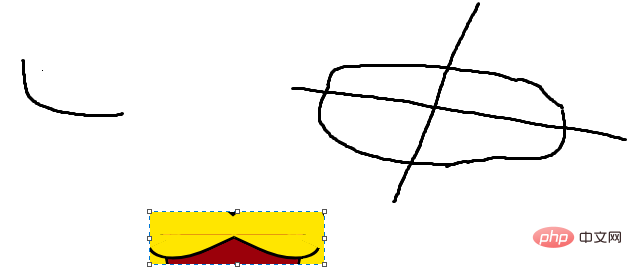
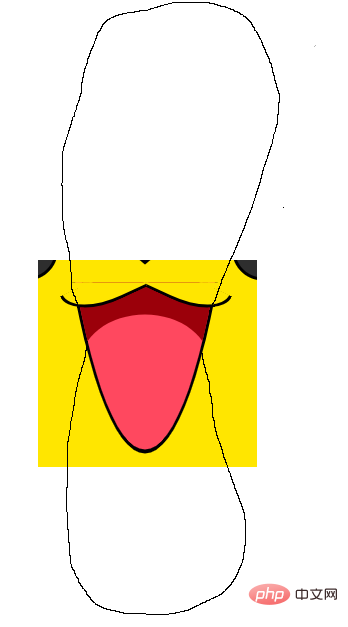
<p> </p><p></p> <p></p> <p> </p><p></p> <p> </p><p> </p><p></p> <p></p> <p> </p><p> </p><p></p> <p></p> <p> <img alt="CSSを使用してピカチュウを実装する" > </p> <p> <img alt="CSSを使用してピカチュウを実装する" > </p>
ページの構造は上の図のとおりです。html構造の記述が完了したら、cssの記述を開始できます。
ここで一時的に立ち止まって、もう一度自分の考えを明確にしてみましょう。このピカチュウの一番難しいところは何ですか?それはピカチュウの口の円弧とその下の楕円形の舌にあります。
ピカチュウの口にアークを実装する際、2 つのアイデアがありました。 1 つ目は 1 つのラベルでラップして円弧を実現する方法、2 つ目は 2 つのタグでラップして 2 つの円弧を実現する方法です。結局、私は 2 番目のオプションを選択しました。ここでピカチュウの口の円弧を観察してみると、この円弧は角丸長方形の 4 分の 1 であり、回転を加えることでこの 2 つの円弧が実現できます。

具体的な実装は次のとおりです。
.mouth .up { position: relative; top: -20px; z-index: 1;
}.mouth .up .lip { border: 3px solid black; height: 30px; width: 100px; background: #ffe600; border-top-color: transparent; border-right-color: transparent; position: relative; position: absolute; left: 50%; margin-left: -50px;
}.mouth .up .lip.left { border-radius: 0 0 0 35px; transform: rotate(-20deg) translateX(-53px);
}.mouth .up .lip.right { border-radius: 0 0 35px 0; transform: rotate(20deg) translateX(53px);
}.mouth .up .lip::before { content: ''; display: block; width: 7px; height: 30px; position: absolute; bottom: 0; background: #ffe600;
}.mouth .up .lip.left::before { right: -6px;
}.mouth .up .lip.right::before { left: -6px;
}最初の大きな困難は解決されました。次に 2 番目の困難を解決します。ピカチュウの下唇を実現する方法。
ピカチュウの舌を観察すると、実際には楕円または角丸長方形の一部であることがわかりました。ピカチュウの舌を実現するには、楕円または角丸長方形の一部を切り取る必要があります。 2つ目の解決策は、ピカチュウの舌のピンク色の部分をどう実現するかです。上記のアイデアを持った後、このアイデアに沿って考えていきます。実際、これは2つの角丸長方形または楕円形の接合点で実現されます。

.mouth .down { height: 180px; position: absolute; top: 5px; width: 100%; overflow: hidden;
}.mouth .down .yuan1 { border: 3px solid black; width: 150px; height: 1000px; position: absolute; bottom: 0; left: 50%; margin-left: -75px; border-radius: 75px/300px; background: #9b000a; overflow: hidden;
}.mouth .down .yuan1 .yuan2 { width: 200px; height: 300px; background: #ff485f; position: absolute; bottom: -160px; left: 50%; margin-left: -100px; border-radius: 100px;
}CSS」
以上がCSSを使用してピカチュウを実装するの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。



