
以下は Laravel が開発したものです 入門チュートリアルコラムでは、laravel を使って vuepress マネージャーを素早く構築する方法を紹介しています。友達が必要です。

laravel を使用して vuepress マネージャーをすばやく構築する
はじめに
今学びましたlaravel をダウンロードするととても便利だと感じました。最近個人ブログでも vuepress を使っていますが、毎回記事を書いたり管理したりするのはあまり便利ではないと感じたので、この vuepress cms マネージャーを laravel を使って書きました。コンピュータ上にローカルに配置でき、ホストを変更するのに非常に便利で、記事を編集したり、ファイルを作成したり、ウェアハウスにプッシュしたりするのに非常に便利です。
vuepressテーマを使用しない場合でも、独立した記事やファイルは通常の記事cmsとして管理することもできます
ピクチャーベッド機能あり、デフォルトはAlibaba Cloud oss
倉庫アドレス
直达仓库:https://github.com/lookroot/vuepresscms 直达我的个人页面
開始インターフェイス

ネイティブ テーマと reco テーマは両方ともオプションです。reco テーマとても美しいです

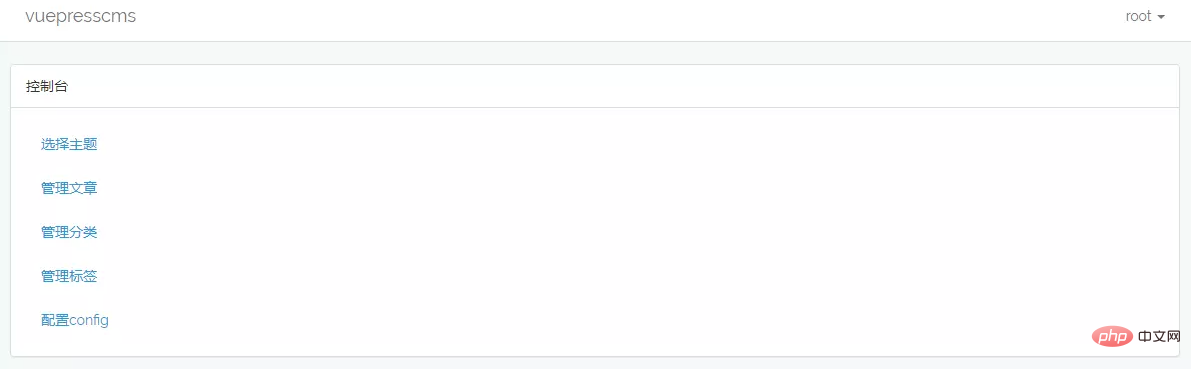
コンソール

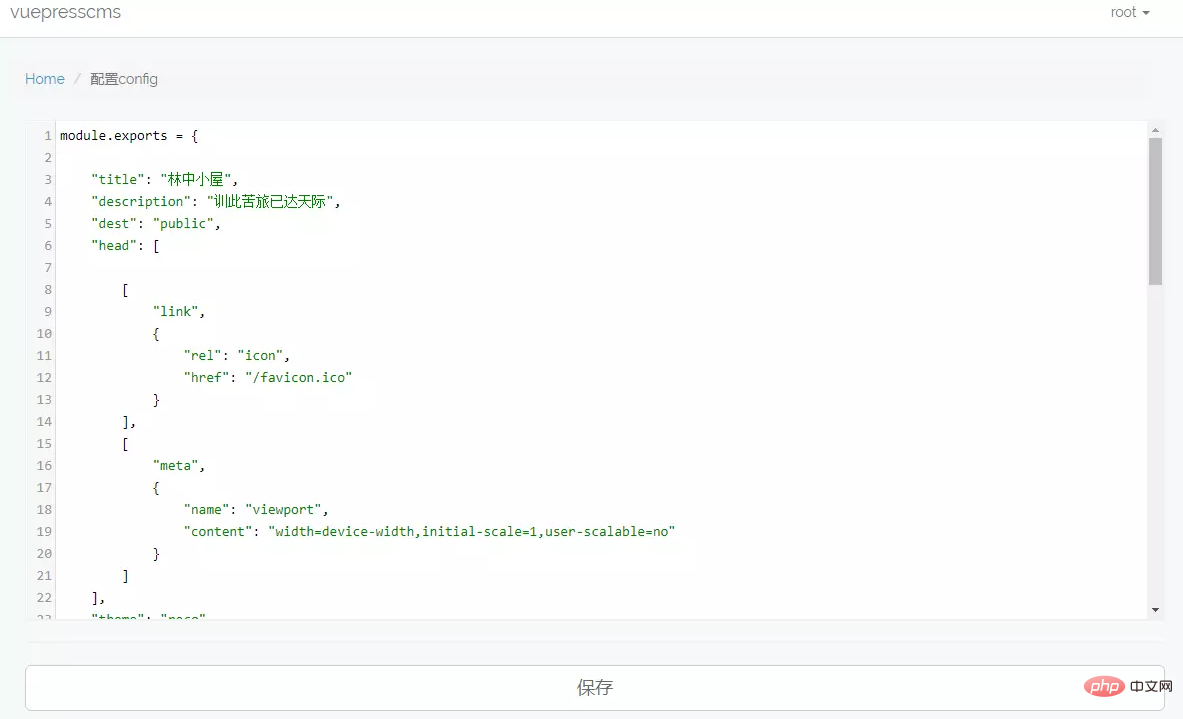
##config 構成

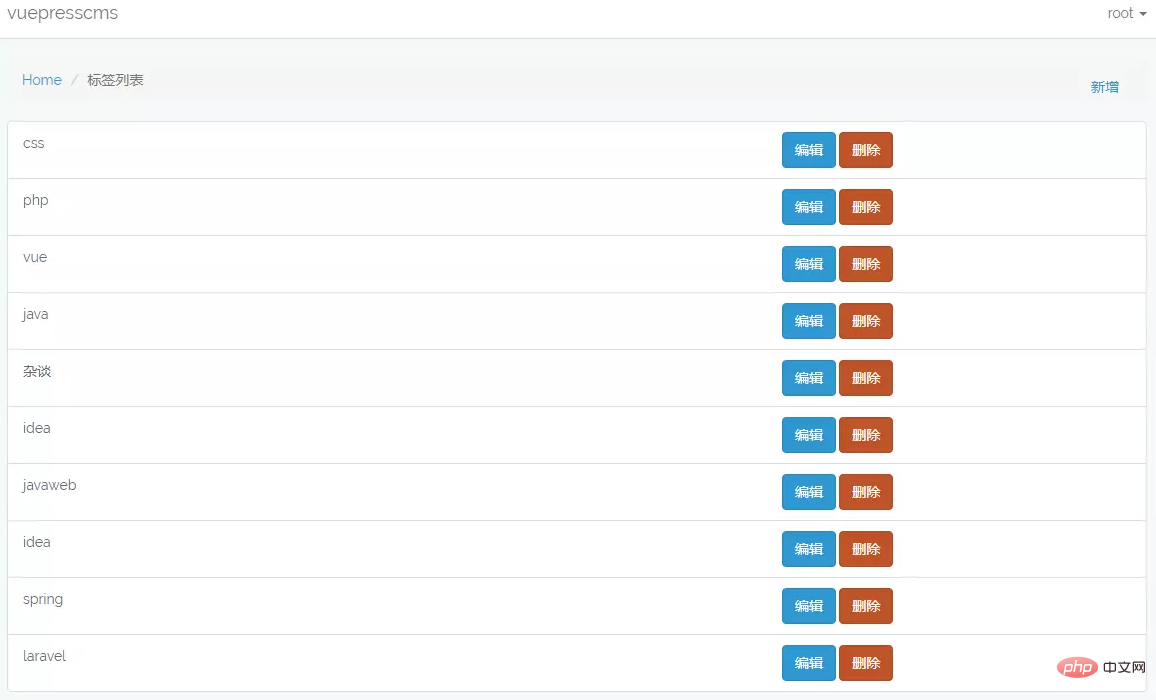
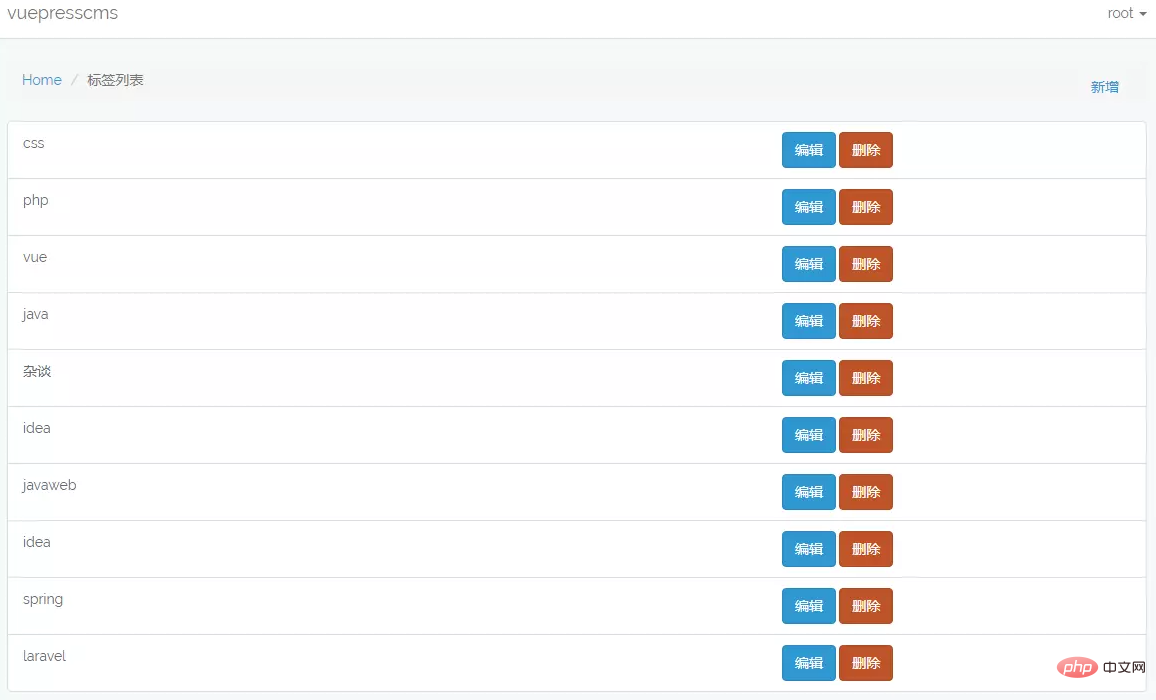
記事ティグとカテゴリ管理


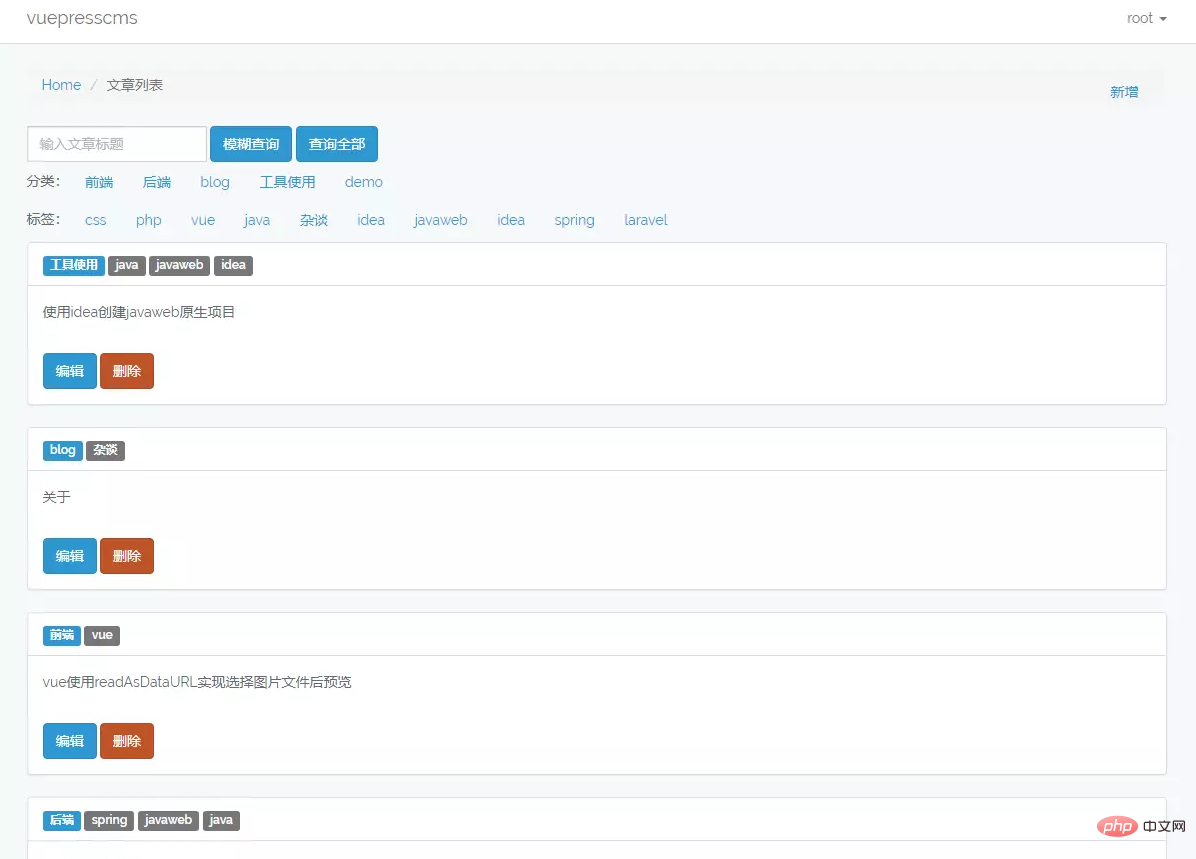
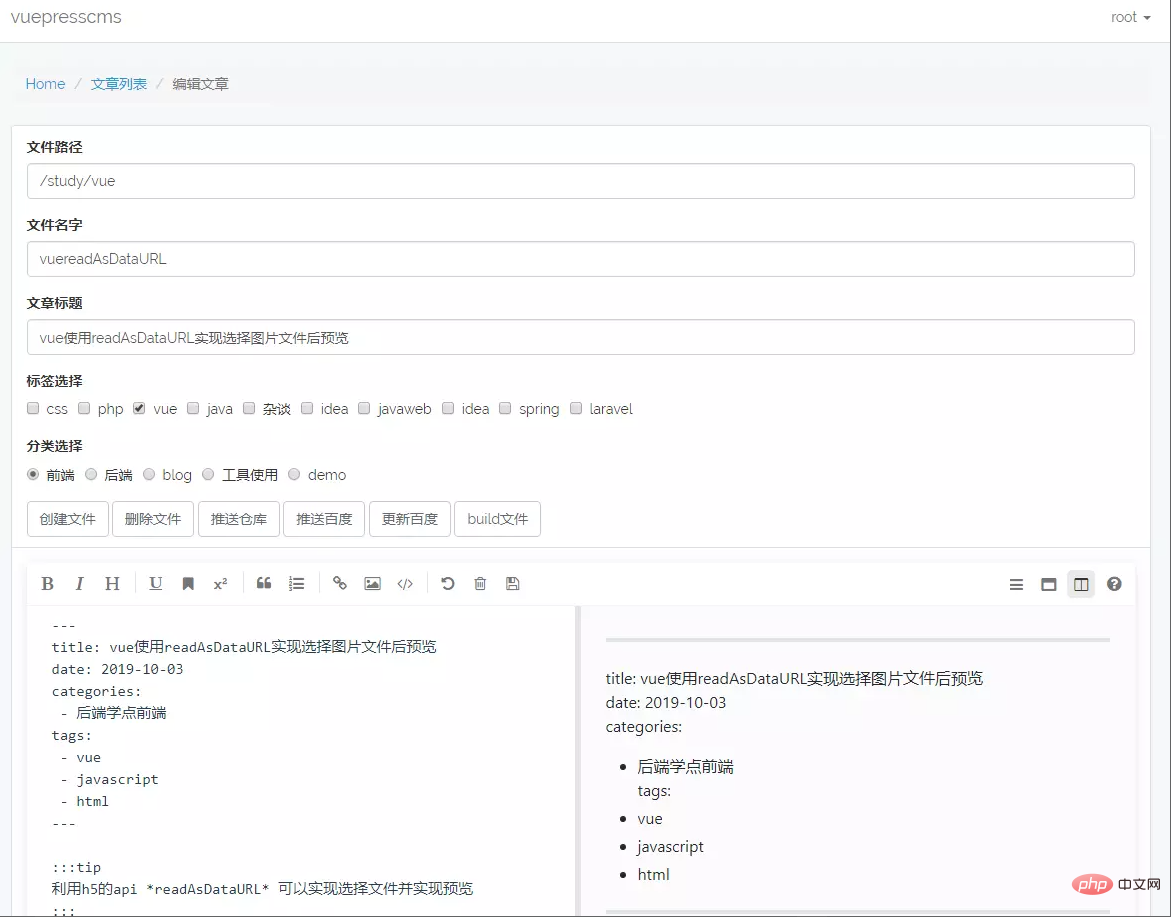
 #記事管理
#記事管理
展開方法
ローカルにデプロイすることをお勧めします。phpstudy 統合環境が便利です プロジェクトのルート ディレクトリ
composer install php artisan key:generate php artisan storage:link
.env ファイルのデータベース構成を変更します
php artisan migrate:install php artisan migrate
ストレージ ディレクトリに vuepress プロジェクトを作成します
元の名前はネイティブです
reco テーマ名 rec
必要な場合プッシュウェアハウスの命名を使用するには、ウェアハウスを直接クローンしてください。このディレクトリは上記のフォルダーに名前が付けられています。 イメージベッド機能を使用したい場合は、config/filesystems.php で Alibaba Cloud OSS を設定してください。
イメージベッド機能を使用したい場合は、config/filesystems.php で Alibaba Cloud OSS を設定してください。
Baidu プッシュを使用する場合は、.env ディレクトリで構成してください。Baidu API を編集してください。
laravel フレームワークの技術記事については、
laravel
以上がlaravel を使用して vuepress マネージャーを迅速に構築する方法の概要の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。