

PS を使用して 9 正方形のグリッド画像を作成するにはどうすればよいですか?
誰もが九公歌の絵に精通していると思います。これは非常に一般的です。コンテンツ マーケティングを行う人は、九公歌の絵をよく使用します。今日は、九公歌のレンダリングの作成方法を共有したいと思います。
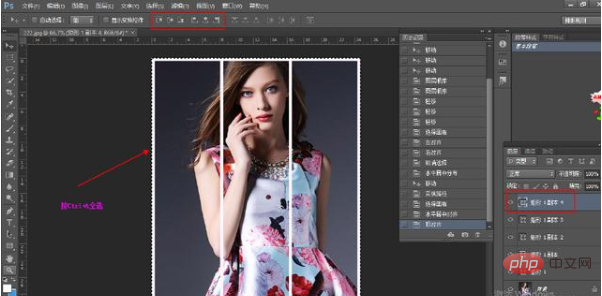
1. Ctrl O ショートカット キーを押してマテリアル画像を開き、長方形ツールを使用して線を描きます:
2. V を押すと移動ツールに切り替わり、画像領域で長方形 1 レイヤーをクリックしてレイヤーを選択し、ALT SHIFT を押してマウスをドラッグして線を適切な位置にコピーし、マウスを放してボタンを押して長方形 1 のコピーをコピーします。同じ方法を使用して、長方形 1 のコピー 2 と長方形 1 のコピー 3 を取得します。
3. Ctrl A を押して画像選択範囲全体を選択し (注: 位置合わせ機能を使用するには、選択範囲が必要です)、レイヤー パネルで四角形をクリックします。 1 レイヤーを選択し、オプション バーに移動して [左揃え] ボタンをクリックして、シェイプ 1 レイヤーを左に揃えます。
4. 同様に、移動ツールを使用してレイヤーの 3 つのコピーを選択します。レイヤー パネルで、レイヤーの 3 つのコピーをクリックし、[右揃え] を選択します。オプションバーの「」をクリックして、コピー 3 レイヤーが右揃えになるようにします。
5. Ctrl D を押して選択をキャンセルします (注: 分配機能を使用するには、選択はできません)。 [レイヤー] パネルで、[長方形 1] レイヤーをクリックし、Shift キーを押してコピー 3 レイヤーを選択し、連続して 4 つのレイヤーを選択します。オプションバーの「水平中心分布」を選択すると、4つのレイヤーが等距離に配置されます。
6. コピー 3 レイヤーをクリックし、ALT SHIFT キーを押してコピーし、コピー 4 レイヤーを取得します。
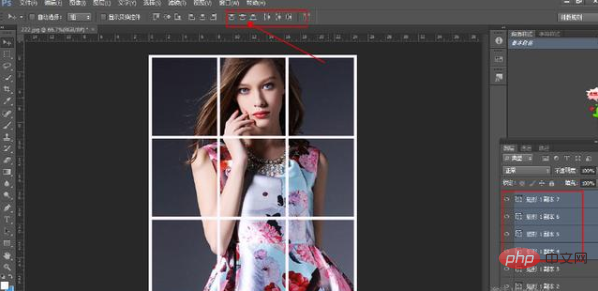
7. コピー 4 を選択し、CTRL T を押して自由変形を実行し、変形ボックス内でマウスを右クリックし、[90 度回転 (時計回り)] を選択します。

V を押して移動ツールに切り替え、コピー 4 レイヤーを選択し、Ctrl A を押して画像全体を選択します。をクリックし、オプション バーで水平方向の中央揃えと上揃えを選択し、コピー 4 レイヤーが水平方向かつ中央揃えになるようにします。

残りの行に対して上記の手順を繰り返します。効果は次のとおりです:
関連する推奨事項: ps チュートリアル
以上がPSを使って9マスの絵を作る方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。