通过 PHPStorm 配置热更新开发环境
在开发 Hyperf/Swoole 这样的持久化应用时,每当应用代码发生了变更时,都需要重启应用使代码生效,尽管在开发 CLI 应用时这也是一个正确且合理地操作,因为我们开发过程中仍需要关注 stdout 输出的信息以判断应用的运行状态与结果。但这跟我们原来开发 PHP-FPM 应用的习惯有很大的差异,如果我们希望保持像 PHP-FPM 下的开发习惯,保存代码即生效的话,都能怎么做呢?
根据「Hyperf 官方文档 - 协程组件库」一章内的介绍,有几款第三方工具可以提供该功能的支持,但如果我们使用的是 PHPStorm 来进行开发,那么我们可以直接通过 PHPStorm 里面的 FileWatcher 来实现该功能。
实现的原理就是通过 FileWatcher 来监听项目下的文件变更,然后执行一个 shell 脚本,通过这个 shell 脚本来进行应用的重启工作。
创建 reload.sh
首先我们先在 skeleton 的 bin 目录下创建一个 reload.sh 文件,并写入以下 Shell 代码:
#!/bin/bash
basepath=$(cd `dirname $0`; pwd)
cd $basepath
if [ -f "../runtime/hyperf.pid" ];then
cat ../runtime/hyperf.pid | awk '{print $1}' | xargs kill && rm -rf ../runtime/hyperf.pid && rm -rf ../runtime/container
fi
php hyperf.php start这里的 shell 脚本所做的事情就是判断 ./runtime/hyperf.pid 文件是否存在,如果存在则根据这个 pid 文件来 kill 掉已运行的应用,并删除掉这个 pid 文件,随后通过执行 php bin/hyperf.php start 命令来启动应用
设置应用为守护进程运行
由于设置了热更新,那我们也需要把应用设置为守护进程运行,在 Hyperf 里可以通过在 config/autoload/server.php 的 settings 中增加 daemonize 并设置为 true,参考配置如下:
<?php
// 这里省略了其它配置
return [
'settings' => [
'daemonize' => 1,
],
];配置 FileWatcher
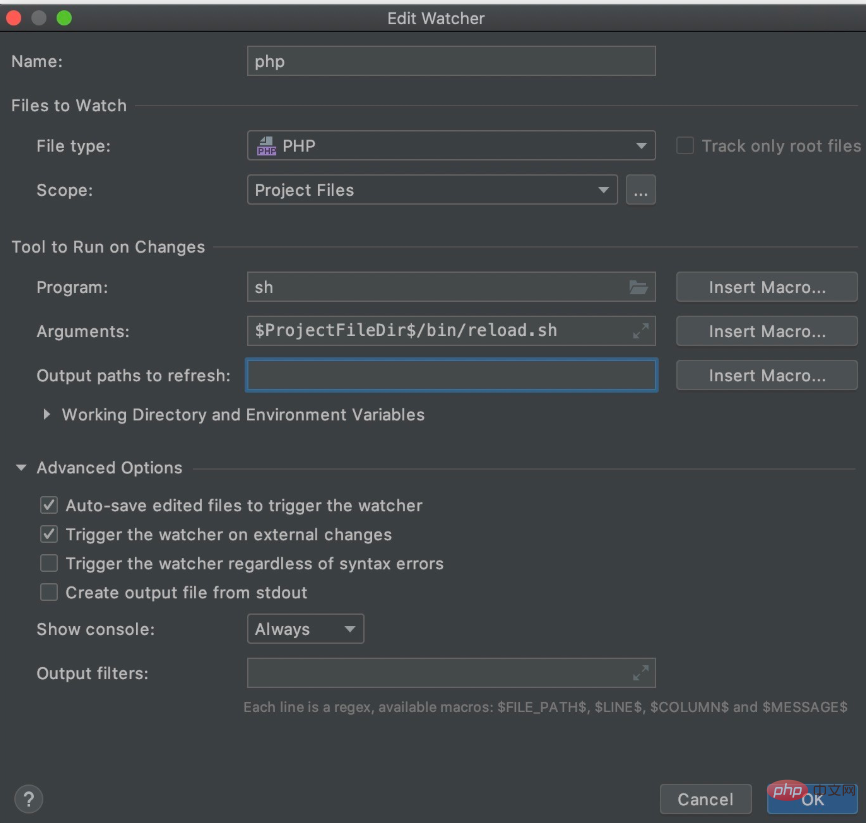
接下来我们在 PHPStorm 中配置 FileWatcher 的规则,通过 Preferences -> Tools -> File Watchers 进入配置页面,然后点击底部的 + 添加一个配置,参考配置如下:
Name: php File Type: PHP Scope: Project Files Program: sh Arguments: $ProjectFileDir$/bin/reload.sh Show Console: Always

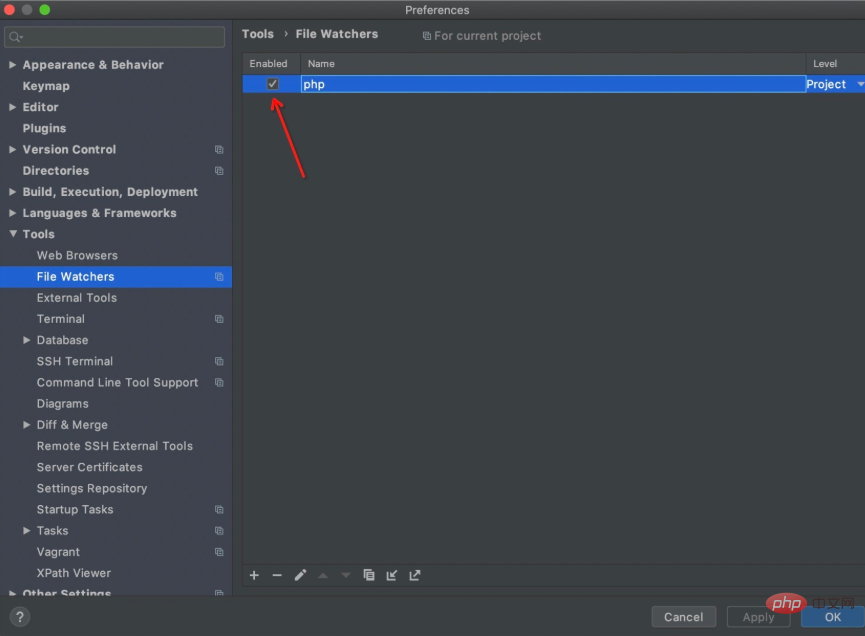
然后在列表我们要再将我们刚才创建的 watcher 勾选为 enabled

完成
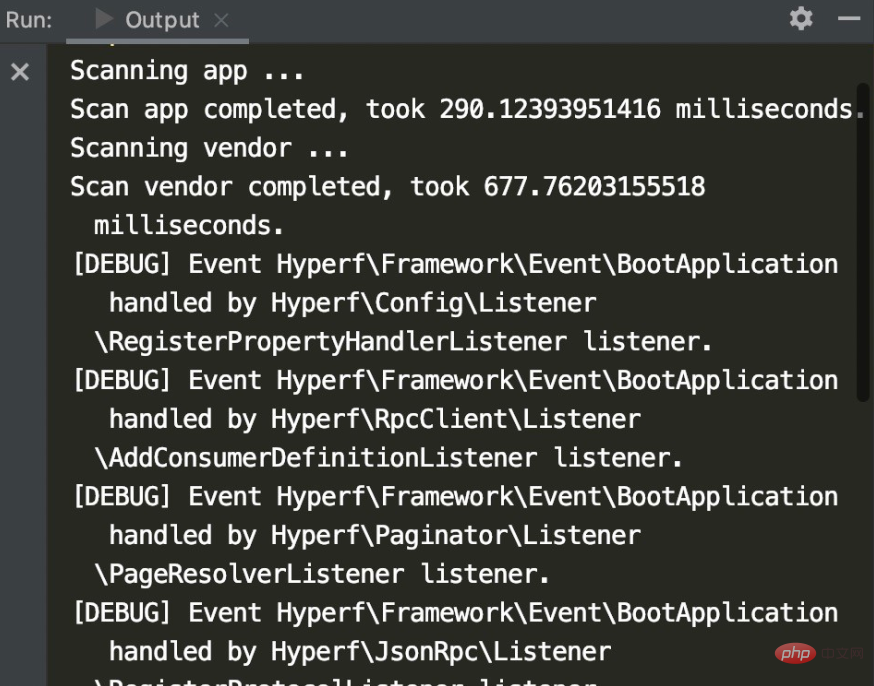
至此,我们便完成了所有的配置,此时我们仅需通过 sh bin/reload.php 命令来启动应用,随后更改文件我们便会在 IDE 上看到如下的 output 窗口输出重启的信息了。

以上がPHPStorm を使用して Hyperf ホット アップデート開発環境を構成する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。