このケースでは、Laravel5.6 + Alibaba Cloud OSS を使用して画像アップロード機能を完了します。実践的な情報が満載で、手順に従って完了できます。
環境をデプロイする前に、Alibaba Cloud プラットフォームに個人アカウントまたは企業アカウントのアカウントを登録する必要があります。登録が完了したら、プロジェクト内の access_key および access_secret 構成をコピーして、基本設定を完了します。プロジェクトの。
1. 新しいプロジェクトを作成し、Laravel 5.6 バージョンのフレームワーク コードをインストールします
1. 環境構成要件
Laravel には次の要件が満たされています:
PHP > ;= 7.1.3
OpenSSL PHP
PHP PDO拡張
PHP Mbstring拡張
PHP Tokenizer拡張
PHP XML拡張
PHP Ctype拡張
PHP JSON拡張
注: 上記の構成を満たす必要があります要件については詳しく説明しませんが、PHP 構文を見てください
2. Laravel5.6 フレームワークをインストールします
Laravel5.6 はプロジェクトの依存関係を管理するために Composer を使用します。したがって、Laravel5.6を使用する前に、Composerがマシンにインストールされていることを確認してください。
composer -v

注: Composer の具体的なインストールについては、上記のリンクを参照し、ドキュメントに従ってインストールしてください。次に、Larvael5.6 フレームワークを具体的にインストールします。コントロール ウィンドウに内容を入力します。 Windows オペレーティング システム)、インストールが完了するまで待ちます。
composer create-project --prefer-dist laravel/laravel blog
インストールが完了したら、次のコードを実行して、アプリケーションにランダムな文字列キーを設定します。
php artisan key:generate
ブラウザに http://localhost/blog/public/index.php と入力すると、以下のインターフェースが表示されれば正常にアクセスできます。

3.composer.json で Alibaba Cloud コンポーネント パッケージを設定します
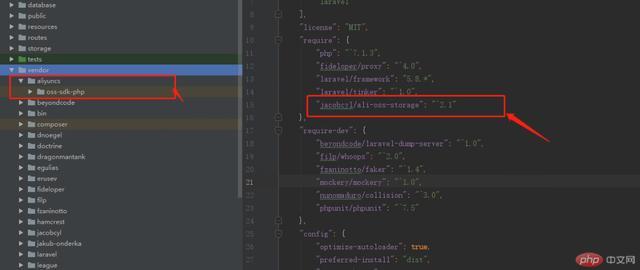
require に "jacobcyl/ali-oss-storage": "^2.1"
"require": {
"php": "^7.1.3",
"fideloper/proxy": "^4.0",
"laravel/framework": "5.8.*",
"laravel/tinker": "^1.0",
"jacobcyl/ali-oss-storage": "^2.1"
},を追加し、コマンドを実行します:
composer update composer dumpautoload

コンポーネントがダウンロードされると、以下のようになります:

4. Alibaba Cloudのaccess_keyとaccess_secret設定を設定します(OSSの自動有効化)
これは非常に重要です:構成
ステップ 1: config/app.php のプロバイダーの下に
Jacobcyl\AliOSS\AliOssServiceProvider::class,
を追加します。 ステップ 2: app/filesystems.php のディスクの下に
'oss' => [
'driver' => 'oss',
'access_id' => env('OSS_ACCESS_ID', '填你自己的'),
'access_key' => env('OSS_ACCESS_KEY', '填你自己的'),
'bucket' => env('OSS_BUCKET', '填你自己的'),
'endpoint' => env('OSS_ENDPOINT', 'oss-cn-hangzhou.aliyuncs.com'),
'isCName' => false,
'debug' => true,
],を追加します。 ステップ 3: これに新しいファイル alioss.php ファイル
<?php
return [
'OSS_ACCESS_ID' => env('OSS_ACCESS_ID', '填你自己的'),
'OSS_ACCESS_KEY'=> env('OSS_ACCESS_KEY', '填你自己的'),
'OSS_ENDPOINT' => env('OSS_ENDPOINT', 'oss-cn-hangzhou.aliyuncs.com'),
'OSS_BUCKET' => env('OSS_BUCKET', '填你自己的'),
'OSS_HOST' => 'https://填你自己的.oss-cn-hangzhou.aliyuncs.com',//前台显示域名
'OSS_URL' => 'https://填你自己的.oss-cn-hangzhou.aliyuncs.com', // CDN域名,没有CDN就和OSS_HOST一致即可
];を作成します。ファイルがロードされました。
2. インターフェイスコントローラーメソッドを作成します
新しいコントローラーを作成します: UploadsController は操作を容易にするためにコントローラークラスを継承します。
ステップ 1: API ルートを作成する
Route::post('/index/image', '\App\Http\Controllers\Index\UploadsController@index');
ステップ 2: コントローラーを作成し、画像 (コア コード) をアップロードする
public function index(Request $request) {
$disk = \Storage::disk('oss');
if (!isset($request->image)) {
return $this->array_format('图片信息错误' . __LINE__, 414);
}
switch ($request->source) {
case 'file':
if (!($request->hasFile('image') && $request->file('image')->isValid())) {
return $this->array_format('图片信息错误' . __LINE__, 414);
}
$file = $request->file('image');
$image_str = @file_get_contents($file->getPathname());
$base64_str = base64_encode($image_str);
break;
case 'url':
$image_str = @file_get_contents($request->image);
$base64_str = base64_encode($image_str);
break;
case 'base64':
$base64_str = $request->image;
break;
default:
return $this->array_format('图片类型错误', 414);
break;
}
//获取图片信息
$image_info = $this->base64_image_format($base64_str);
if (!$image_info) {
return $this->array_format('图片信息错误' . __LINE__, 414);
}
if ($image_info['image_size'] > 10 * 1024 * 1024) {
return $this->array_format('图片信息太大', 414);
}
$image_path = 'uploads/image/'. date('Ym');
$image_name = $image_path . '/' . md5($image_info['image_str']) . '.' . $image_info['image_suffix'];
//上传图片
$temp = $disk->put($image_name, $image_info['image_str']);
if (!$temp) {
return $this->array_format('上传失败', 414);
}
return $this->array_format('上传成功', 200, [
'image_name' => $image_name,
'image_url' => $disk->url($image_name),
]);
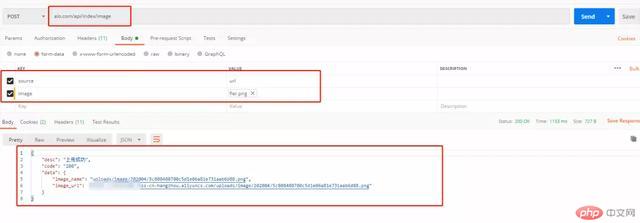
}4. Postman ツール インターフェイスのテスト

パブリック アカウント (Laravel テクノロジー コミュニティ ) 「Alibaba Cloud OSS」と返信し、ケースのソースコードをダウンロードします。
以上がLaravel + Alibaba Cloud OSS により画像とテキストの分離アーキテクチャが完成の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。