

css 疑似クラスは、特定のセレクターに特殊効果を追加するために使用され、動的であり、現在の要素の状態または特性を参照します。要素が特定の状態に達した場合にのみ、疑似クラス スタイルを取得できます。状態が変化すると、このスタイルは失われます。
この記事では、UI を構築する際に、より単純な CSS を使用し、JS の使用量を減らすことを部分的に推奨しています。 CSS が提供するすべてのものに慣れることがこれを達成する 1 つの方法であり、もう 1 つはベスト プラクティスを実装し、可能な限り多くのコードを再利用することです。
次に、あまり馴染みのない疑似クラスとその使用例をいくつか紹介します。
::first-line | テキストの最初の行を選択します ::first-line 疑似要素は最初の行にありますブロックレベル要素のスタイルを 1 行で適用します。最初の行の長さは、要素の幅、ドキュメントの幅、テキストのテキスト サイズなど、多くの要因によって決まります。
::first-line 疑似要素はブロック コンテナー内にのみ存在できるため、::first-line 疑似要素は 1 つの display# にのみ存在できます## 値は、block、inline-block、table-cell、または table-caption で役立ちます。他のタイプでは、::first-line は効果がありません。
p:first-line {
color: lightcoral;
}::first-letter will ブロックレベル要素の最初の行の最初の文字を選択します。使用方法は次のとおりです:
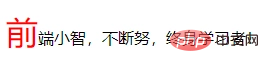
<style>
p::first-letter{
color: red;
font-size: 2em;
}
</style>
<p>前端小智,不断努,终身学习者!</p>
| ユーザーがハイライトした部分
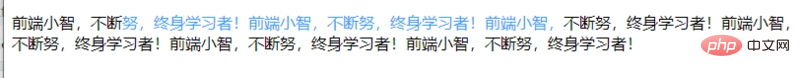
::selection 疑似要素は、ユーザーによって強調表示されたドキュメントの部分 (マウスまたはその他の選択デバイスを使用して選択された部分など) に適用されます。
p::selection {
color: #409EFF;}
| ルート要素
:root 疑似クラス マッチングドキュメントツリーのルート要素。 HTML の場合、:root は 要素を表します。これは、優先順位が高いことを除けば html セレクターと同じです。
:root は、グローバル CSS 変数を宣言するときに役立ちます:
:root {
--main-color: hotpink;
--pane-padding: 5px 42px;
} | 子が空の場合にのみ有効
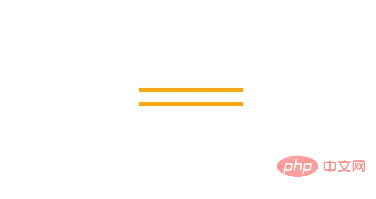
:empty 擬似クラスは、子要素を持たない要素を表します。子要素は要素ノードまたはテキスト (スペースを含む) のみであり、コメントや処理命令は影響しません。
p:empty {
border: 2px solid orange;
margin-bottom: 10px;
}
<p></p>
<p></p>
<p>
</p>
p は実際に空であるため、効果があります。3 番目の p は改行があるため効果がありません。
| 1 つの子要素のみが有効です
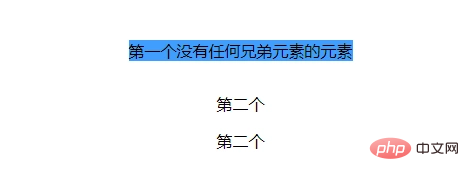
:only-child 兄弟要素のない要素と一致します。 :first-child:last-child または :nth-child(1):nth-last-child(1) と書くこともできます。もちろん、前者の重みはもう少し低くなります。
p:only-child{
background: #409EFF;}
<p>
<p>第一个没有任何兄弟元素的元素</p>
</p>
<p>
<p>第二个</p>
<p>第二个</p>
</p>
| 指定されたタイプの最初の子要素を選択します
:first-of-type は、兄弟要素のグループ内のその型の最初の要素を表します。
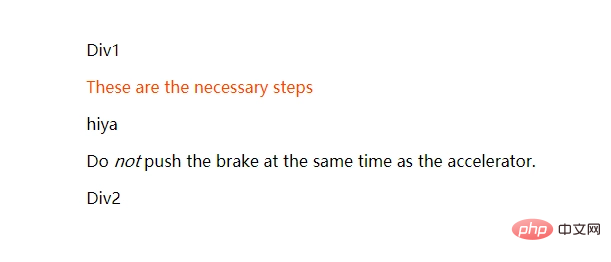
.innerp p:first-of-type {
color: orangered;
}.innerp の最初の要素の色を p にオレンジに設定することを意味します。
<p class="innerp"> <p>p1</p> <p>These are the necessary steps</p> <p>hiya</p> <p> Do <em>not</em> push the brake at the same time as the accelerator. </p> <p>p2</p> </p>

| 指定されたタイプの最後の子要素を選択します
:last-of-type CSS 疑似クラスは、(親要素の) 子要素のリスト内の特定の型の最後の要素を表します。コードが Parent tagName:last-of-type のような場合、スコープには、親要素のすべての子要素のうち最後に選択された要素、子要素の最後の子要素などが含まれます。
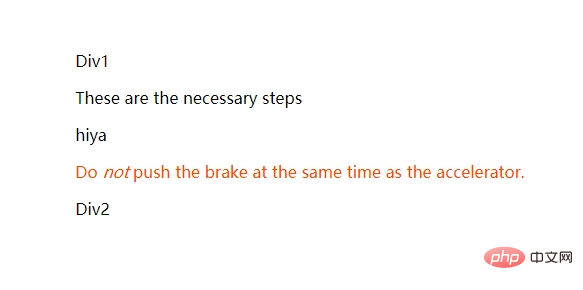
.innerp p:last-of-type {
color: orangered;
}.innerp の最後の要素の色を p にオレンジに設定することを意味します。 
nth-of-type() | 选择指定类型的子元素:nth-of-type() 这个 CSS 伪类是针对具有一组兄弟节点的标签, 用 n 来筛选出在一组兄弟节点的位置。
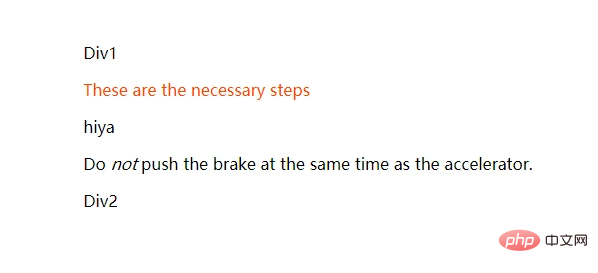
.innerp p:nth-of-type(1) {
color: orangered;
}
<p class="innerp">
<p>p1</p>
<p>These are the necessary steps</p>
<p>hiya</p>
<p>
Do <em>not</em> push the brake at the same time as the accelerator.
</p>
<p>p2</p>
</p>
:nth-last-of-type() | 在列表末尾选择类型的子元素:nth-last-of-type(an+b) 这个 CSS 伪类 匹配那些在它之后有 an+b-1 个相同类型兄弟节点的元素,其中 n 为正值或零值。它基本上和 :nth-of-type 一样,只是它从结尾处反序计数,而不是从开头处。
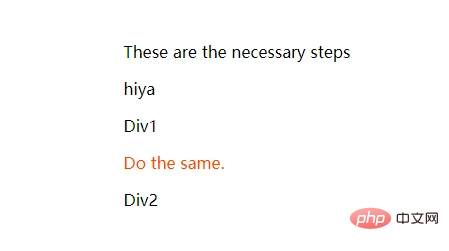
.innerp p:nth-last-of-type(1) {
color: orangered;
}这会选择innerp元素中包含的类型为p元素的列表中的最后一个子元素。
<p class="innerp"> <p>These are the necessary steps</p> <p>hiya</p> <p>p1</p> <p> Do the same. </p> <p>p2</p> </p>

:link | 选择一个未访问的超链接:link伪类选择器是用来选中元素当中的链接。它将会选中所有尚未访问的链接,包括那些已经给定了其他伪类选择器的链接(例如:hover选择器,:active选择器,:visited选择器)。
为了可以正确地渲染链接元素的样式,:link伪类选择器应当放在其他伪类选择器的前面,并且遵循LVHA的先后顺序,即::link — :visited — :hover — :active。:focus伪类选择器常伴随在:hover伪类选择器左右,需要根据你想要实现的效果确定它们的顺序。
a:link {
color: orangered;
}
<a href="/login">Login<a>
:checked | 选择一个选中的复选框:checked CSS 伪类选择器表示任何处于选中状态的radio(<input type="radio">), checkbox (<input type="checkbox">) 或("select") 元素中的option HTML元素("option")。
input:checked {
box-shadow: 0 0 0 3px hotpink;
}
<input type="checkbox" />
大家都说简历没项目写,我就帮大家找了一个项目,还附赠【搭建教程】。
:valid | 选择一个有效的元素:valid CSS 伪类表示内容验证正确的<input> 或其他 <form> 元素。这能简单地将校验字段展示为一种能让用户辨别出其输入数据的正确性的样式。
input:valid {
box-shadow: 0 0 0 3px hotpink;
}
:invalid | 选择一个无效的元素:invalid CSS 伪类 表示任意内容未通过验证的<input> 或其他 <form> 元素。
input[type="text"]:invalid {
border-color: red;
}:lang() | 通过指定的lang值选择一个元素:lang() CSS 伪类基于元素语言来匹配页面元素。
/* 选取任意的英文(en)段落 */
p:lang(en) {
quotes: '\201C' '\201D' '\2018' '\2019';
}:not() | 用来匹配不符合一组选择器的元素CSS 伪类 :not() 用来匹配不符合一组选择器的元素。由于它的作用是防止特定的元素被选中,它也被称为反选伪类(negation pseudo-class)。
来看一个例子:
.innerp :not(p) {
color: lightcoral;
}
<p class="innerp">
<p>Paragraph 1</p>
<p>Paragraph 2</p>
<p>p 1</p>
<p>Paragraph 3</p>
<p>p 2</p>
</p>
p 1 和 p 2会被选中,p 不会被选 中。
推荐教程:《Css》
以上がCSS での疑似クラスの使用 (乾いた情報)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。



