
vue プロジェクトを JSP ページに埋め込むにはどうすればよいですか?次の記事では、vueプロジェクトにjspページを埋め込む方法をサンプルコードを交えて詳しく紹介します。一定の参考値があるので、困っている友達が参考になれば幸いです。

jsp ページを vue プロジェクトに埋め込む
今日のプロジェクトの機能モジュールの 1 つは別のシステムです jsp で開発したページを使用して、開発コストを節約するために現在の vue プロジェクトに直接埋め込むことを考えましたが、想像していたほど簡単ではないことがわかりました。 jsp ページをロードするための server.vue コンポーネント
##1. 最初のタイプ (jsp レンダリングに v-html を使用)
server.vue<template>
<div class="docker-server">
<div v-html="pageContent"></div>
</div>
</template>
<script type="text/ecmascript-6">
export default {
name: "server",
data(){
return{
pageContent:'',
}
},
created(){
this.getDockerPage();
},
methods:{
getDockerPage() {
// $post为全局的axios post请求对象;dockerMange 为后端ip
let url = `${api_config.dockerMange}/core/funcs/system/docker/server/index.jsp`;
this.$post(url).then(res => {
console.log(res);
this.pageContent = res.data;
}).catch(err => {
console.log(err)
});
}
}
}
</script>
<style scoped>
</style>
<!DOCTYPE html>
<script type="text/javascript">
/** 常量定义 **/
var TDJSCONST = {
YES: 1,
NO: 0
};
/** 变量定义 **/
var contextPath = "/docker";
var imgPath = "/docker/core/styles/style1/img";
var ssoUrlGPower = "";
var limitUploadFiles = "jsp,java,jspx,exe"
var signFileServiceUrl = http://**/BjfaoWeb/TitleSign";
var isOnlineEval = "0";
var useSearchFunc = "1";
var maxUploadSize = 500;
var isDev = "0";
var ostheme = "1";
</script>
<html style="overflow: hidden;">
<head>
<title>Docker容器服务器管理</title> <!-- http://** 我为保护服务ip 而手动更改了 -->
<link rel="stylesheet" href="http://**/docker/core/styles/style1/css/views.css" type="text/css"/>
<link rel="stylesheet" href="http://**/docker/core/styles/style1/css/cmp/tab.css" type="text/css"/>
<link rel="stylesheet" href=http://**/docker/dist/css/common.css">
<link rel="stylesheet" href="http://**/dist/css/iconfont.css">
<script type="text/Javascript" src=http://**/docker/core/js/datastructs.js"></script>
<script type="text/Javascript" src="http://**/docker/core/js/sys.js"></script>
<script type="text/Javascript" src="http://**/docker/core/js/prototype.js"></script>
<script type="text/Javascript" src="http://**/docker/core/js/smartclient.js"></script>
<script type="text/Javascript" src="http://**/docker/core/js/cmp/tab.js"></script>
<script type="text/javascript">
function doInit() {
var tabArray = [{
title: "容器服务器管理",
content: "",
contentUrl: "http://**/docker/core/funcs/system/docker/server/manage.jsp",
imgUrl: "http://**" + imgPath + "/cmp/tab/sys_config.gif",
useIframe: true
},
{
title: "新增容器服务器",
content: "",
contentUrl: "http://**/docker/core/funcs/system/docker/server/edit.jsp",
imgUrl: "http://**" + imgPath + "/cmp/tab/sys_config.gif",
useIframe: true
}];
buildTab(tabArray, 'contentDiv');
}
</script>
</head>
<body onload="doInit();">
<div id="contentDiv"></div>
</body>
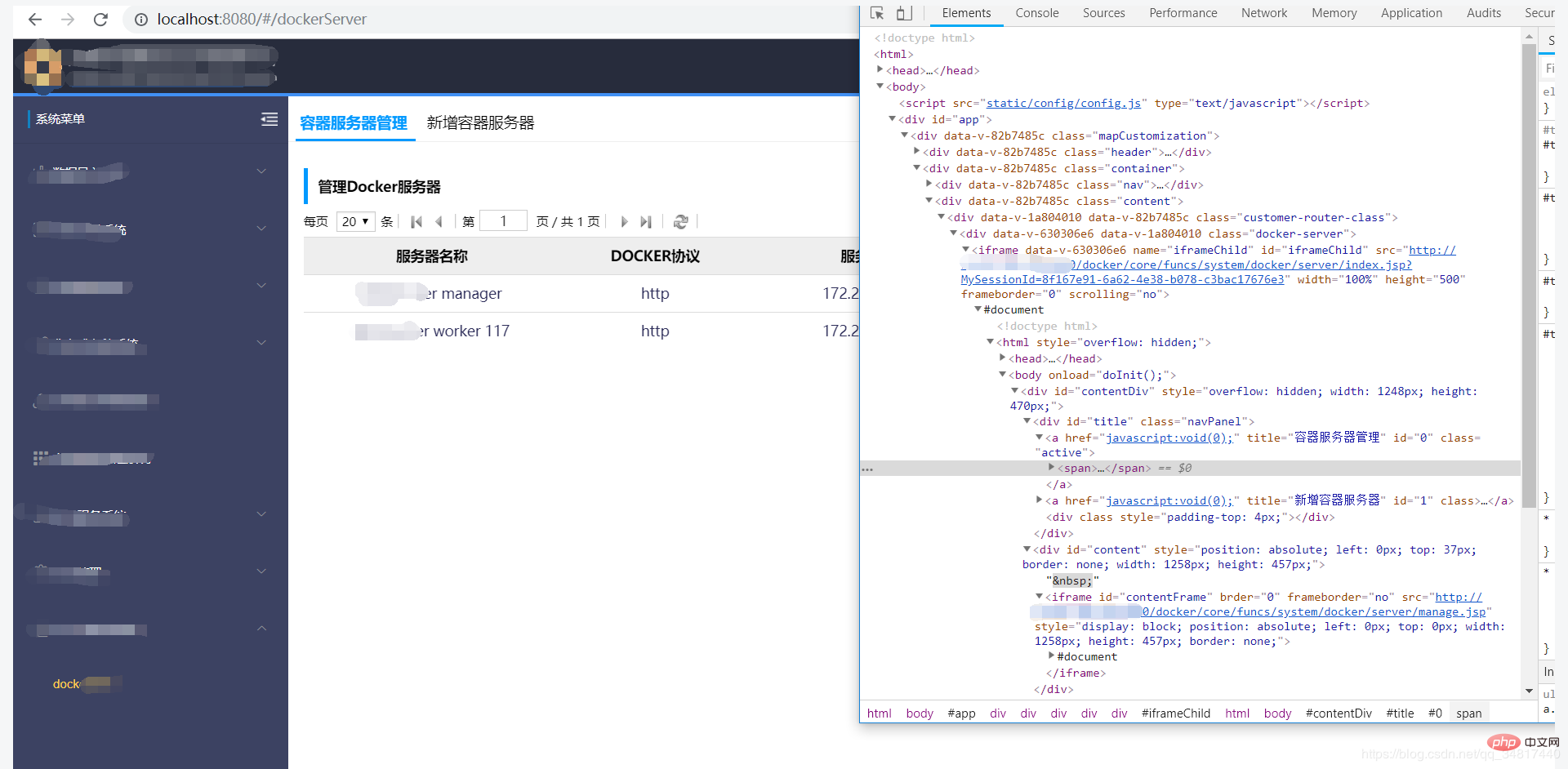
</html>) ページは次のように表示されます: 理由: JSP ページはいくつかのタグのみを書き込み、他のデータは外部 JS のメソッドを通じて動的にレンダリングされます。ただし、v-html を使用すると、 jsp ページを現在のページにロードするだけで、js を再度ロードすることはありません。そのため、ページには役に立たないタグがいくつかあるだけです。最終的に、この方法は実行不可能であることが確認されました。
ページは次のように表示されます: 理由: JSP ページはいくつかのタグのみを書き込み、他のデータは外部 JS のメソッドを通じて動的にレンダリングされます。ただし、v-html を使用すると、 jsp ページを現在のページにロードするだけで、js を再度ロードすることはありません。そのため、ページには役に立たないタグがいくつかあるだけです。最終的に、この方法は実行不可能であることが確認されました。server.vue<template>
<div class="docker-server">
<iframe name = "iframeChild" id = "iframeChild" v-bind:src="getPageUrl"
width="100%" :height="iframeHeight"
frameborder="0" scrolling="no" ref="iframeDom"
></iframe>
</div>
</template>
<script type="text/ecmascript-6">
export default {
name: "server",
data(){
return{
iframeHeight:500,
getPageUrl:`${api_config.dockerMange}/core/funcs/system/docker/server/index.jsp?MySessionId=${JSON.parse(sessionStorage.getItem("userInfo")).userToken}`
}
},
mounted: function () {
this.$nextTick(() => {
if(this.$refs.iframeDom)
this.iframeHeight = window.innerHeight - this.$refs.iframeDom.$el.offsetTop;
})
},
}
</script>
<style scoped>
</style>
昔ながらの方法でも成功しました。テストにより、この方法が実行可能であることが証明され、問題が完全に解決されました。問題です。ふふふ。
 この記事は、https://blog.csdn.net/qq_34817440/article/details/99764511
この記事は、https://blog.csdn.net/qq_34817440/article/details/99764511
! !
以上がvueプロジェクトをjspページに埋め込むにはどうすればよいですか? (手法の紹介)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。